【Wordpress 外掛】WooCommerce 購物車 Free Shipping Label 免運進度條

大家好,我是豬油先生!
前一段時間,客戶需要在購物車網站中顯示一個購物時是否已達到免運資格的進度條,好讓消費者可以為了免運多購買幾樣商品。上網找了一下,發現 Free Shipping Label 這款簡單好設定,剛好也分享一下給大家。
外掛資訊
外掛名稱:Free Shipping Label
外掛載點:Free Shipping Label
版本:v2.6.0
語言:英文
》step 1
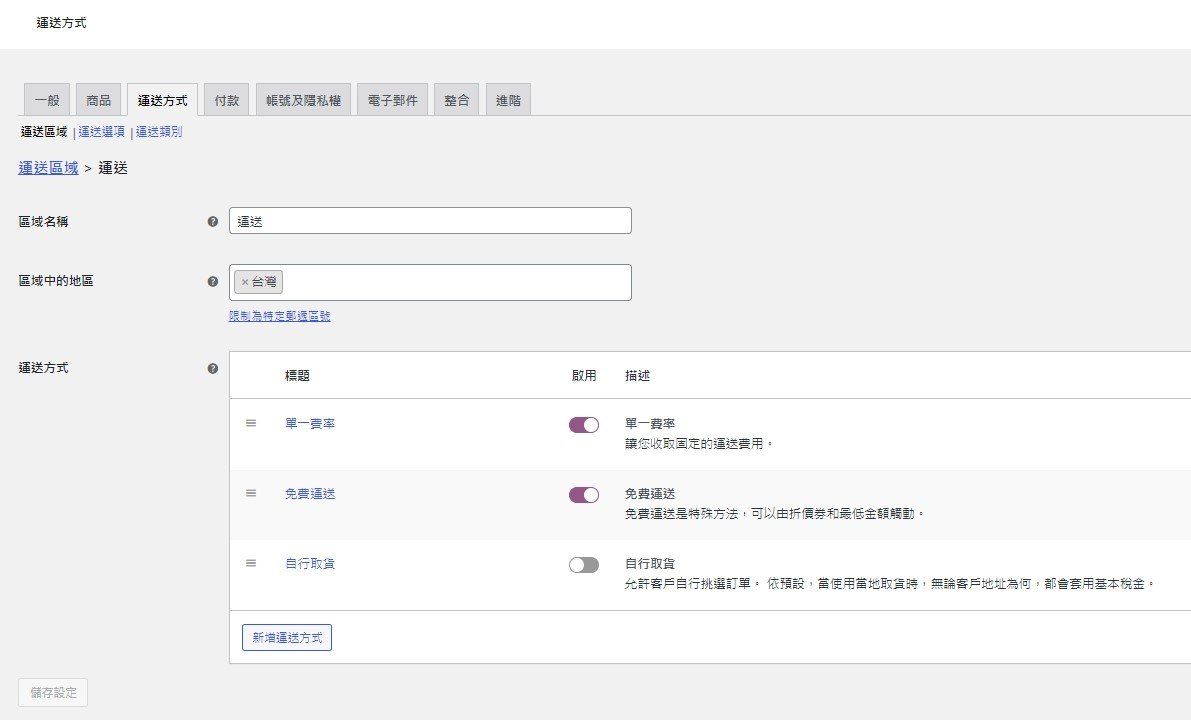
首先,先到Wooocommerce >【設定】>【運送方式】新增 單一費率(自行設定金額) / 免費運送。

》step 2
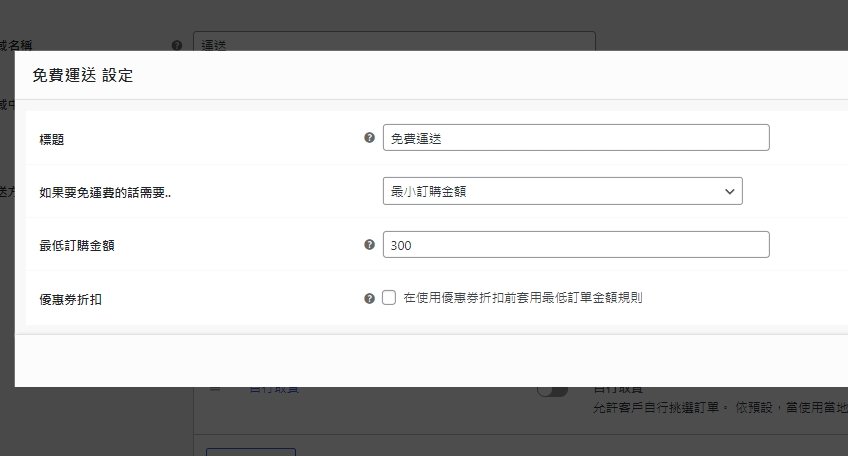
在 免費運送 輸入【最低訂購金額】輸入需要的數值 (底下範例表示,當達到300元時,就開啟免運功能)。

》step 3
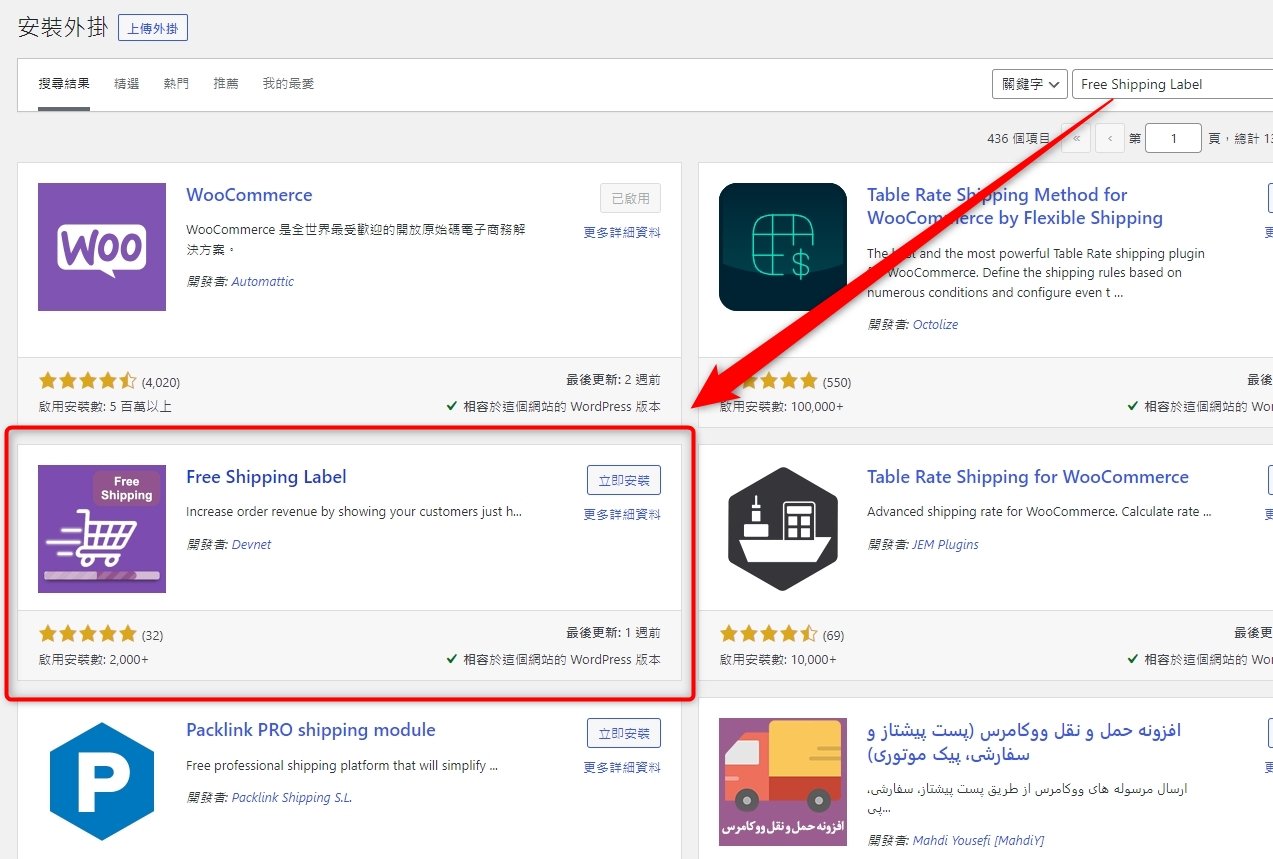
接著到外掛安裝【Free Shopping Label】這個免運進度條的外掛。

》step 4
啟用後,可按下許可或略過。

》step 5
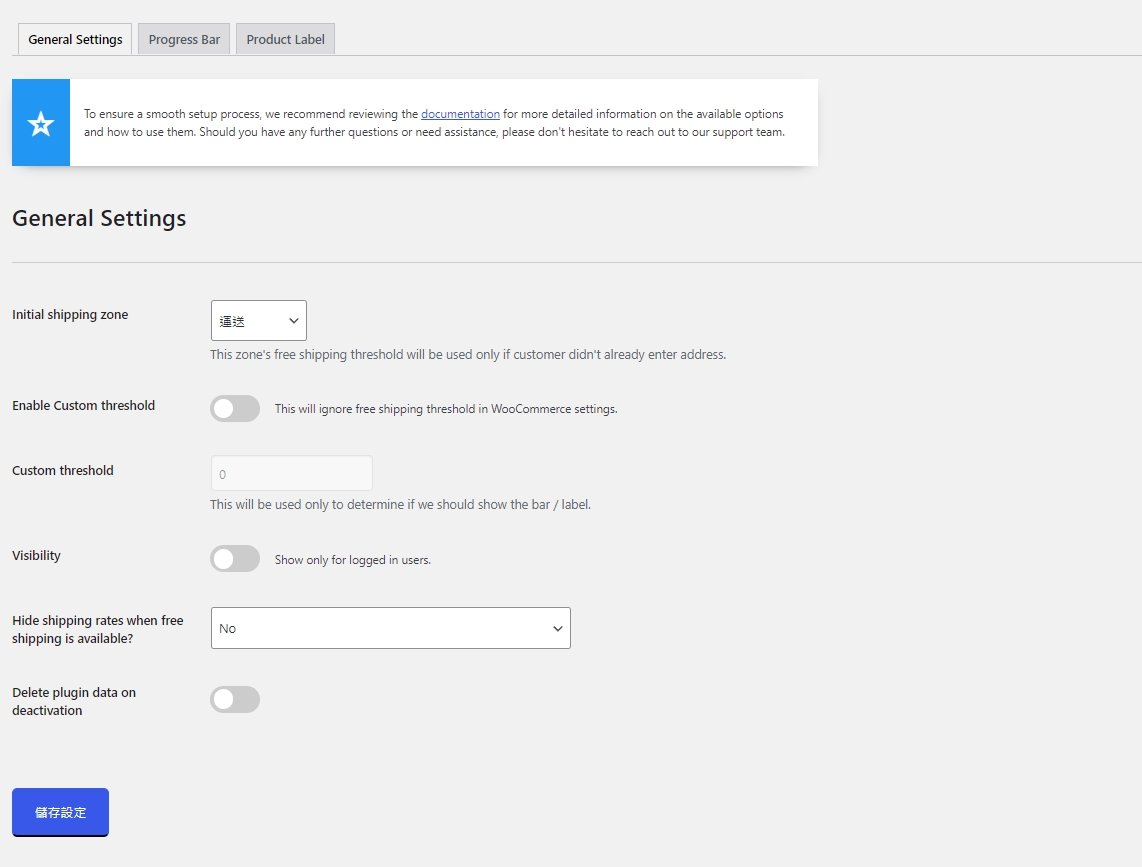
由於我們已經設定過免運金額了 (STEP1/2),所以這裡我們就不用再去額外設定金額,系統會自動去抓取剛剛設定好的免運數值。

》step 6
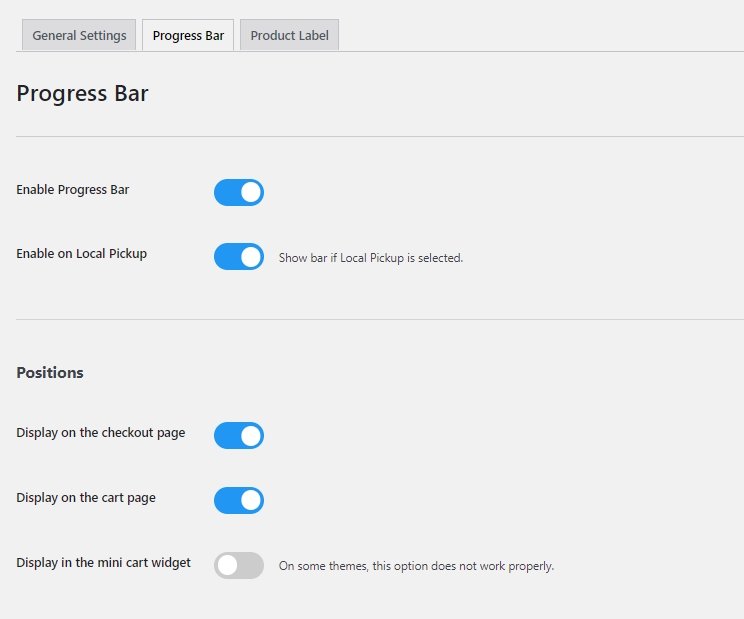
在進度條這裡我們需要先把【Enable Progress Bar】打開 (不然你怎麼調都不會出現在你的購物車上…)
你可以在購物車 / 結帳畫面 / 迷你購物車 都開啟這進度條,但由於豬油這次用的佈景沒有迷你購物車功能,所以就不會特別顯示出來。

》step 7
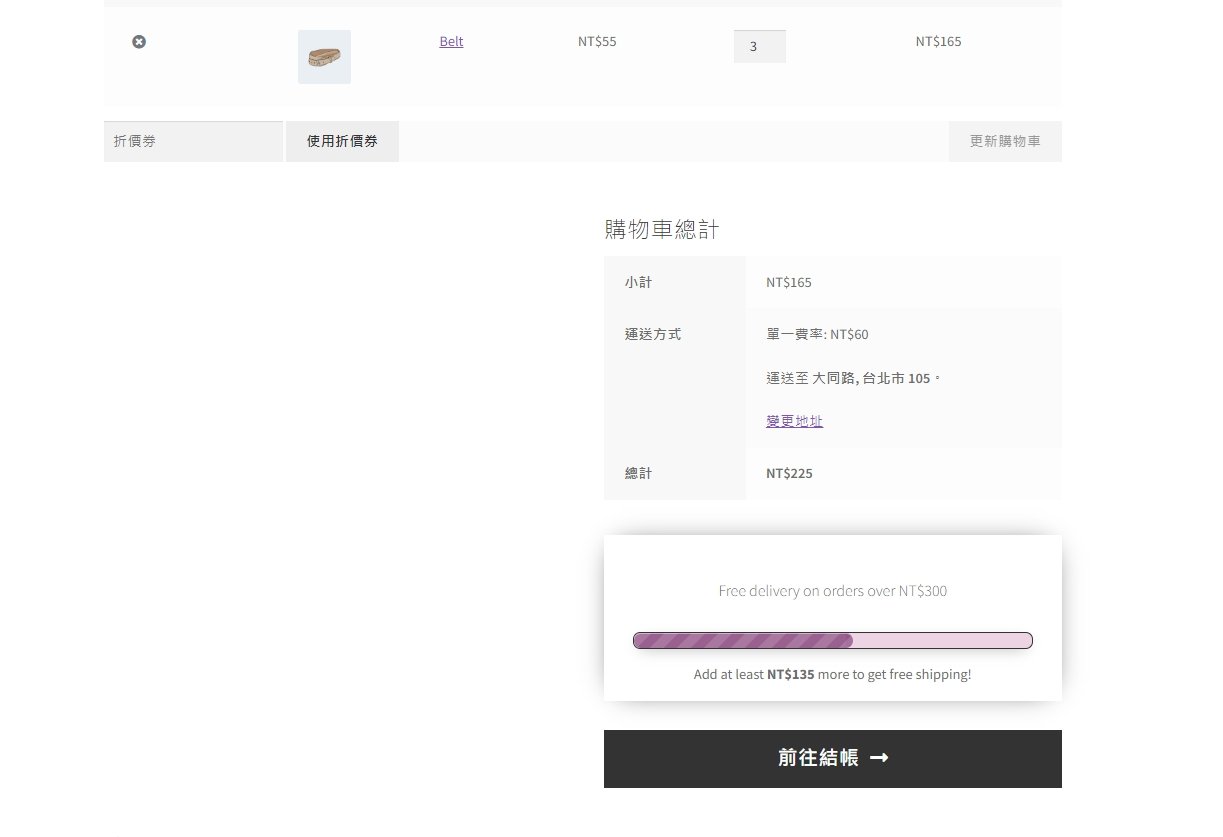
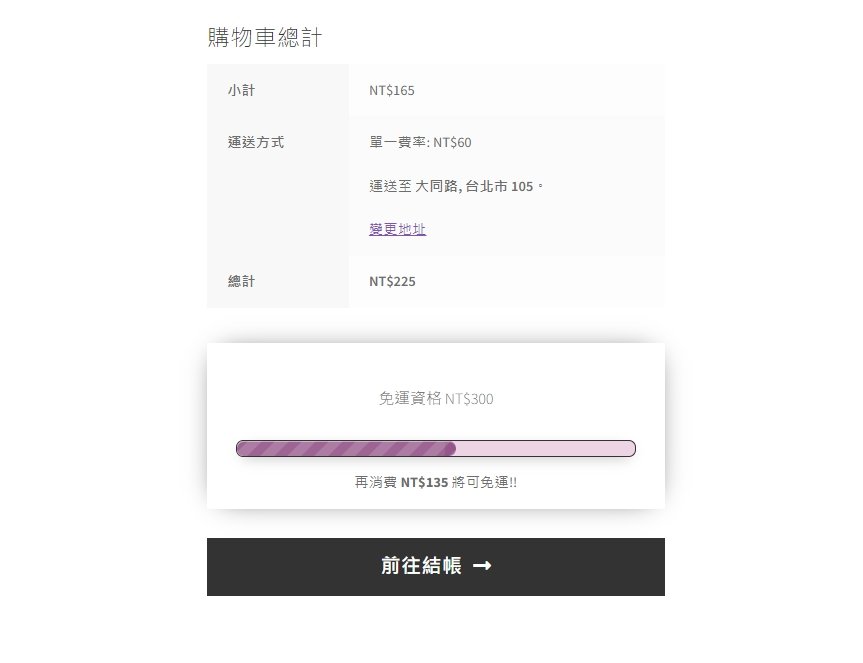
進到到購物車畫面可以看到在金額下方出現免運的進度條。

》step 8
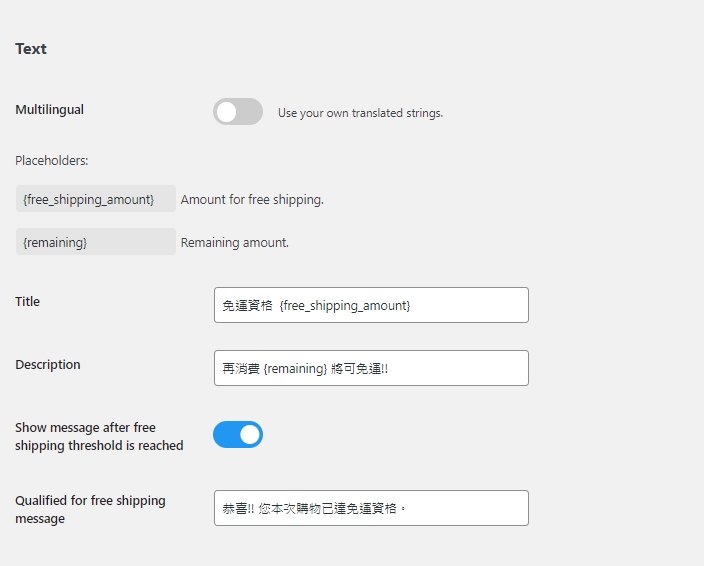
在回到Text 這裡更改為自己想要的文字內容。

修改完如下

》step 9
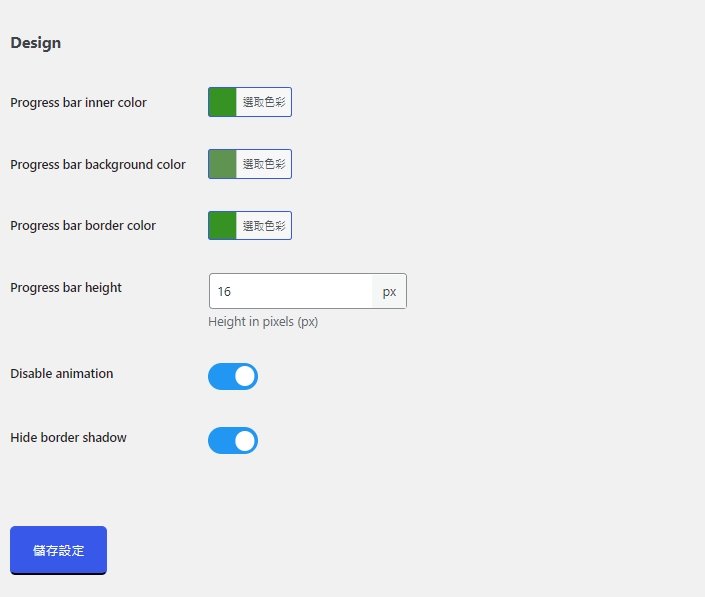
如果覺得顏色不搭,也可以自行更改顏色 / 進度條是否要有動畫 / 陰影…等等

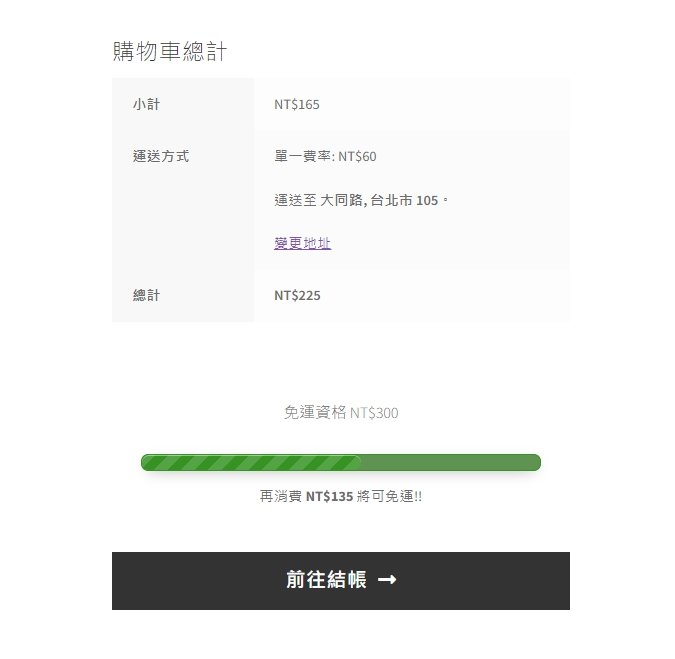
修改如下

》step 10
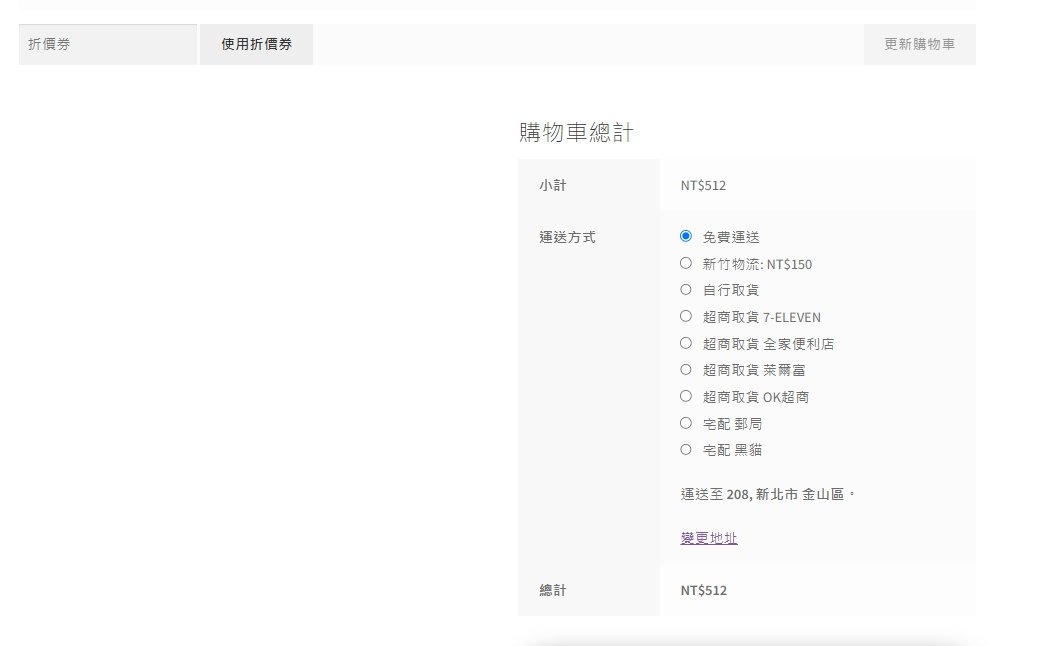
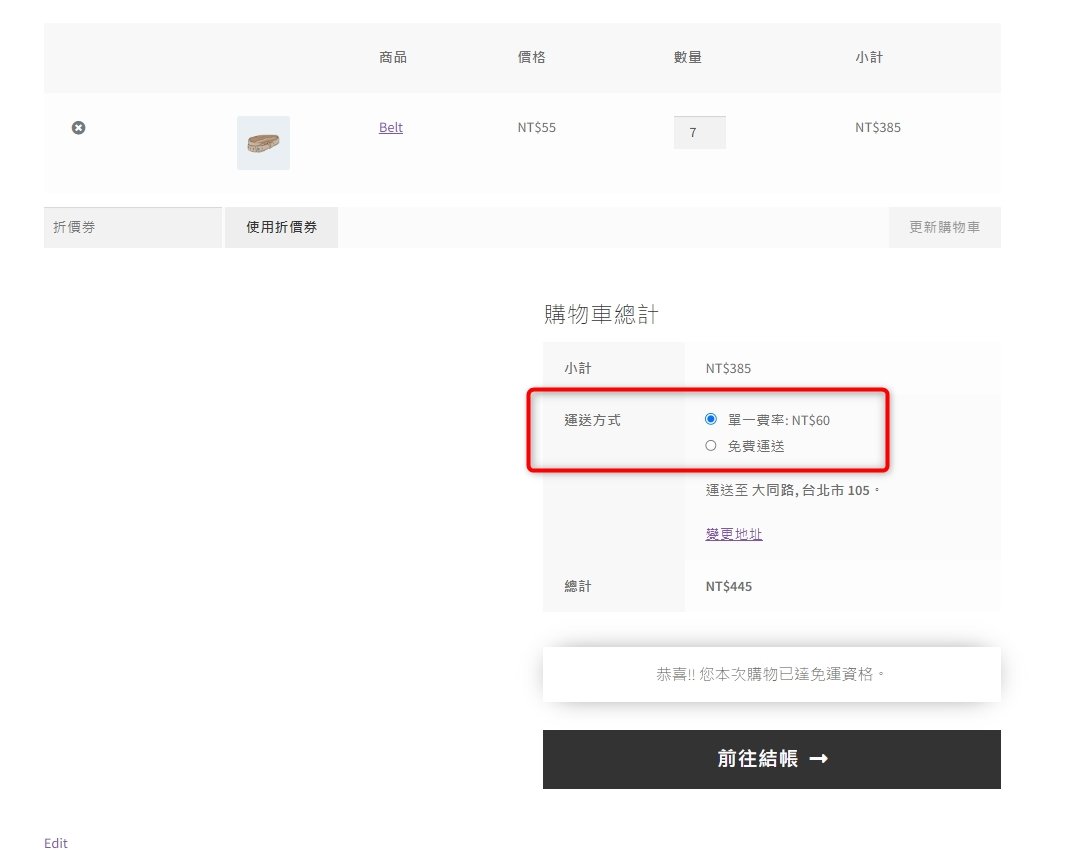
如果你的購物金額達到300元免運的條件時,就會顯示免費的內容文字。這時眼睛的朋友就會發現,怎麼同時出現了 單一費率 / 免費運送 這兩個選項呢?

》step 11
這時,我們可以回到設定去調整。
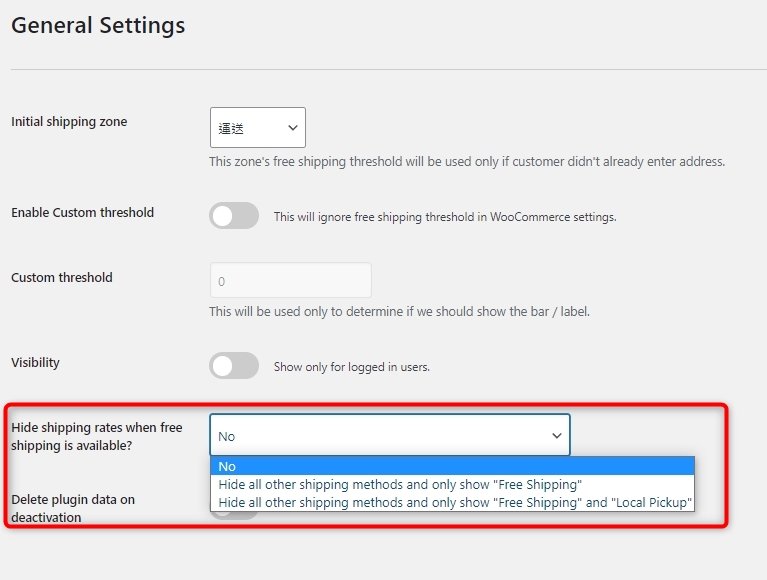
你可以選擇將所有運送方式隱藏,只顯示免費運費 或 只顯示 免費運送 & 自行取貨

》step 12
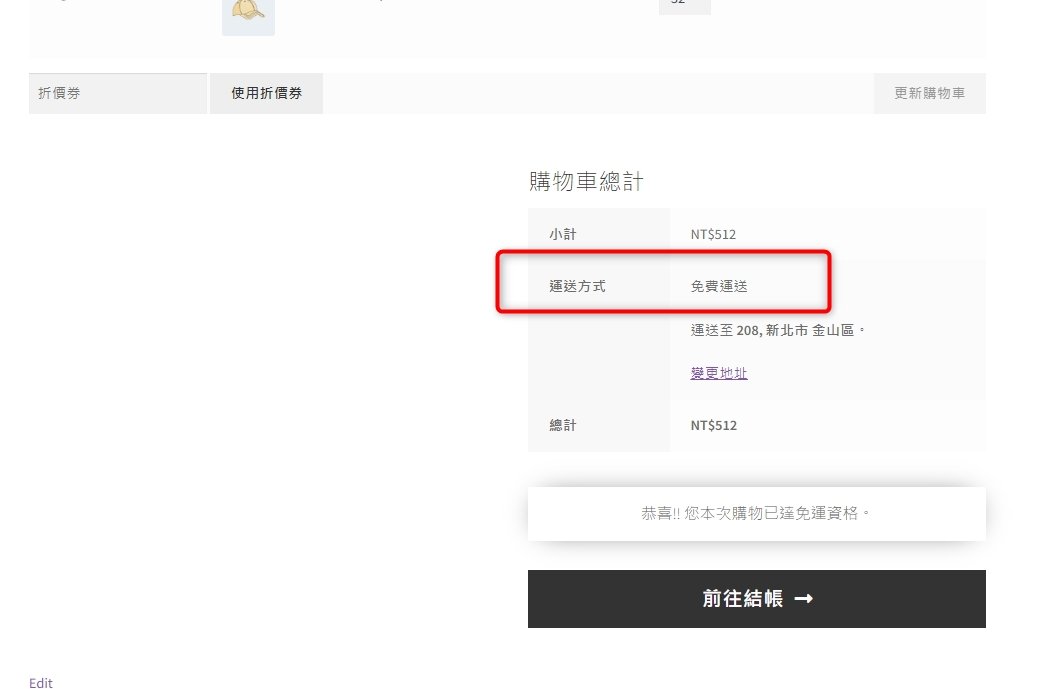
選免費運費
這樣的話就只會顯示免費運送 這段內容,原本的單一費率就會自動隱藏起來。

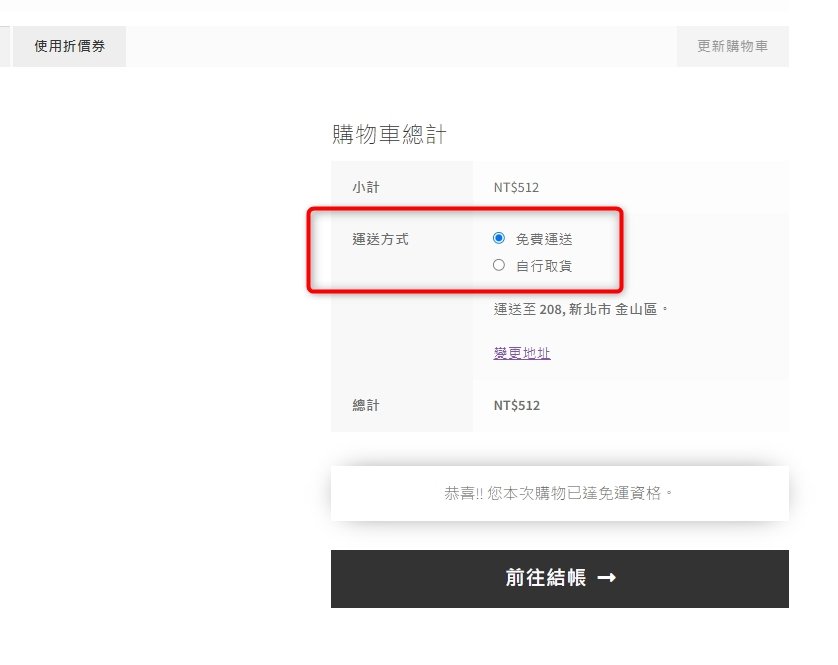
選 免費運送 & 自行取貨
就同時顯示 免費運送 & 自行取貨,而將單一費率隱藏起來。

》step 13
但如果你有多方運送方式或是串接第三方支付的服務的話,就不建議隱藏起來。