【WordPress 外掛】Woocommerce 購物車基礎教學 (從0開始) #1 —《 安裝 》

大家好,我是豬油先生!
建立一個購物車網站有多難?許多豬油的朋友會有這樣的疑慮,但如果你只要會使用Wordpress,那自己架設一個購物車網站大概不到5分鐘就搞定了!今天就來簡單的教大家怎麼安裝購物車外掛吧!
豬油會分幾個小系列來簡單介紹一下購物車,如果對購物車有興趣的朋友們可以多多關注唷!
外掛名稱:WooCommerce
外掛連結:WooCommerce
》Step.1
到Wordpress 後台的外掛區,搜尋WooCommerce 這個購物車外掛,然後【立即安裝】啟用。

》Step.2
接著WooCommerce 就會直接帶領你前往他的設定頁面,照著設定就會順利完成了,豬油也會一步一步帶領大家安裝。
首先是『商店設定』
先填上地理位置,這裡選擇【台灣】
地址這裡就隨便輸入一個地址,城市選擇【台北】、【郵遞區號】
貨幣類別,選擇【新台幣】
完成後就可以按下方紅色的【出發吧!】

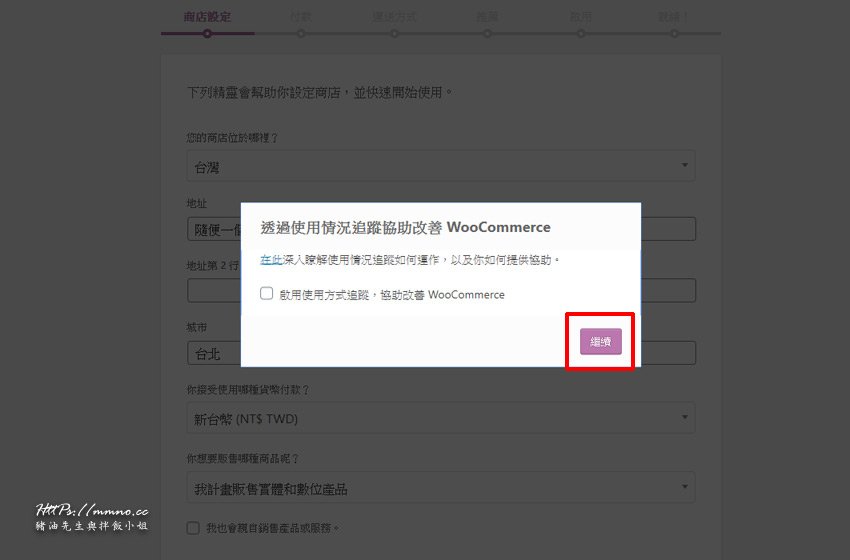
》Step.3
這裡會詢問你是否要透過使用者情況追蹤協助改善WooCommerce ,可以不用打勾直接按【繼續】

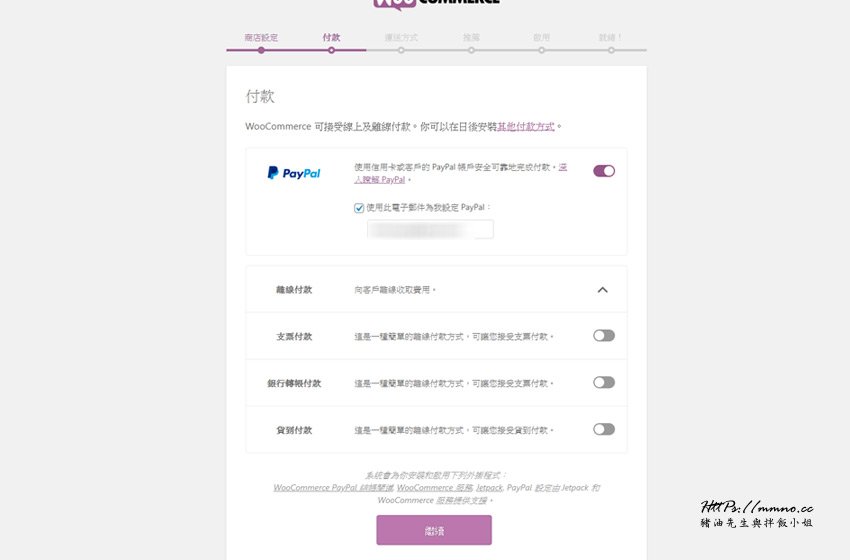
》Step.4
『商店設定』
可以選擇預設的線上付款:PayPal、離線付款:支票付款、銀行轉帳付款、貨到付款 等

》Step.5
『運送方式』
可以選擇免運費
但如果你是選擇固定費率的話,記得要輸入金額唷!
底下的單位預設是公斤&公分

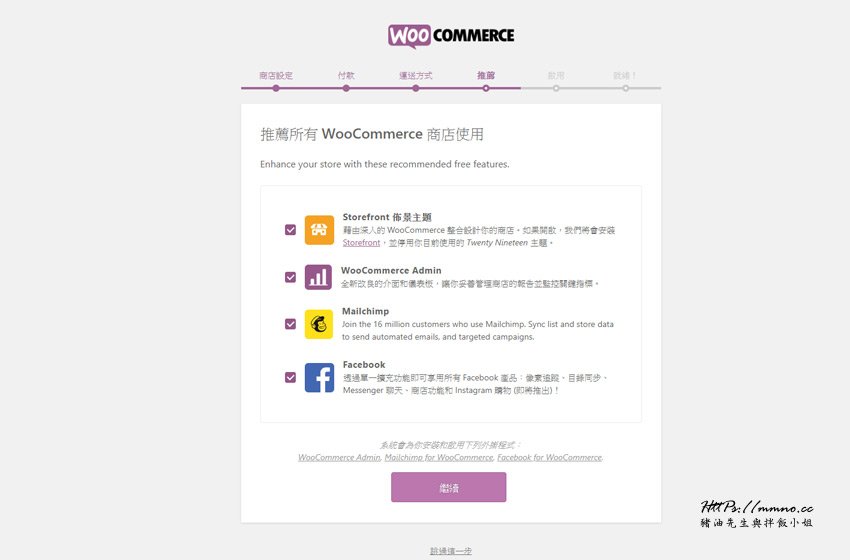
》Step.6
『推薦』
這裡WooCommerce 推薦幾款外掛可以使用,預設都是已經先幫大家勾選了,都算是蠻常會用到的,所以可以直按【繼續】

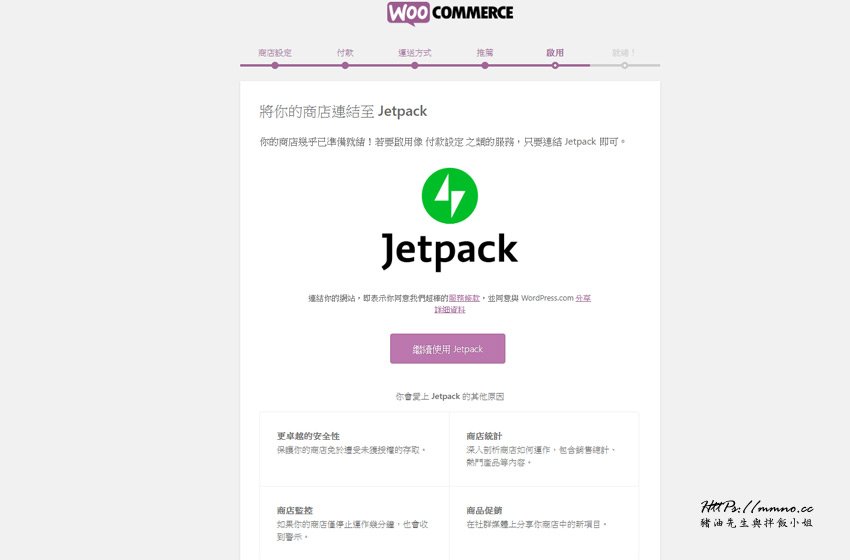
》Step.7
『啟用』
這裡會和Jetpeck 做串接的動作

》Step.8
按下繼續使用Jetpack,會來到建立帳戶的頁面,看你是否要新增一個Jetpack 帳號

》Step.9
但由於豬油比較少用到Jetpack ,所以在『啟用』剛剛上一頁下方按【跳過這一步】

》Step.10
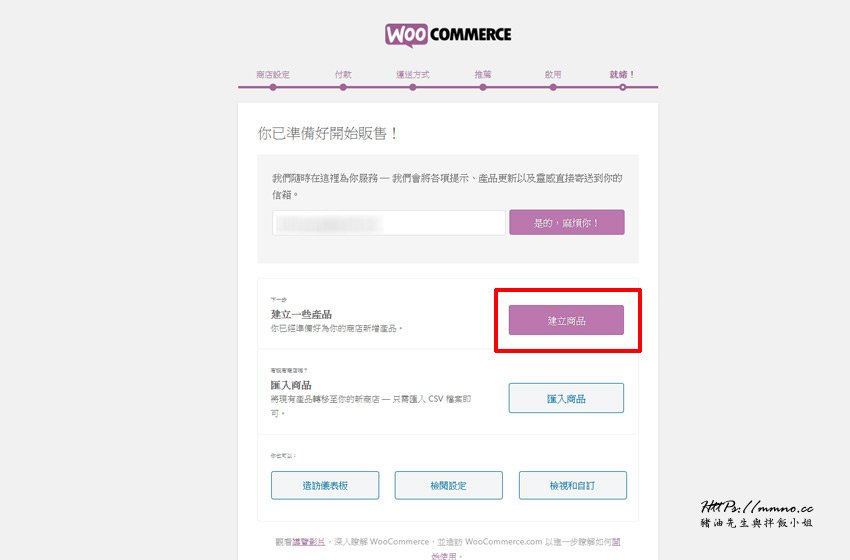
最後就準備完成啦!
可以來建立一個商品嚕~

》Step.11
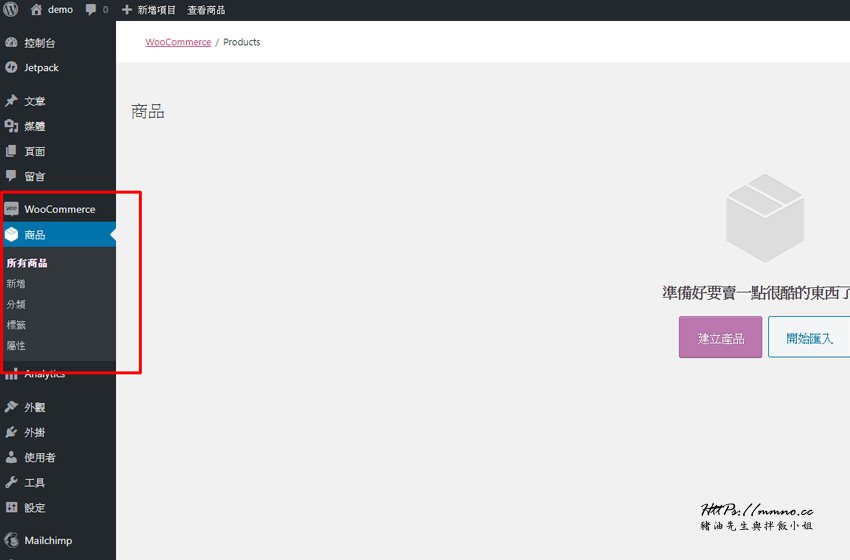
接著會跳到新增商品的頁面來
但詳細怎麼建立商品,豬油將在下一篇再來教大家如何新增建立商品。

》Step.12
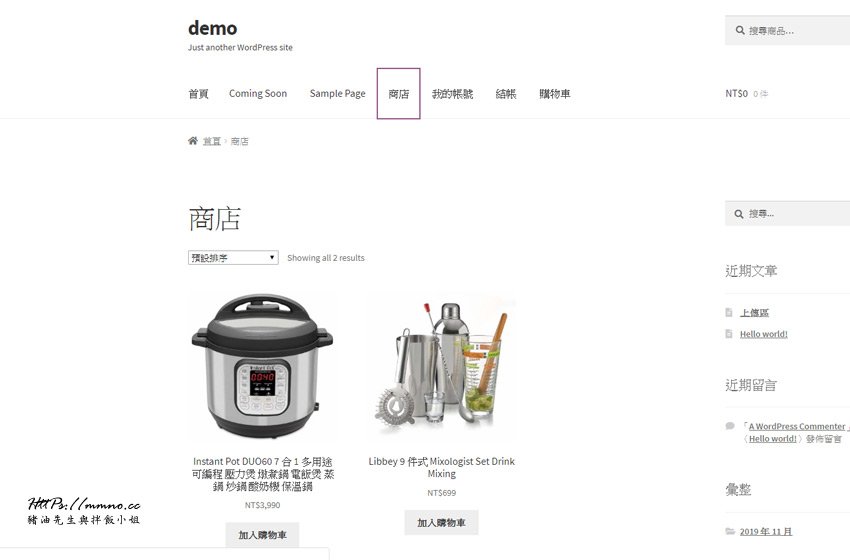
當你順利安裝完WooCommerce 購物車外掛後,系統會新增『商店、我的帳號、結帳、購物車』等四個頁面

》Step.13
在商品的地方也會有新增分類等等的設定值

》Step.14
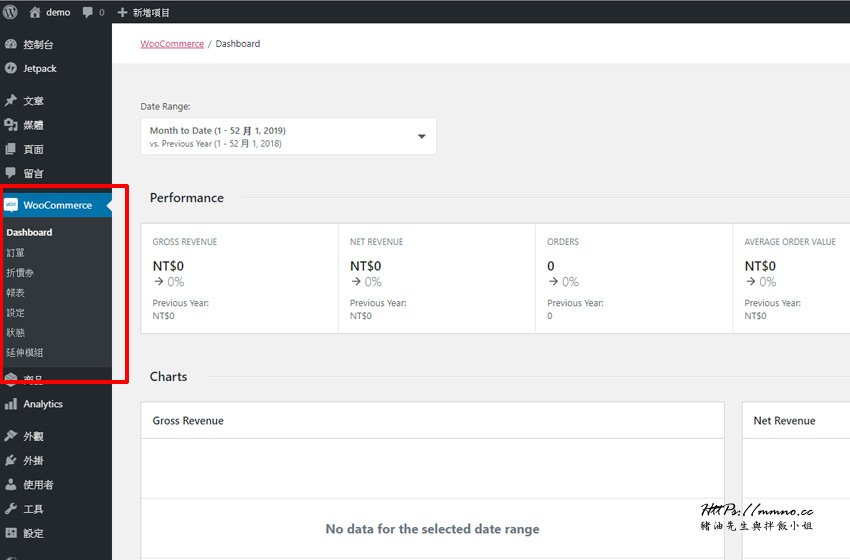
WooCommerce 的控制頁面也會有訂單、折價券、報表等功能

》Step.15
最後這是豬油快速新增了兩樣商品Demo給大家看看,當你將頁面選到商店時,就會看到購物車的商品出現了,可以看到商品的照片、商品名稱、商品金額,也可以按下加入購物車的按鈕,這樣就會前往購物區了唷!

以上就是最基本的在Wordpress 使用WooCommerce 購物車外掛的安裝教學,讓架設購物車網站不再是難事嚕~~
如果你還不知道要怎麼安裝Wordpress 的話,可以看豬油寫的這一系列的文章《Wordpress 基礎安裝》
如果你喜歡我們的文章,歡迎追蹤及分享嚕!
豬油先生與拌飯小姐,我是豬油,我們下回見!🖐

