【WordPress 外掛】Woocommerce 購物車基礎教學 (從0開始) #2 —《 新增商品 》

大家好,我是豬油先生!
學完初步的基本安裝,大家一定很期待趕快在網站中新增一個屬於自己的商品
現在豬油就來教大家如何在Woocommerce 購物車中新增我們的第一個商品吧!
》Step.1
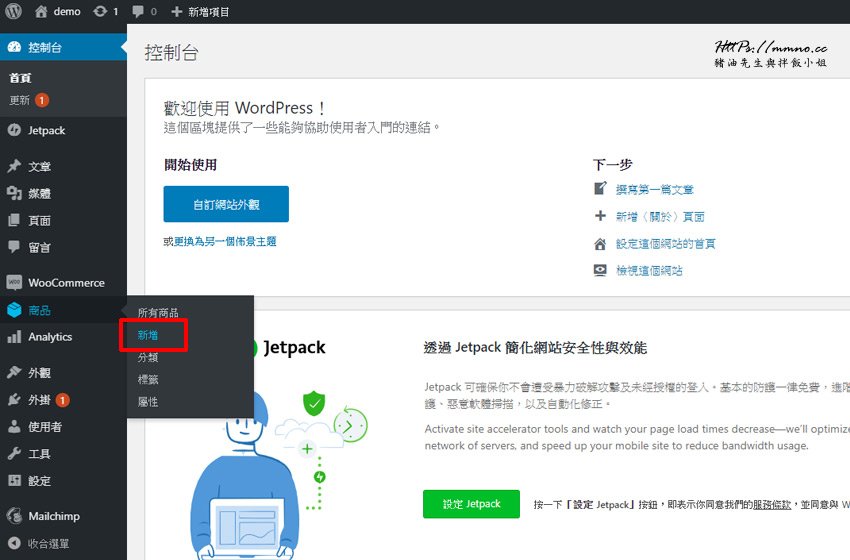
首先,進到後台後左邊選單選【商品】>【新增】

》Step.2
新增商品的頁面分為幾個地方
1.商品名稱:輸入您商品的名稱
2.商品內容:可以放上文字介紹或照片等資訊
3.商品分類:可自行新增不同的商品類別
4.商品標籤:新增商品標籤
5.商品資料:輸入價錢、優惠、商品庫存量等
6.新增商品照片
7.商品簡短說明:簡單的條列商品資訊


》Step.3
#商品名稱 #商品分類
我們就直接來新增一個商品試試看!豬油這裡用筆記型電腦的範例做示範
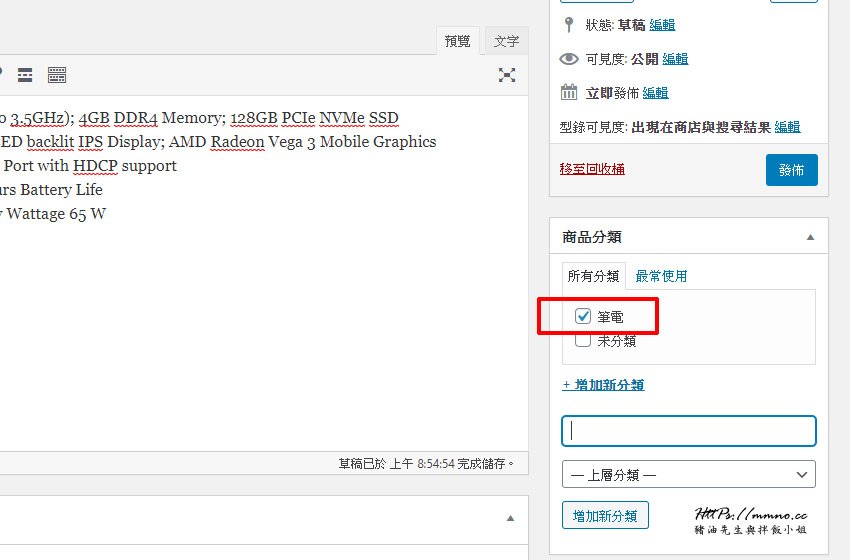
先輸入好品名、內容,接著右邊商品分類的部份我們首先先
(1.)按下【+增加新分類】
(2.)新增輸入【筆電】的文字
(3.)在按下【新增分類按鈕】。
如果你的商品想要在其他商品底下當作子分類的話,就可以在【-上層分類-】這裡選擇所屬上層分類。

》Step.4
選擇好新增後,就可以看到筆電這個分類就新增進去了,預設也會直接幫我們標註為√打勾狀態。

》Step.5
#商品資料
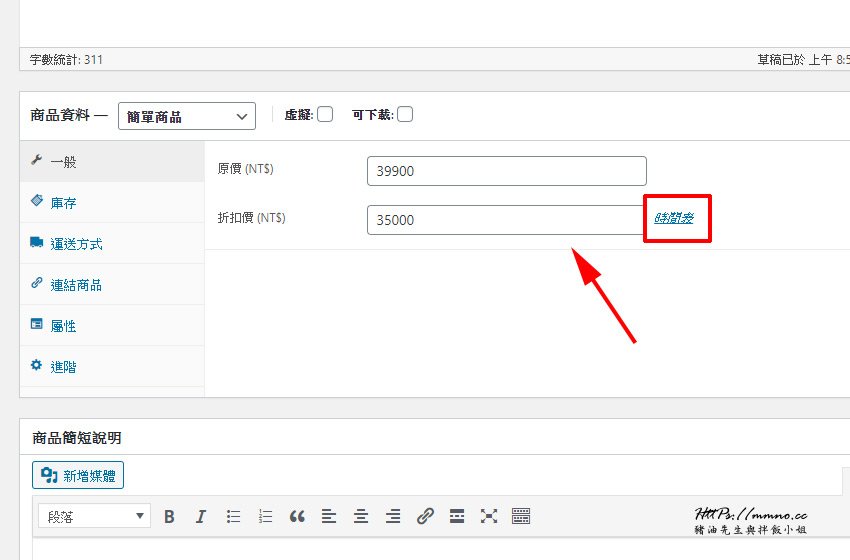
接著可以來商品資料設定基本的售價
在【一般】中設定原價和折扣價

》Step.6
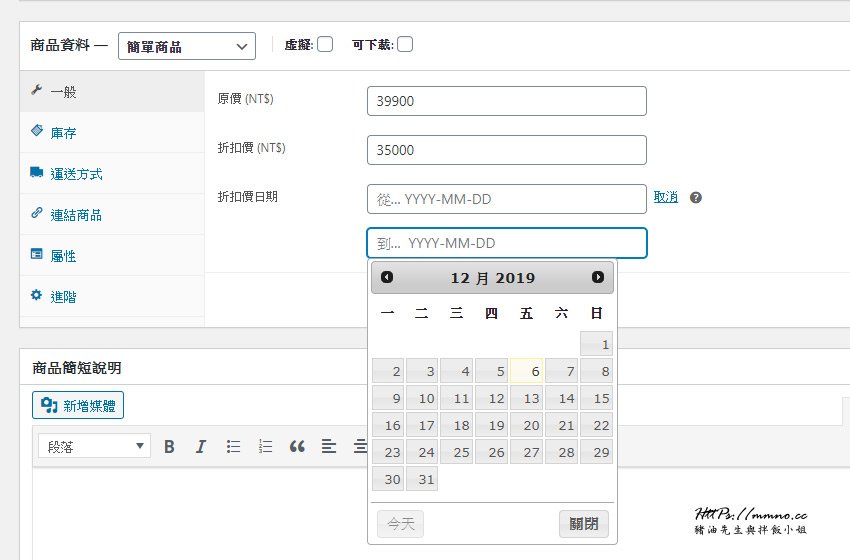
#折扣 (時間表)
折扣價右邊有一個【時間表】,點擊時間表後,會出現折扣的開始時間與結尾時間
如果你希望商品只有幾號到幾號有折扣,時間到後自動恢復原價,這功能就非常重要了。特別是特殊節慶時,這樣就不用傻傻守在電腦前面人工調整了。

》Step.7
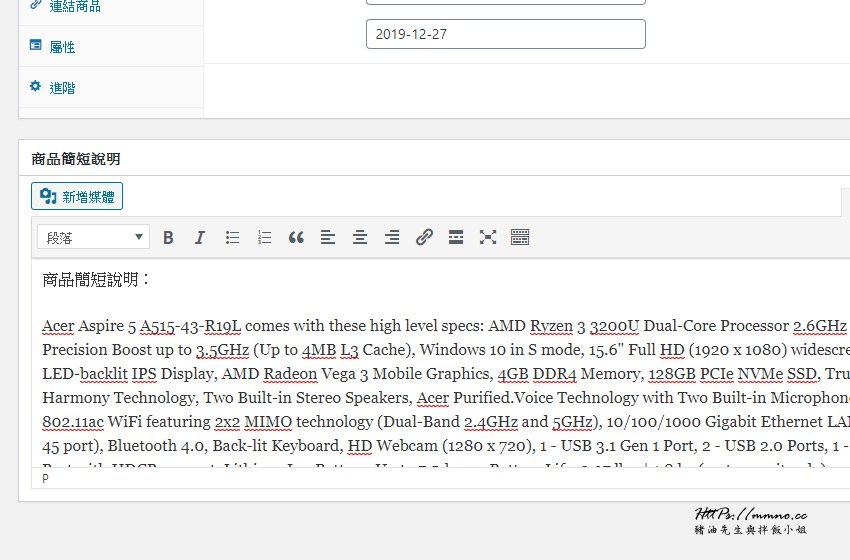
#商品簡短說明
接下來輸入商品簡短說明

》Step.8
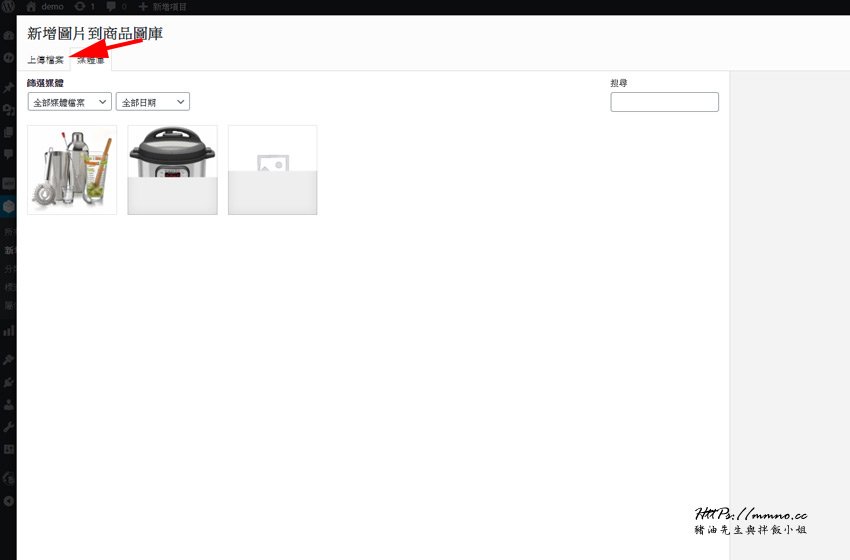
#商品圖片
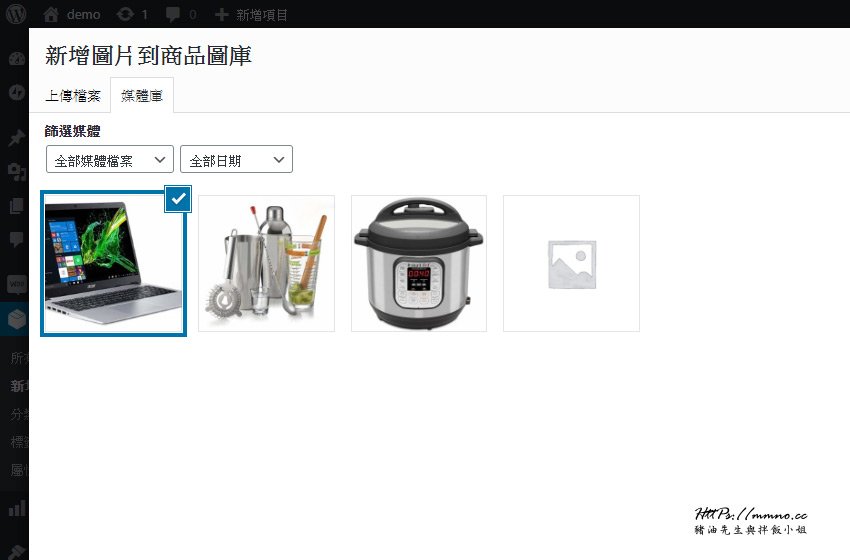
直接點擊【新增商品圖片】此商品圖片只能新增一張,這張照片就是商品的封面照。
進到新增圖片到商品圖庫頁面後,選擇一張照片上傳。

》Step.9
接著按下【選取照片】然後上傳你電腦中的照片

》Step.10
上傳完後,會出現藍色的框框並且顯示為打勾狀態,按下新增即可