WordPress網站必備工具:WPBakery Page Builder 編輯器

大家好,我是豬油先生!
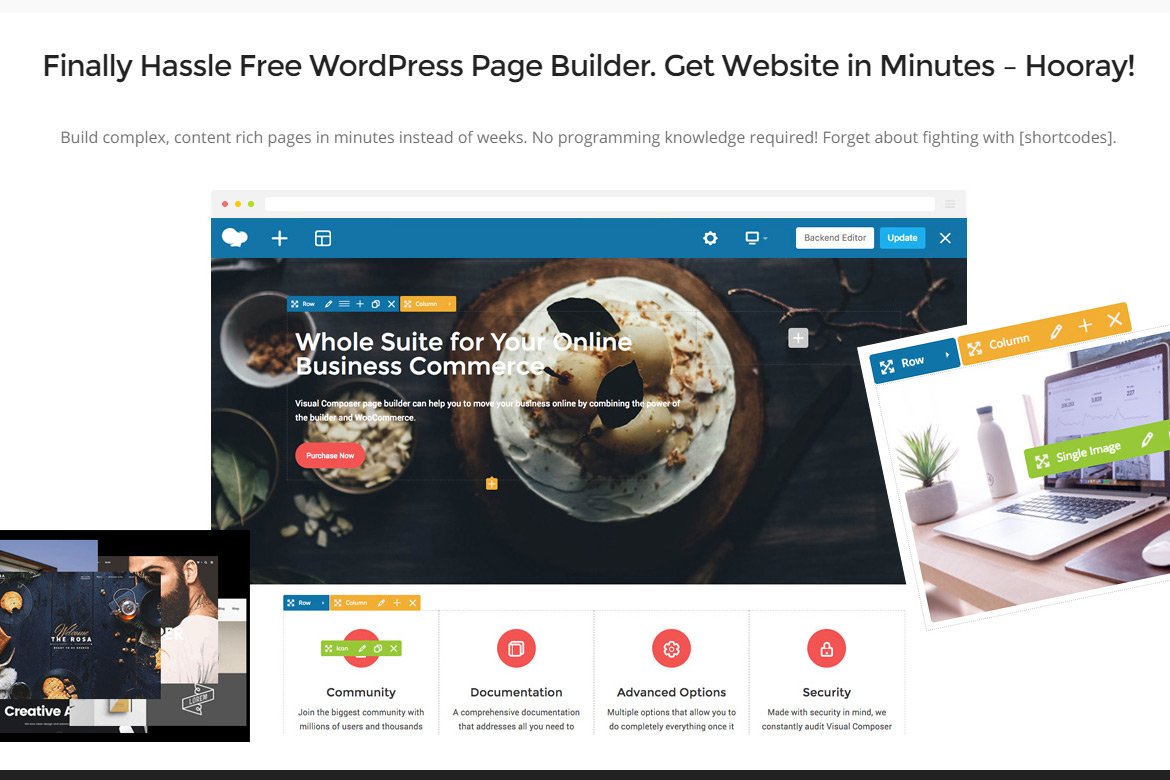
今天來和大家分享一個Wordpress 大推外掛 《WPBakery Page Builder 編輯器》,有了這個外掛Wordpress後,網頁編輯工作將大大的簡單化,您不需要會任何的CSS或是程式語言,就可以輕鬆把網站調整成為專業等級的網頁,WPBakery Page Builder 編輯器支援了眾多的佈景主題,豬油今天會簡單的介紹一下,更多功能就留著讓大家自己去發掘~ 目前這款外掛不是免費的,有興趣的朋友可以上網購買唷!但絕對值得啦!
外掛名稱:WPBakery Page Builder for WordPress
外掛購買網址:WPBakery Page Builder for WordPress (ENVATO MARKET 購買)
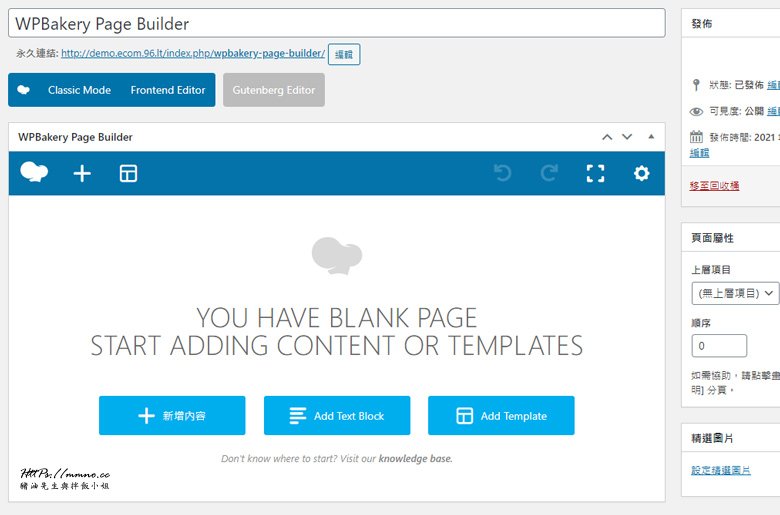
安裝啟動完外掛後,前往編輯頁面,在上頭可看到藍色按鈕點,點擊藍色按鈕【Backend Editor】

接著會開啟 WPBakery Page Builder 的編輯器,按下【新增內容】,開始新增相關元件。

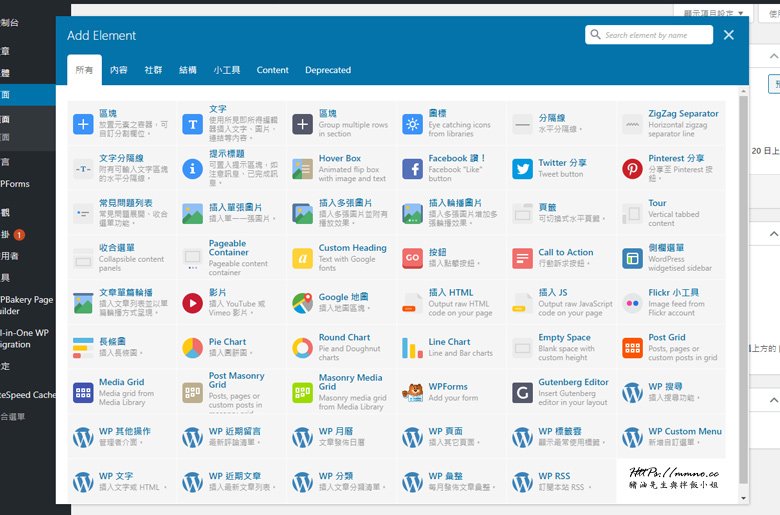
預設已有多款元件可以直接使用,大家可以自行選擇喜歡的來測試看看。

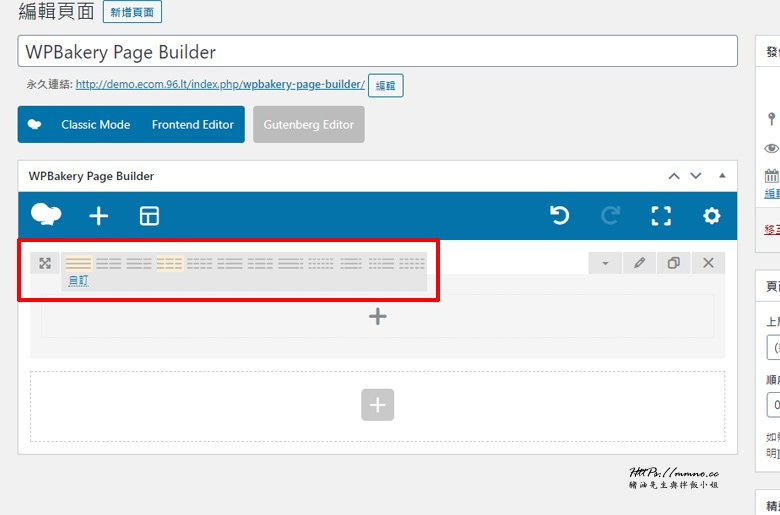
簡單點幾下滑鼠,就可迅速將版面分割為不同的大小的區塊,完全不用寫任何的CSS就搞定啦!是不是超方便滴 ~


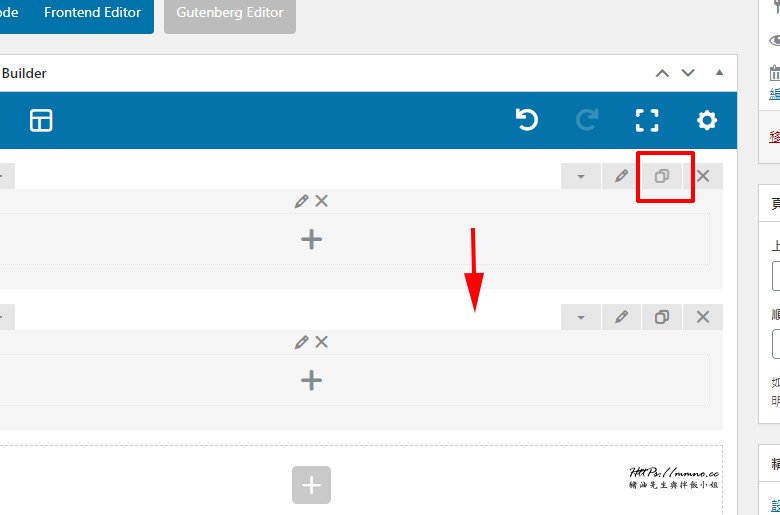
複製按鈕按一下將直接複製一份內容到原本內容的下方位置。

點擊 + 號按鈕,可另新增元件於此區塊中。

這裡使用【新增文字】元件來示範。

點擊鉛筆圖示,『一般設定』>【出現動畫】,可以使這欄位的內容有不同的動畫功能,例如:從右邊進入或是從下方進入…等等

【風格設定】可以設定欄位的邊寬距離 (margin、border、padding),甚至是此區塊的背景顏色等。

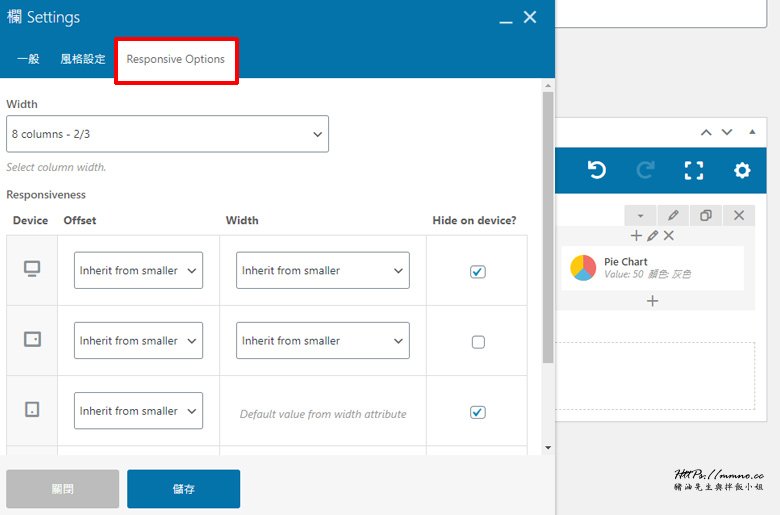
【Responsive Options】 可設定寬度的比例設定值,也可以設定此區塊在前台是否顯示,如只想在電腦裝置上顯示,行動裝置手機隱藏的話,只要在相對應的選項 Hide on device【打勾】即可,神奇吧!

心得
- 拖曳、新增、刪除等功能非常直覺簡單。
- 無須透過任何程式碼來控制
- Wordpress 多款佈景相容性極高
如果你喜歡我們的文章,歡迎追蹤及分享嚕!
豬油先生與拌飯小姐,我是豬油,我們下回見!



你好,想請問一下,為什麼用他的文字匡寫了文字發佈出去,頁面上呈現的是文字加上“亂碼” ? 當然不是亂碼就是後台才應該看到的程式碼跑到前台?而且在後台寫文章的時候就是正常的文字而已,所以是什麼設定動到了嗎?謝謝你
通常在前台會看到亂碼,我遇到的比較多都是因為後來外掛沒有開啟 導致外掛和主題無法呼應
或是 後續安裝了其他 編輯器的外掛
再來 可以看看 暫存檔是否有更新
至於你說後台寫文字是正常? 你後台是用這款編輯器寫文章嗎?
你的編輯器 有調到 【文章】 這個選項也是可以的使用嗎?
可以測試 【頁面】編輯後,看看前台使否有亂碼,
如果沒有亂碼,那就表示 編輯器是正常
那最有可能的原因就是,編輯器沒有設定到【文章】,可以使用的權限。