【WORDPRESS 外掛】TranslatePress 超簡單又方便的多國語系轉換外掛

大家好,我是豬油先生!
今天和大家分享一款豬油近期發現不錯的多語言外掛軟體,這外掛在製作多語言網站時,可以大大縮短作業時間,修改翻譯不同語言時,操作畫面非常直覺,直接在同一個畫面就可以完成多國語言翻譯,不用一直切換唷!大家不妨可以體驗看看!
外掛名稱:TranslatePress
外掛連結:外掛下載
》Step.1
到外掛下載並安裝【TranslatePress 建立多語系網站】

》Step.2
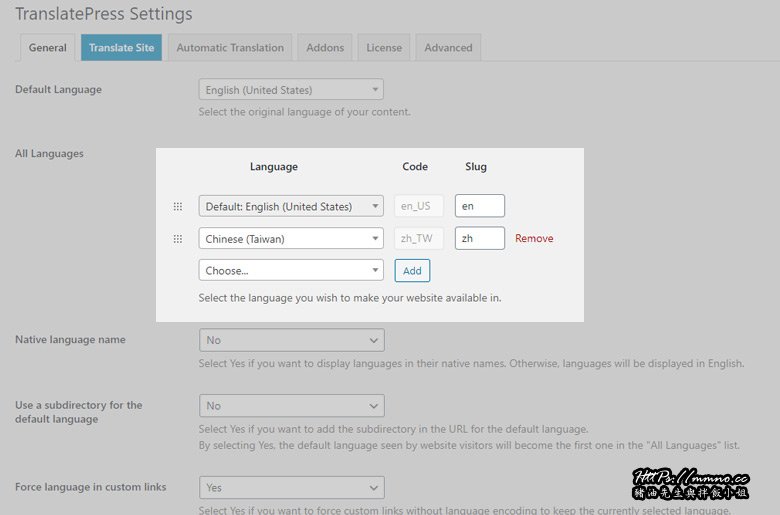
這次豬油要來將此網頁改為中文/英文雙語系,由於一開始使用的這佈景(blocksy)安裝完匯入Demo後是全英文的網頁,因此要先將網站預設語言改為【英文】,如果你原本的網站一開始製作就是用中文製作,那你的預設語言就要調整為【中文】!

》Step.3
接著在語言新增這裡選擇你要的語言,免費版只能使用兩種語系,因為預設為英文,所以另外一個要翻譯就是中文啦!

》Step.4
Native language name 這裡選擇【Yes】,這樣它就會自動將選單中的語系調整為符合當地的語言文字。

如下:
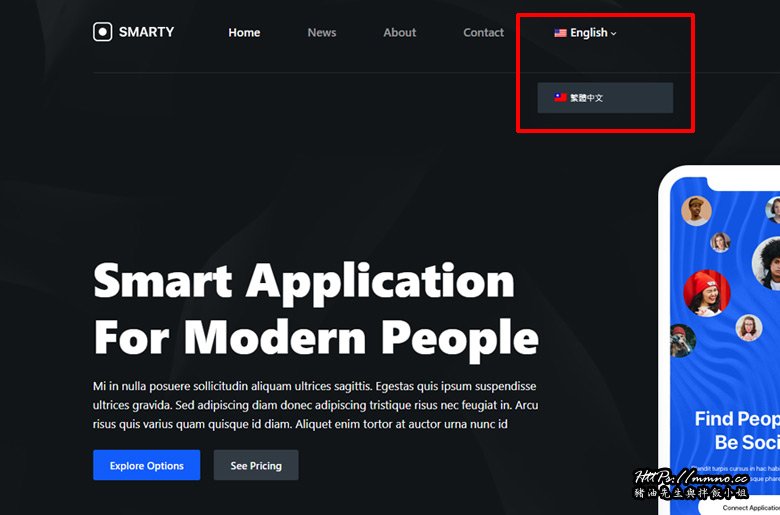
圖1.就是【沒有】使用 Native language name,這時選單就會都是用英文來呈現。

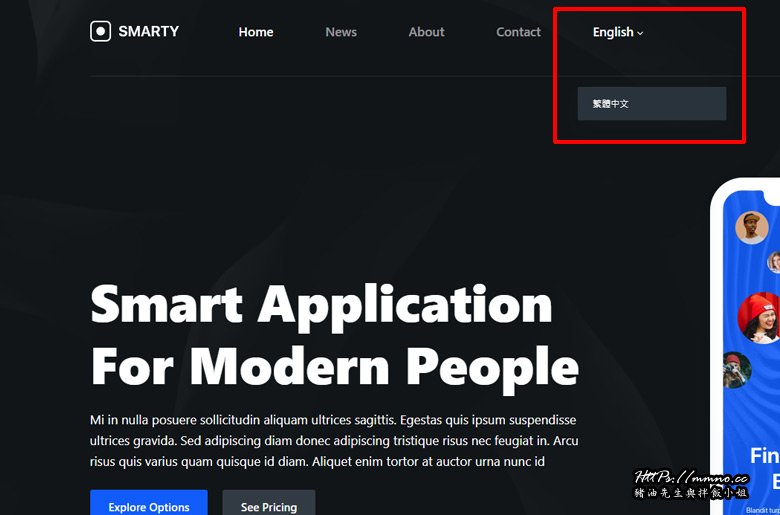
圖2.當你選擇【使用】Native language name時,英文語系自然是用英文,但繁體中文就會自動轉換為【繁體中文】,依此類推,如果你是要翻譯成簡體字,這時選單也會變成【简体中文】,日文就變成【日本語】

》Step.5
一開始選單在預設時都有國旗,豬油之前的客戶就不希望有國旗出現(怕有爭議…),可以在【Language Switcher】>【Menu item】來設定,使用完整的名稱、或是簡單的名稱,又或是只要顯示名稱但不要有國旗…等等。

》Step.6
Floating language selection 這裡是設定一開始會自行在網頁的右下方生成一個浮動的語言選單,可以選擇要在右下、左下或是右上、左上等等。但,如果你像豬油一樣要把語言放在主選單上的話,就可以直接將這裡框框打勾的地方取消打勾。

》Step.7
基本設定完後,接下來就是要在選單放上語言選擇的按鈕,這時候就要來到選單的部分來新增選單的項目,你會看到【Language Switcher】,將裡面的內容全選後新增至選單中。

》Step.8
左鍵按住選單上下拖拉可以自由排序。

》Step.9
語言選單建置完成

》Step.10
接下來就是整個翻譯的重點啦!頁面翻譯!點擊【Translate Site】。

》Step.11
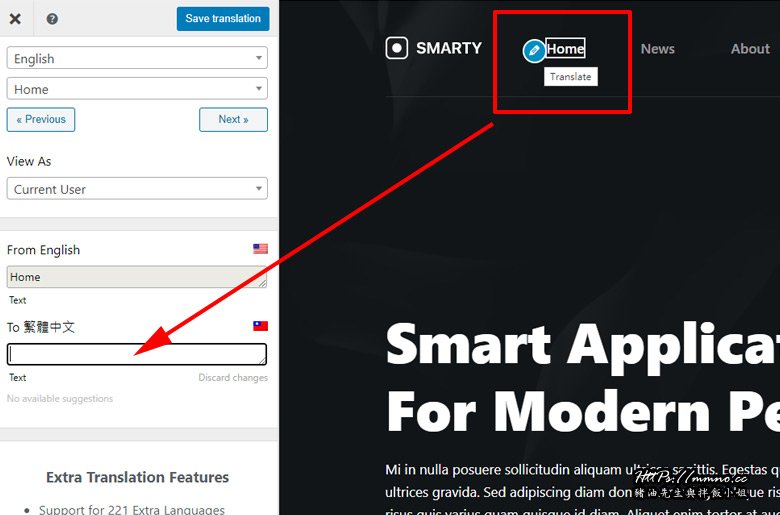
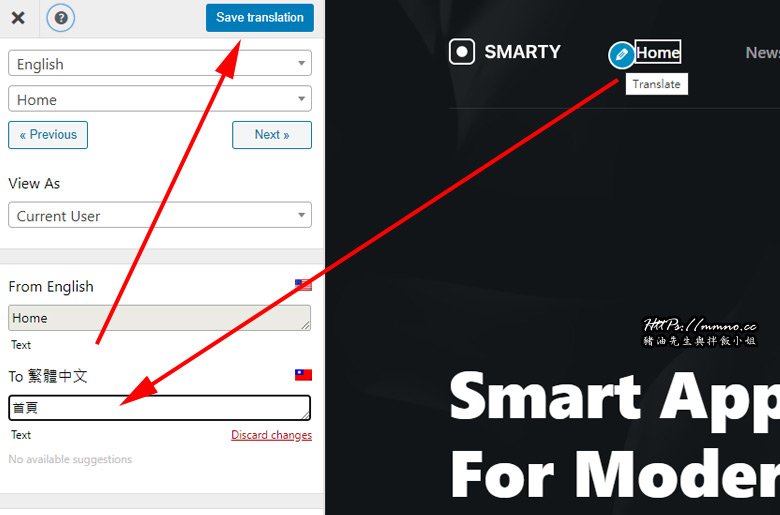
TranslatePress 這外掛翻譯的方式和一般的WP上有名的 Polylang、WPML 翻譯的方式不太一樣,不需要複製一份頁面來進行翻譯,而是直接點擊現有頁面直接在上面翻譯~~超神奇!!!超方便又超直覺!
從這畫面可以看到,選擇首頁,當滑鼠移動到選單【Home】時,旁邊會跳出一個藍色圈圈的筆,這時候點擊一下筆,左邊就可以看到From English 顯示Home,而底下To 繁體中文,就可以自行輸入要翻譯的文字。

》Step.12
在框框中輸入【首頁】後,再按下【Save Translation】進行儲存,其他的文字翻譯依此類推。
假如使用專業版的話,設定四種語言(含基本語言),這裡就會出現三個框要你填入另外三種語言的翻譯文字。

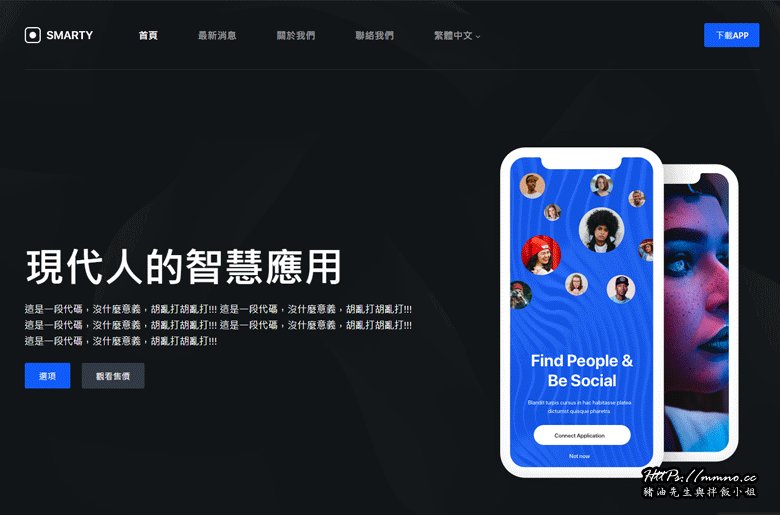
這樣選單就都翻譯好了唷~~ 是不是很簡單呢?

除了選單之外,在【首頁】的所有內容你都可以直接在頁面上點擊修改唷!!! 超值覺得!是不是很方便呢 ~~

直接選擇語言選單,不到五分鐘這雙語系就順利完成啦~ 超級簡單的說!!! ^^

心得
這個多語系的外掛真的超級方便,節省非常多的時間來翻譯,由於非常直覺,不用一直切換頁面,因此成為豬油後來修改多語系的好幫手,當然如果需要用到兩種語系以上的話,建議要買專業版~~
雖然整體上都很棒,但豬油這裡遇到一個奇怪的地方!那就是因為它是用它的系統直接在頁面做修改,豬油遇到一個問題就是在首頁的按鈕翻譯連結有問題,連結無法順利對應到相關語系中。
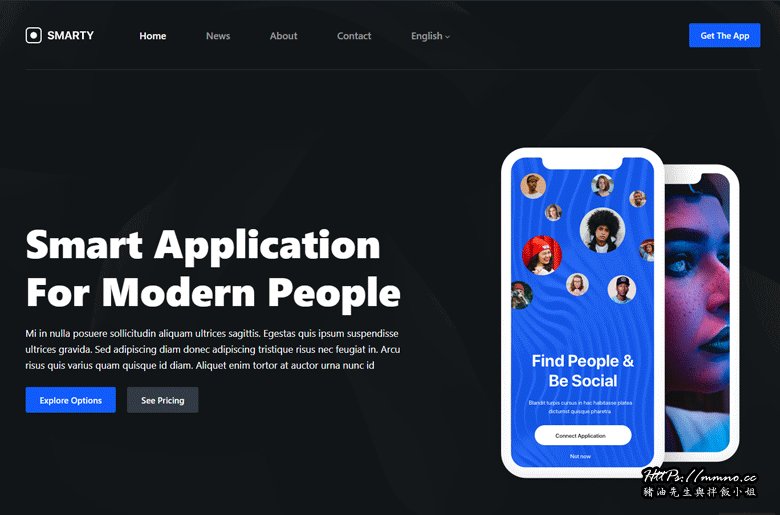
舉例來說:上圖看到的【Explore Options】假設我連結設定為連到/about/,在英語系中顯示是正常的,但當我將首頁切換為繁體中文時,這時首頁這選單變成【選項】,但…點擊後還是連到英文語系的/about/,竟然沒有連到翻譯過後中文的/zh/about/,這反倒會成為一個奇怪的Bug… 豬油不知道哪裡出了問題~~ 怪怪低 不知道是否有大大可以解惑一下嚕 ~~
 歡迎加入豬油先生與拌飯小姐 Telegram (https://t.me/mmnocc)
歡迎加入豬油先生與拌飯小姐 Telegram (https://t.me/mmnocc)
如果你喜歡我們的文章,歡迎追蹤及分享嚕!


