【Wordpress 外掛】Featured Image From URL 讓精選圖片也可以輕鬆載入圖床連結

大家好,我是豬油先生!
由於照片會越來越多,造成讀取網頁會變慢、重點主機空間日漸肥胖,因此豬油在不久前已經將所有的圖片上傳到自行架設的圖床上 (之後會寫一篇自架圖床教學文)。WP文章內部的照片可以自行設定連結圖床,但對精選圖片WP是沒有這內建功能可以設定,因此今天豬油要分享一個簡單的外掛給各位,安裝上後無須任何複雜的設定,精選圖片就可以直接載入圖床連結了唷!大大減少主機空間唷!有自己圖床的朋友們,趕快去安裝一下!
外掛名稱:Featured Image From URL
》Step.1
首先,先下載豬油提供的連結,或是直接在外掛搜尋欄輸入【Featured Image from URL】
安裝,啟用。

》Step.2
安裝完後,左邊的選單欄位會出現【Featured image from URL】的選單。點擊後,前往基本設定。

》Step.3
豬油最早看到有網友分享說安裝完後就可以直接使用了,但後來豬油發現安裝完後,文內中的確可以看到精選圖片,但在首頁上竟然讀不到精選圖片Orz… 後來查了一下,原來在這裡要小小設定一下。
【Metadata】>【creat a different fake image for each URL】這裡請改成【ON】,這樣就可以了。

》Step.4
設定好後,我們就前往文章來試試看把精選圖片載入圖床連結吧!
到文章中,右邊可以看到 Featured image from URL 放置連結的欄位

》Step.5
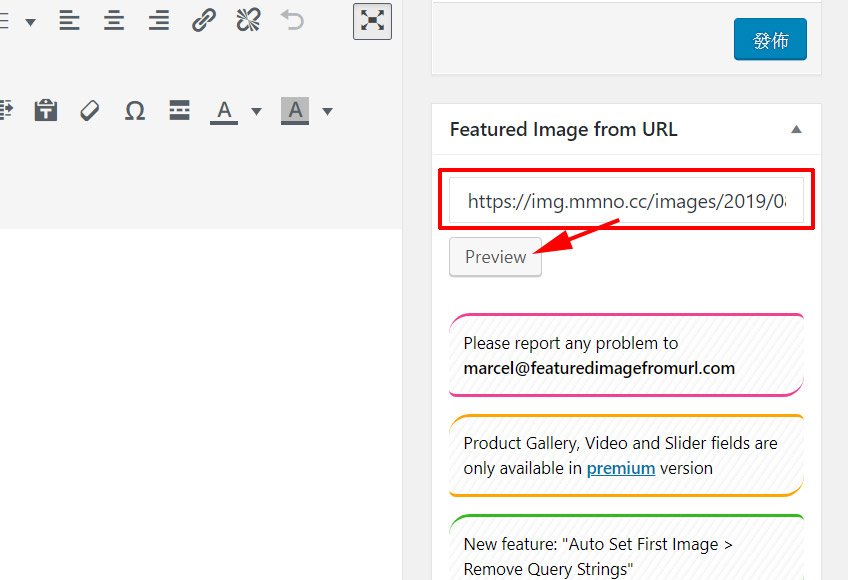
把圖床的連結貼上,然後按下【Preview】

》Step.6
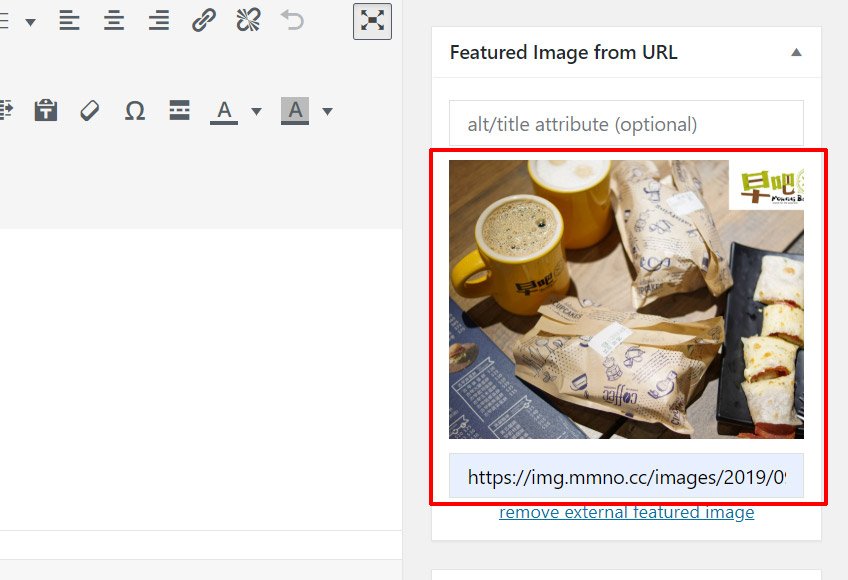
圖床的照片就順利載入進來了~ YES!開心啦!

》Step.7
如果想要更換其他照片該怎麼做呢?
直接按下面的【remove external featured image】 ,這把張圖移除掉,然後就可以在貼上新的連結上去了。

心得
基本上這外掛真的非常簡單,沒有太多需要設定的地方,幫我解決精選圖片連結圖床的問題,大大減少主機空間,豬油真心覺得如果有在使用圖床的朋友們,這外掛一定要安裝,總不會內文都用圖床了,精選圖片還放在原預設網頁裡吧~~ 這樣感覺好像只完成了一半的感覺!^^
如果你喜歡我們的文章,歡迎追蹤及分享嚕!
豬油先生與拌飯小姐,我是豬油,我們下回見!


