
大家好,我是豬油先生!
今天要和大家紹一個類似 WhatsHelp.io 的通訊按鈕平台,Chat by KeyReply 有別於 WhatsHelp.io 免費版有按鈕的限制,因此豬油蠻推薦 Chat by KeyReply,由於沒數量設限,所以可以隨意增添自己需要的通訊按鈕,目前支持常用到的FB、Email、微信、Line、電話…等等大約也有十幾樣,涵蓋非常多唷!
網站名稱:Chat by KeyReply
》Step.1
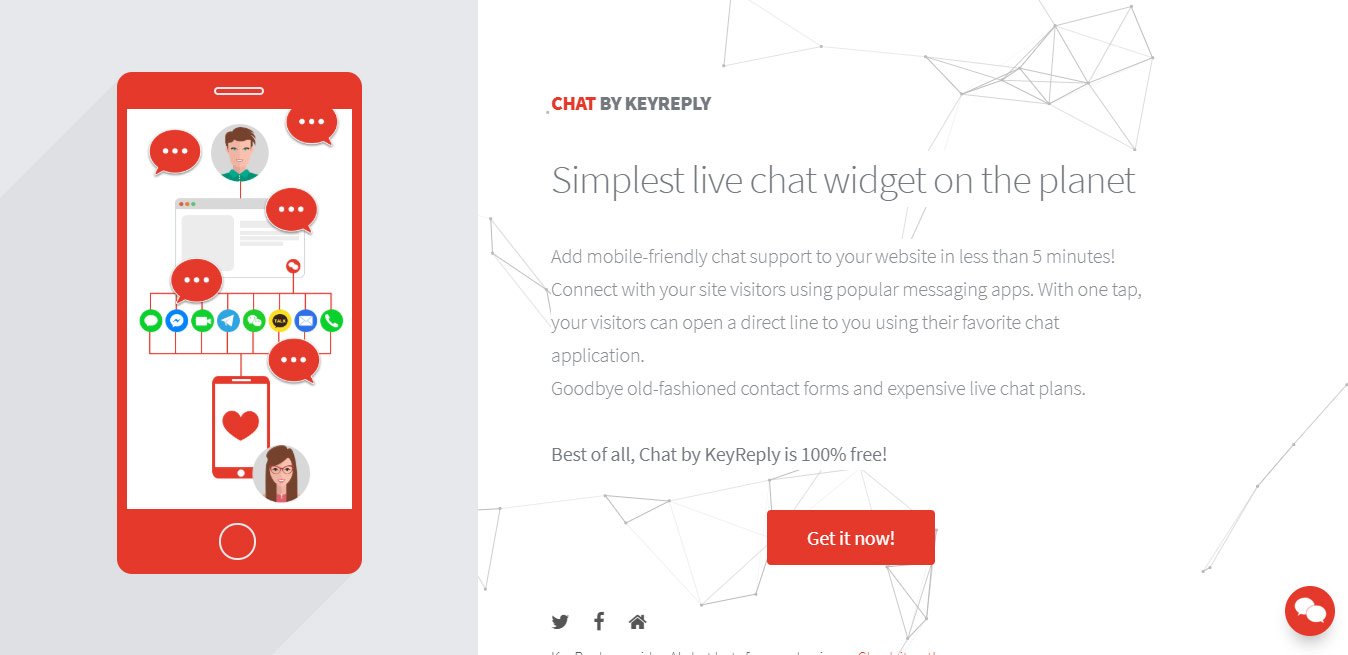
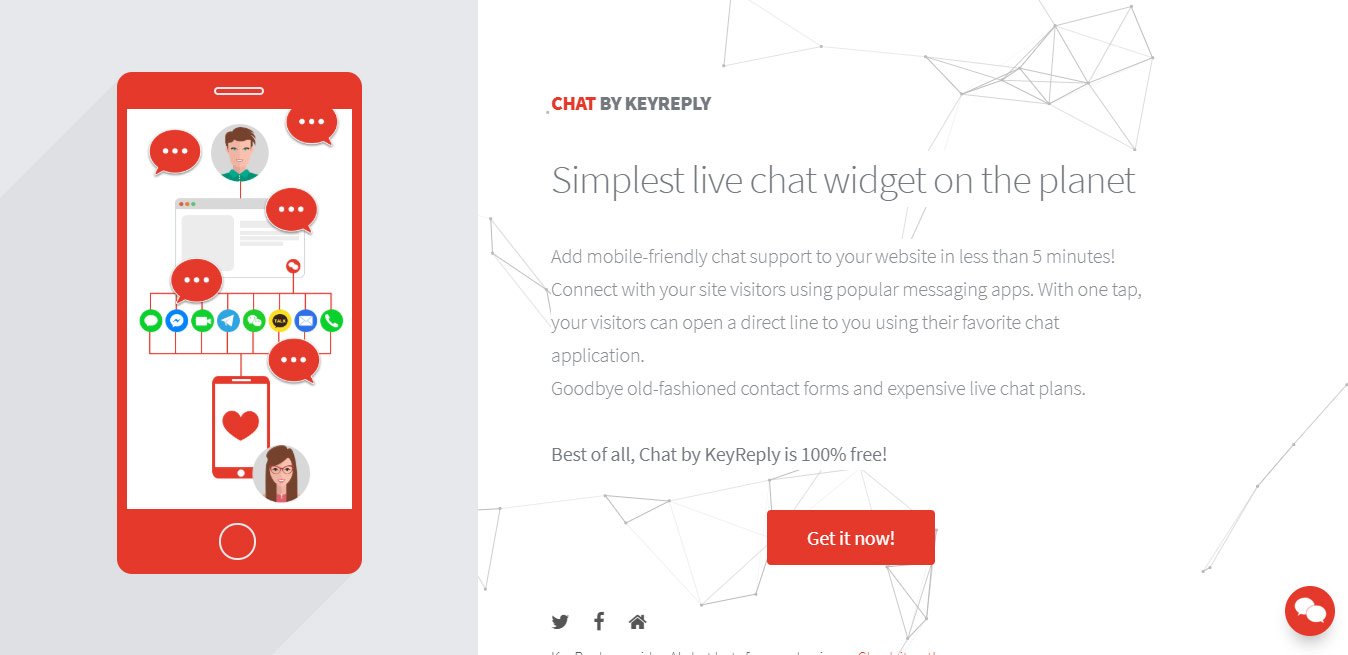
Chat by KeyReply 完全不用註冊,點進網頁後就可以直接開始使用
首先按下【Get it now!】

》Step.2
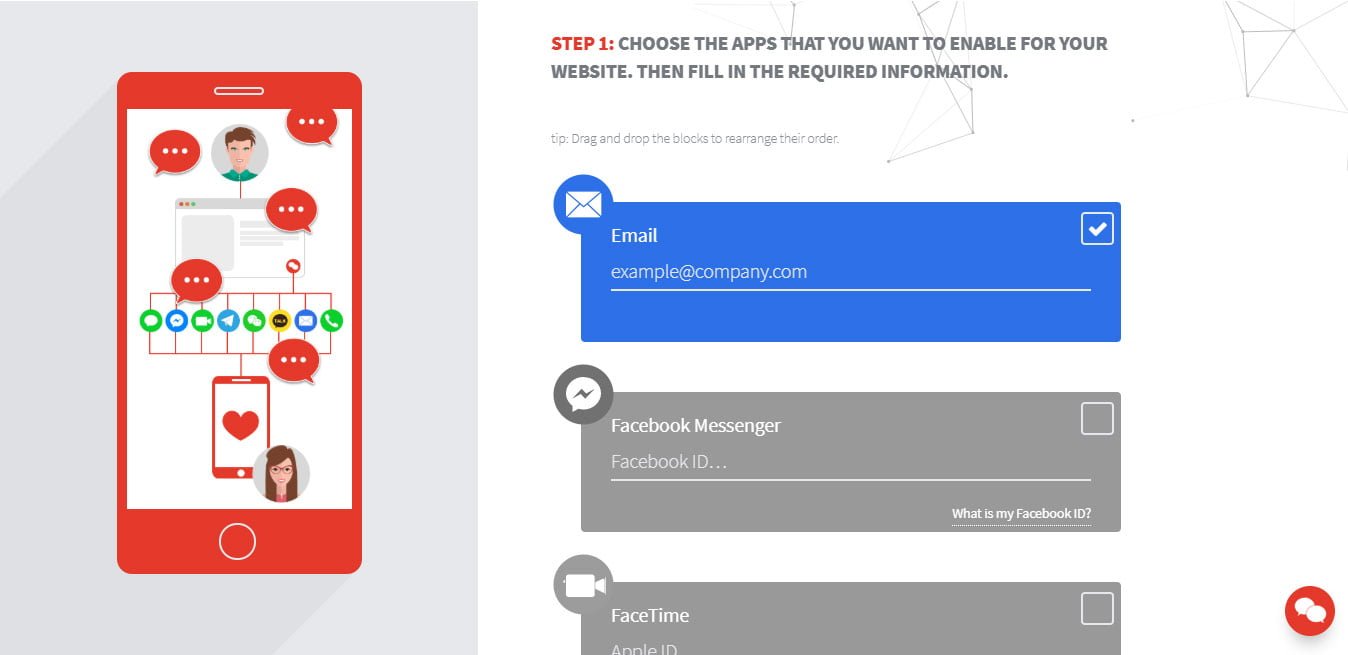
接著就可以輸入你的通訊帳號資訊,填寫內容後,旁邊打勾即可
Mail、FB、Line、微信、電話…等等 大約也有十幾項,並且持續新增中…

》Step.3
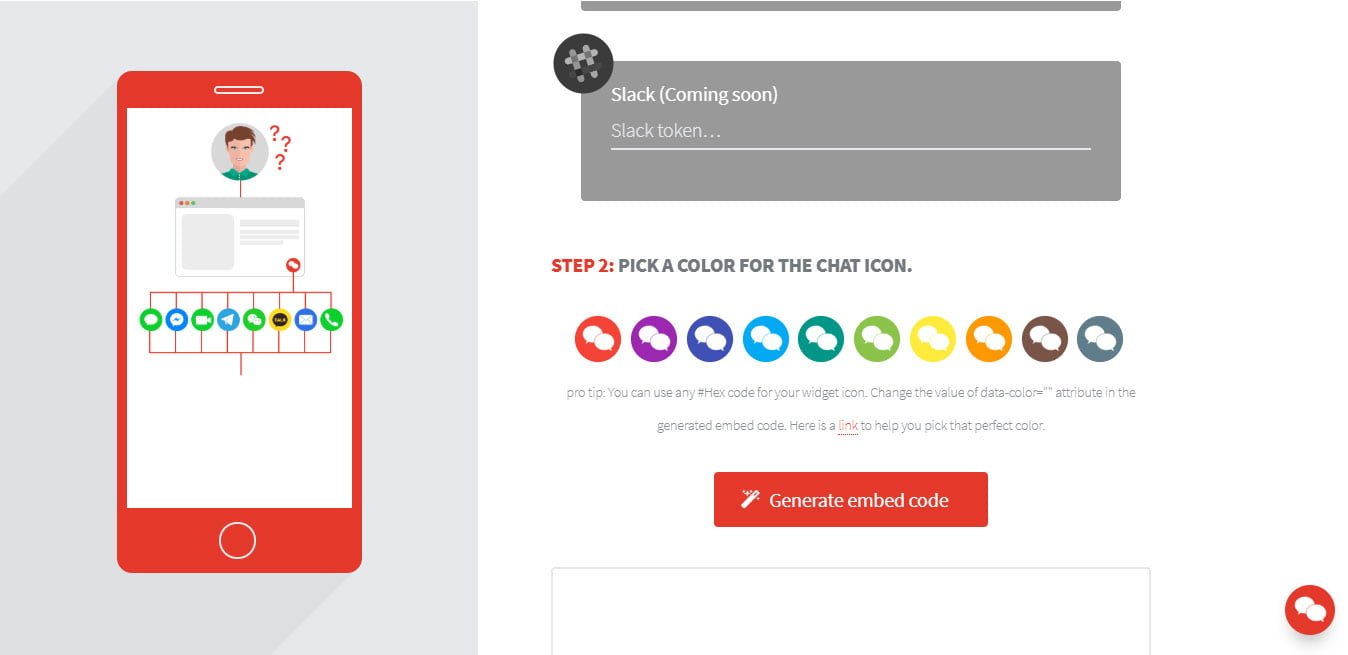
添加資訊完後,往下第二步驟,選取自己喜歡的按鈕顏色。

》Step.4
最後按下 【Generate embed code】產生程式碼,只要將這段產生的程式碼全部複製貼到您的網站</body>標籤前即可。

這真的很方便,讓網站使用性更方便唷!趕快去試試看吧!
如果你喜歡我們的文章,歡迎追蹤及分享嚕~~ ^_^
我們是豬油先生與拌飯小姐,我們下回見!


請問為何line@帳號無法置入KeyReply?
Dear John
你Line@ 要貼上的是 Line@的網址唷
比如:https://line.me/R/ti/p/%40您的Line@ID