AddThis 支援FB臉書、LINE、微信、QQ等超多社交軟體,網站添加分享追蹤按鈕一氣呵成!

大家好,我是豬油先生!
今天要為大家介紹一個豬油常使用的#免費網站社交軟體分享工具,相信有經營部落格或是一些新聞平台網站的朋友們,每當好的內容文章寫完以後,最重要就是要讓人可以看見並且可以分享出去,但總不可能老讓客人自己手動複製網址,再貼到自己所慣用的社交軟體做分享吧,這樣太不友善了。
因此,AddThis就成為眾多架設網頁者的最愛啦!因為它的功能非常完善,支援非常多現在常看到的社交軟體,其中台灣人最愛用的LINE也支援唷!
趕快一起來學學吧!
網站名稱:Addthis
》Step.1
首先登入Addthis的首頁,註冊成為會員,這裡豬油是使用Google註冊

》Step.2
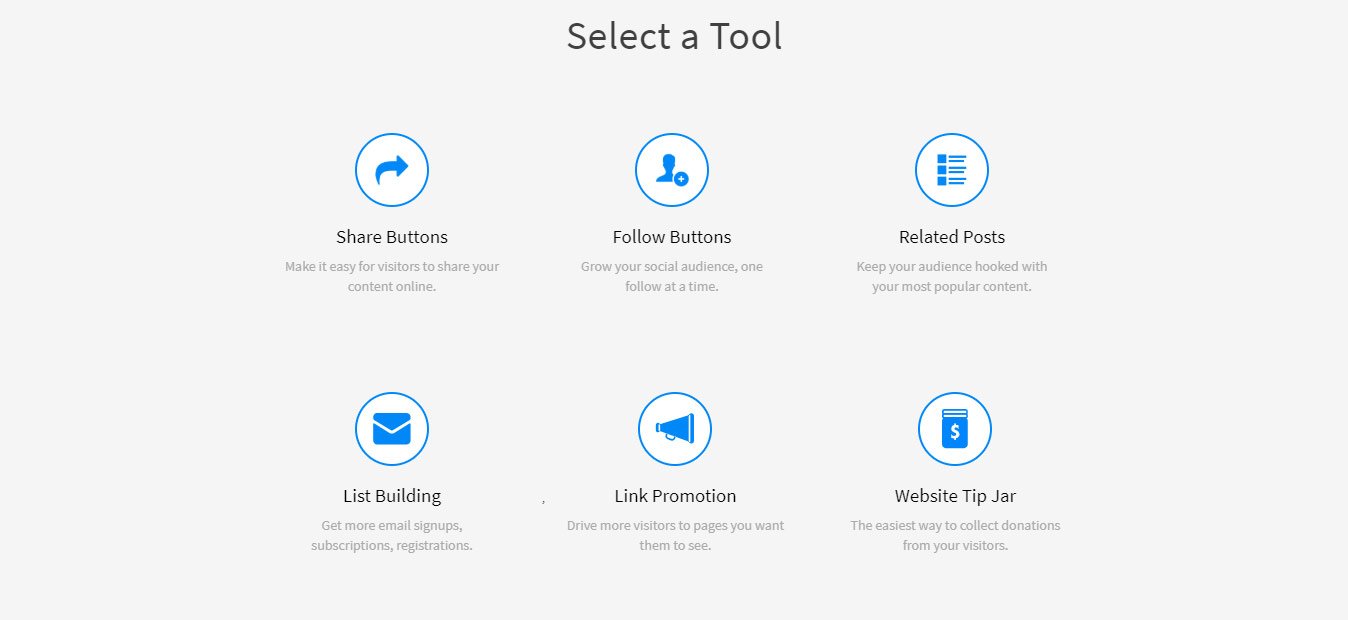
一開始AddThis 會先詢問你要使用的哪個工具,有 #Share Buttons(分享按鈕)、 #Follow Buttons (追蹤按鈕)…等等
豬油這裡就使用大家最常用到的 Share Buttons(分享按鈕) 來示範!

》Step.3
一開始先選取你想要的分享按鈕
#Floating
一直黏在螢幕上,不論你滾輪移動到哪裡,他都會跟在哪裡

#Inline
一般文章上面或是下面的分享按鈕

#Popup
會跳出一個氣泡視窗詢問瀏覽者是否要分享一下

#Slider
在畫面右下跳出一個提醒小框框

》Step.4
都蠻好玩的,大家可以都去試試看,豬油這裡就先用第一個Floating黏在螢幕上的示範給大家瞧瞧
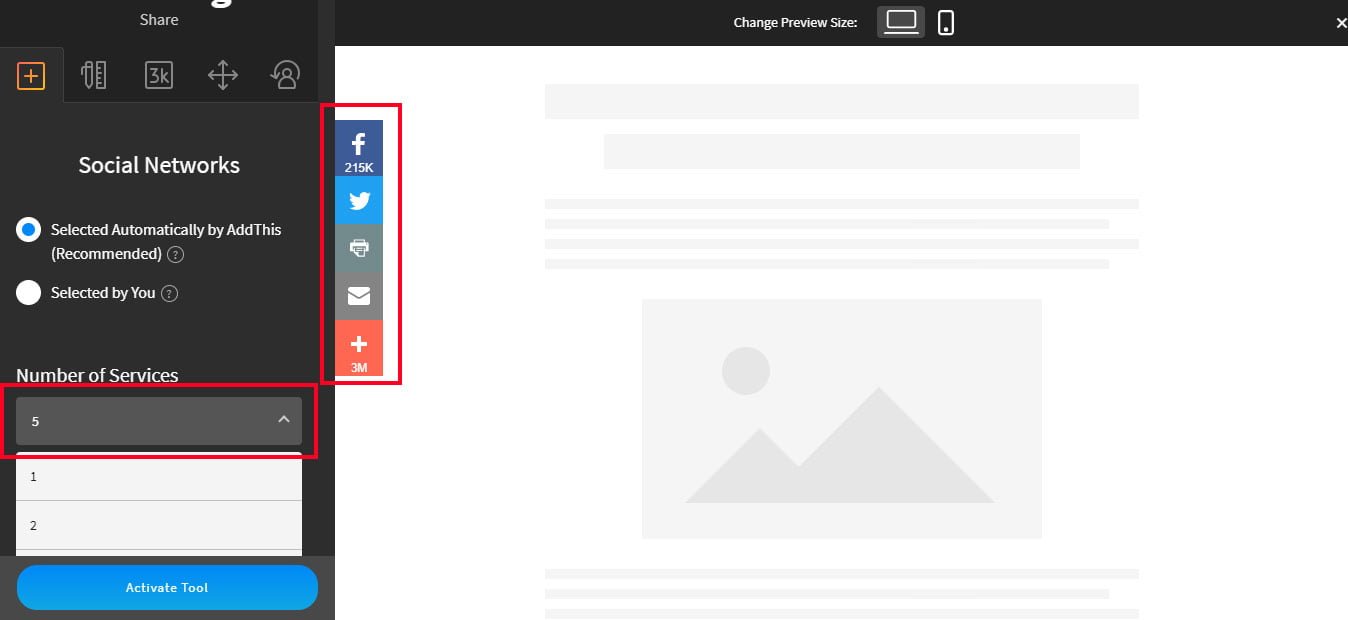
AddThis 一開始預設會自動抓取常用的五種社交軟體,但大家應該一眼就可以看出,竟然沒有LINE@@…
這在台灣更本行不通,所以我們就要改成自己來設定啦!
底下【Number of Services】 預設是呈現5個在視窗上面,您也可以自行選擇要預設幾個按鈕服務出現

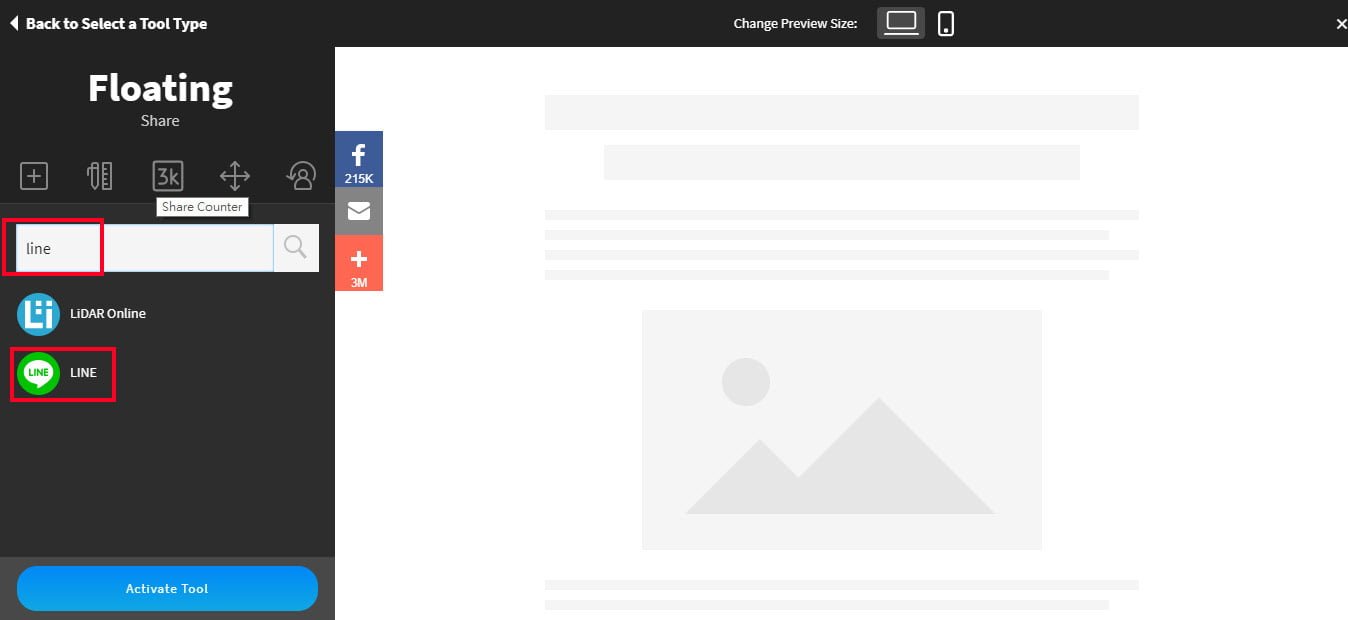
選取 【Selected by You】按鈕並點選【ADD MORE SERVICES】讓我們新增自己要的社交軟體

由於AddThis 支援太多社交軟體,所以找不太到時,你也可以直接輸入名稱,好加速搜尋到。

》Step.5
添加完成後,也可以按畫面上方看看手機版會變成什麼樣式,建議分享按鈕不要太多,不然在手機上面會看到昏倒~~


》Step.6
AddThis 預設按鈕顏色都是大家最常見的顏色,但如果有些網站想要有自己固定特色的顏色時,也可以透過社面分頁的Design 來微調一下。

這裡豬油就選一個按鈕背景黑色,字體微白色
哇!質感就出來了 ^^

》Step.7
分頁的3K
是一個統計按鈕Share Counters,可以讓人家看到這則多少人分享了,一個簡單的數字呈現

》Step.8
移動分頁Position,讓你選擇你要這個分享按鈕在哪一邊,預設是設定在左邊,但你也可以把他設定在右邊,或是在電腦上面隱藏,只顯示在行動裝置上也可以。

》Step.9
最後一個分頁
是讓這個按鈕,可以在首頁上面是不要顯示的,或是只要在那些固定頁面顯見就好。
全部設定完成後,就按下【Activate Tool】

》Step.10
最後就會到產生Code的代碼,一般HTML就將網站代碼複製貼上至你的網站的</body> 標籤前面就可以,如果不知道怎麼用,他底下都有教學


豬油常用的 Wordpress 也有支援
》Step.11
代碼安裝好後,可以回到帳戶裡面的控制台看一下,點選左上角【My Site】(可自行修改名稱),就會出現統計資訊

如果發現,剛剛設定的按鈕有些地方要修改,可以再按上面的【Tool】,然後找到你剛剛設定的按鈕,按下【SETTINGS】,就可以回到按鈕設定的地方進行修改設定了唷!

AddThis 真的非常好用,豬油自己其他分享平台上面也都有在使用,一方面讓瀏覽者方便分享文章,一方面更可以統計分享數據,這對網站行銷人來說是有價值的指標,每當文章寫文後,左猜右猜不知TA是否願意分享時,這些數據將可成為一個不錯的參考。
如果你喜歡我們的文章,歡迎追蹤及分享嚕~~ ^_^
我們是豬油先生與拌飯小姐,我們下回見!