線上工具
免費QR Code產生器,可以調整背景顏色、添加Logo圖示,讓QR Code更有特色!

大家好,我是豬油先生!
今天來和大家分享一個最近豬油自己搭建的一個QR Code產生器網站,操作非常簡單,分享給大家用用!網路上其實已經有很多QR Code產生器了,但因為豬油記不住,常常找不到,所以乾脆自己放一個上來除了自己用,也分享給大家。這款本身支援蠻多不同的選項的QR Code產生,豬油覺得比較有特色的點主要是可以自由變換QR Code背景顏色、圖示、甚至還可以自行上傳專屬的Logo。
網站名稱:QR Code 產生器
》Step.1
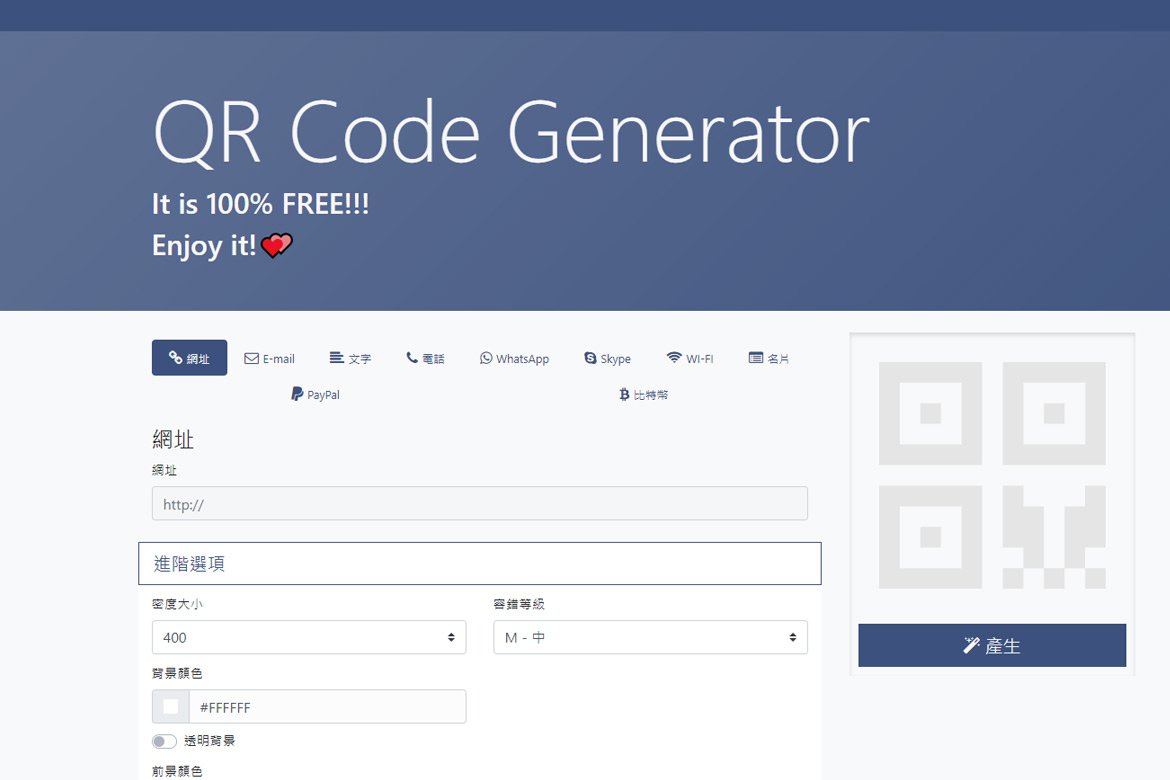
首先,登入QR Code產生器的網站

》Step.2
【選項功能】
在頁籤中可以選擇不同功能,最常用到的莫過於網址、Email、文字、電話等等啦…都可以自由測試看看。

》Step.3
【密度大小】
是指 QRcode產生得出來的密度大小,預設400基本上不需要動到。
【容錯等級】
使用【M-中】預設值即可。產生出來後,建議先用手機自行掃描看看可不可以連到唷!

》Step.4
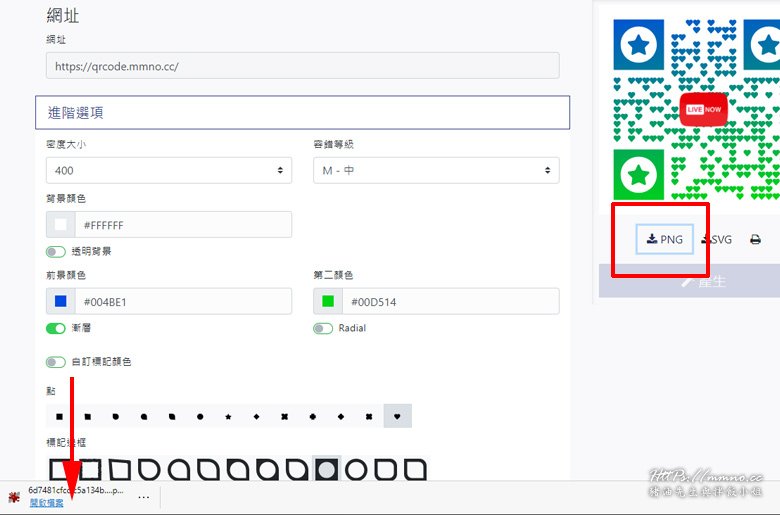
【前景顏色】
可製造不同的QRcode底色,不再只有一片黑啦!自由變換 ~

》Step.5
【第二顏色 / 漸層色】
甚至還可使用漸層色啦,非常酷!

》Step.6
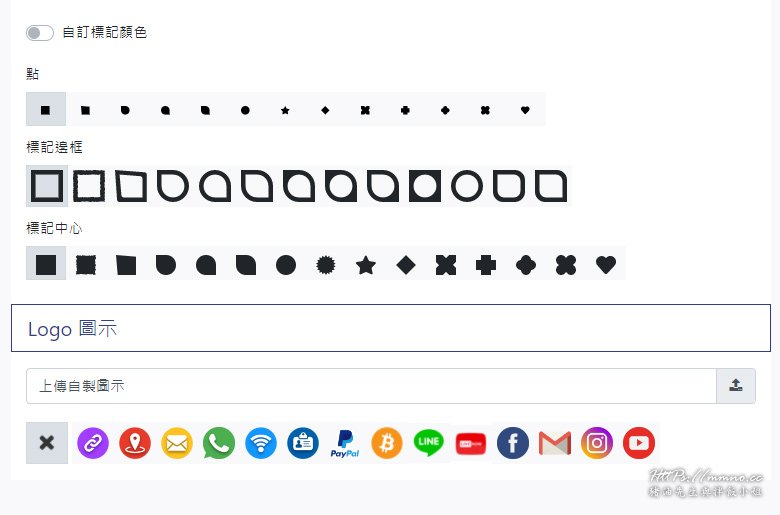
【Logo設定/上傳】
系統已預設了多款Logo,如常見的:Line、FB、IG、Gmail、YT…等,另外也可以自由上傳Logo於QR Code中!

》Step.7
【風格化】
看慣死板無趣的QR Code了嗎?變換一下換個造型吧!把方正死板的圖形變換成愛心、星星~~也是挺酷炫的!就是要來點不一樣,搞特色阿!

》Step.8
【輸出】
完成後按下右邊的【PNG】,就會自動下載一個PNG檔來嚕~

心得
- 產生QRcode的方式非常簡單,貼上網址輕鬆一按即可完成
- 可以自由變換背景顏色甚至漸層
- 除了固定Logo之外,另可自行上傳自己專屬Logo
- 可以產生不同以往的QRcode出來,非常有特色的造型!
- 輸出的PNG檔案畫素足夠用於印刷
👉 歡迎加入豬油先生與拌飯小姐 Telegram (https://t.me/mmnocc)
如果你喜歡我們的文章,歡迎追蹤及分享嚕!
豬油先生與拌飯小姐,我是豬油,我們下回見!