線上免費圖片壓縮工具 CompressImage – 網站救星、上傳無限制,還可轉換Webp格式

大家好,我是豬油先生!
如果你想要上傳圖片到你自己的部落格或網站上時,你一定不能不在乎圖片檔案大小的問題。我們都希望上傳最佳畫質,但往往較佳的畫質圖片都會與檔案大小成正比,既不想讓檔案佔據太多主機空間拖慢瀏覽速度降低效能,又不想死命壓縮讓照片畫質糊成一團,這時有什麼兩全其美的好辦法呢?今天分享的這款線上 CompressImage 壓縮工具就是你最好的救星啦!不只圖片依舊保持細節,又可以大大降低檔案大小呢 ~ 一起來試試看吧!
/ 工具介紹 /
[penci_review]

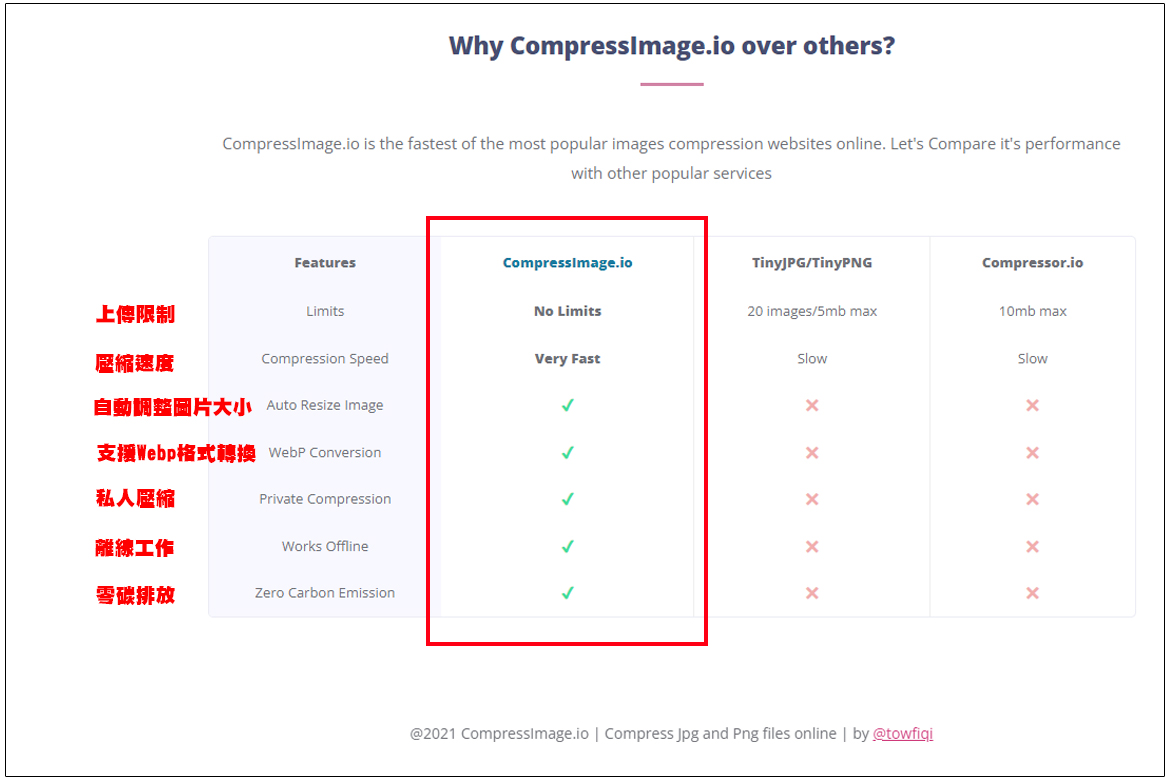
CompressImage 也做了一個列表,和其他兩款壓縮工具做個簡易的比較,大家可以參考一下。
特別一提,因為該網站只透過瀏覽器轉換,因此你的檔案是沒有上傳至他們家伺服器的,也因此轉換速度非常快,還可以離線操作 (就是斷網),保留你的隱私安全,不用擔心特別重要的照片外洩。(但還是建議不要上傳不雅照 ^^)

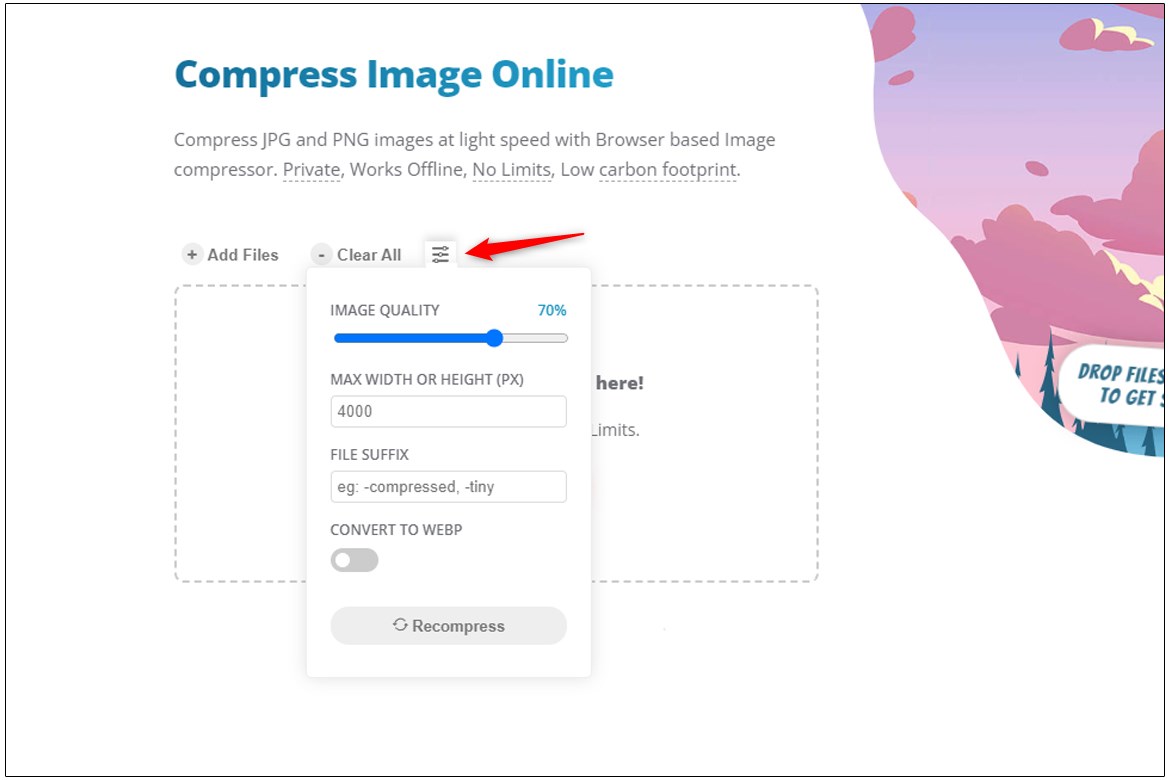
》step 1
在上傳圖片前,先簡易設定我們需要壓縮的比率,預設壓縮是70% 大家可以自行調整。檔案邊寬尺寸也可以在這裡調整,檔名後綴也可以順便增加上去,比如說加上 「壓縮過」,這樣壓縮後的檔案就會在原檔名上加上這樣的字樣。如果想要將圖片壓縮後轉換為Webp檔案格式,則選取下方的【convert to webp】。

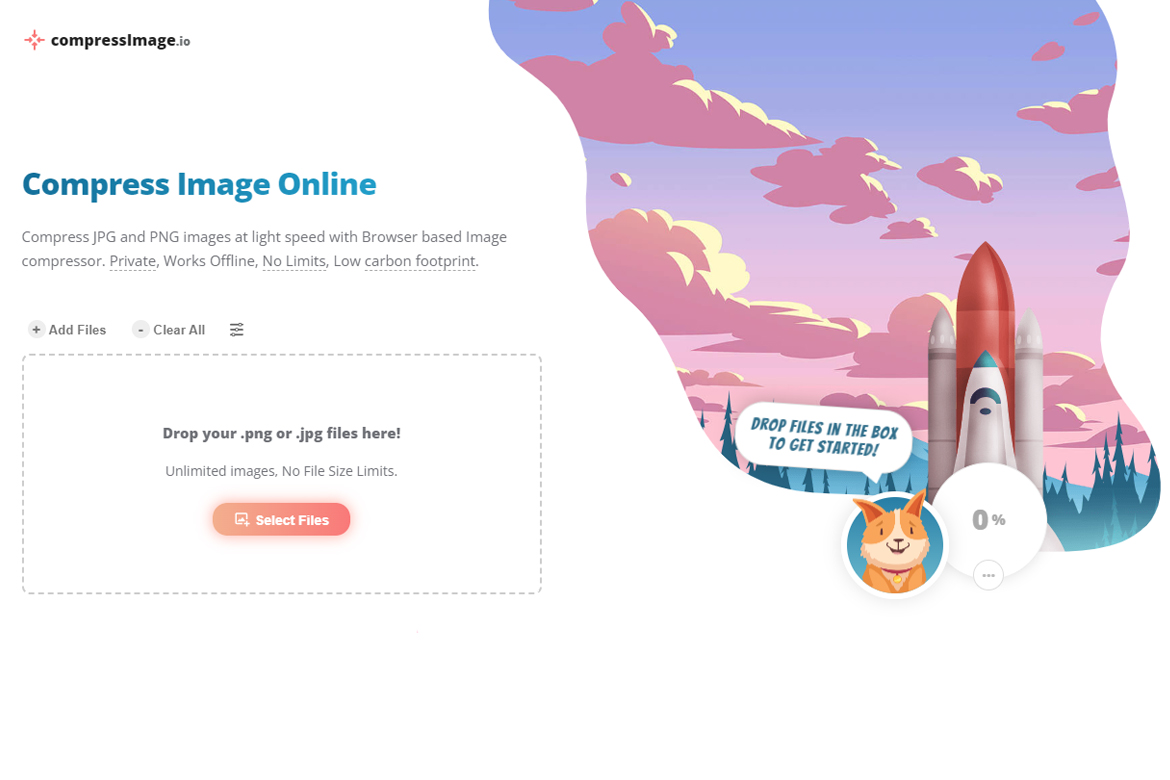
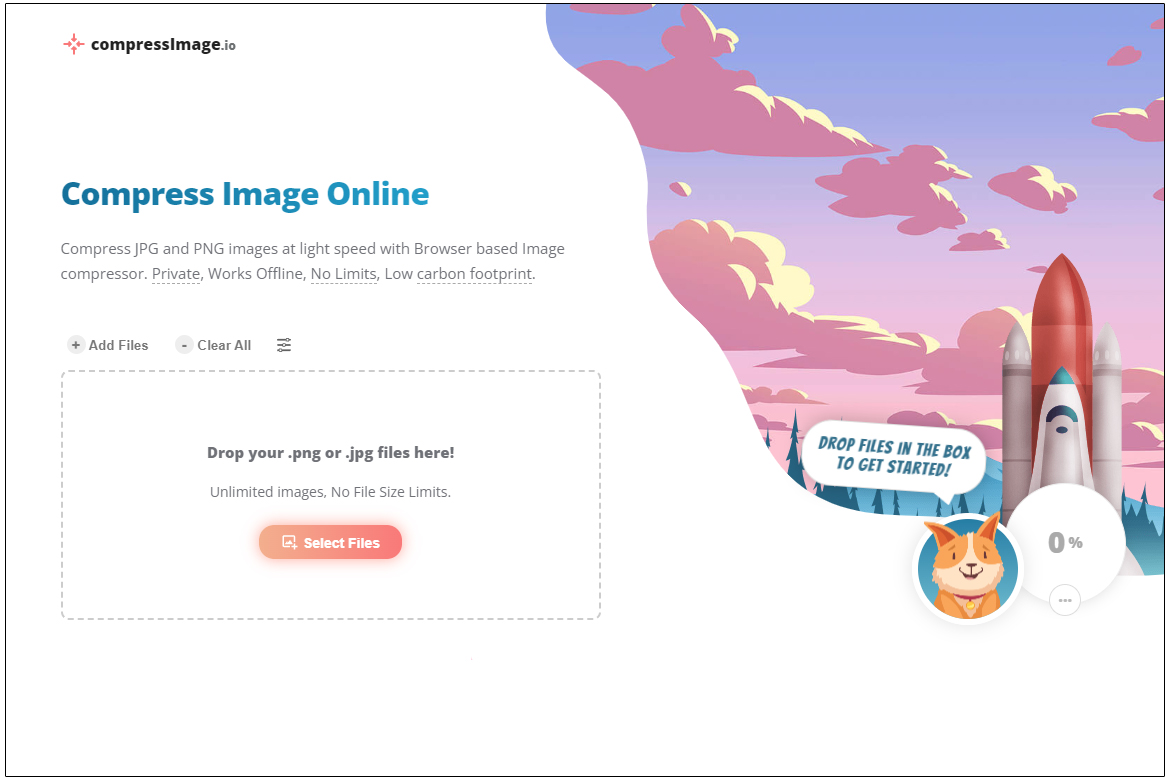
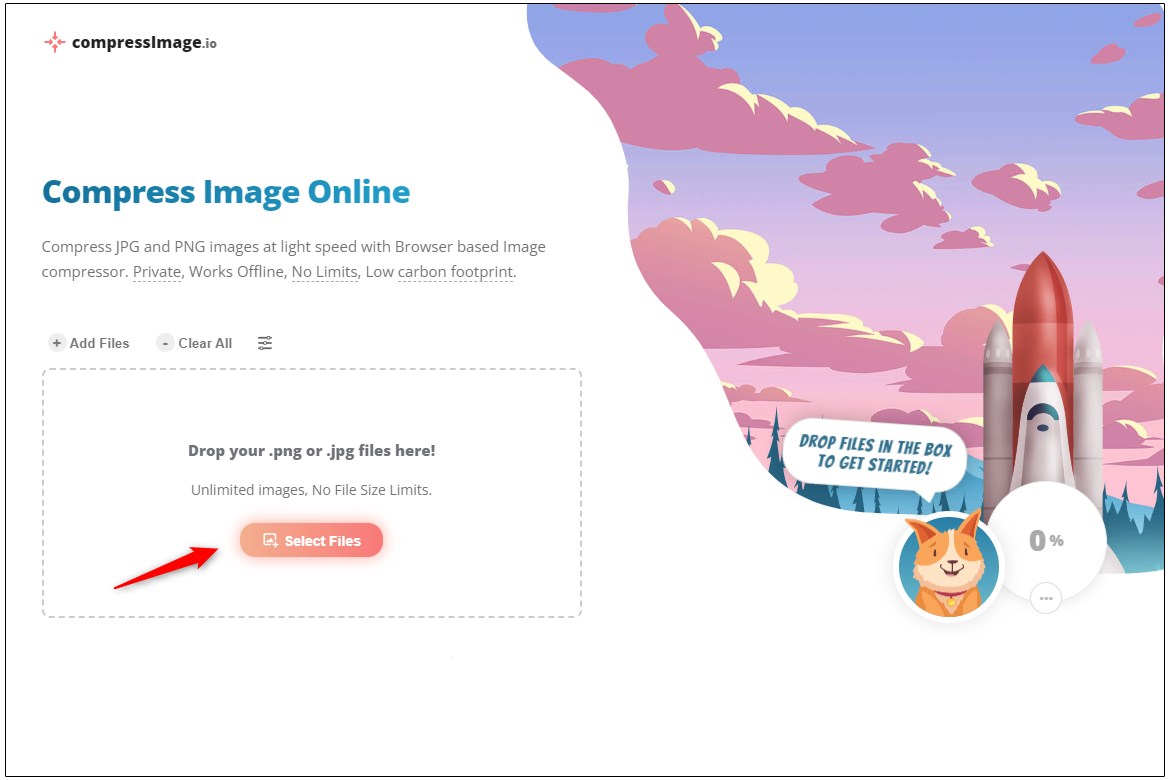
》step 2
然後按下【Select Files】選擇你要壓縮的圖片。

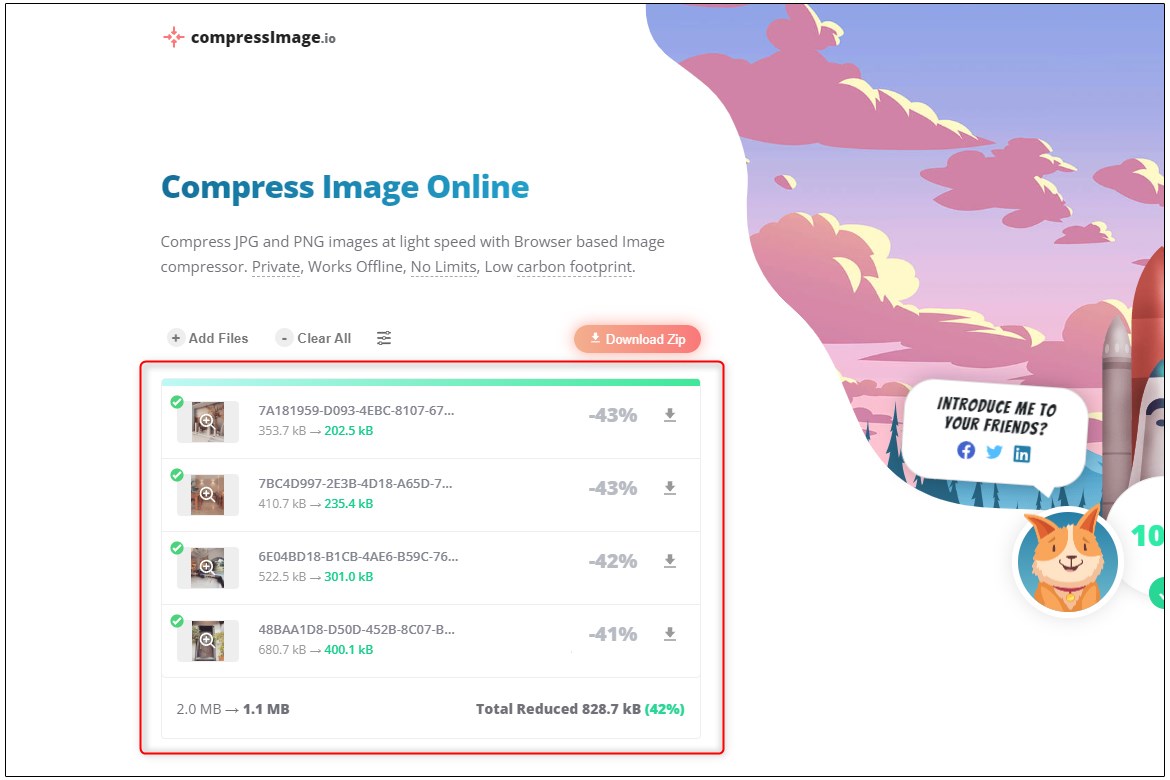
》step 3
由於圖片是透過瀏覽器轉換,其實是沒有上傳到伺服器上的,因此速度極快,無需等待。
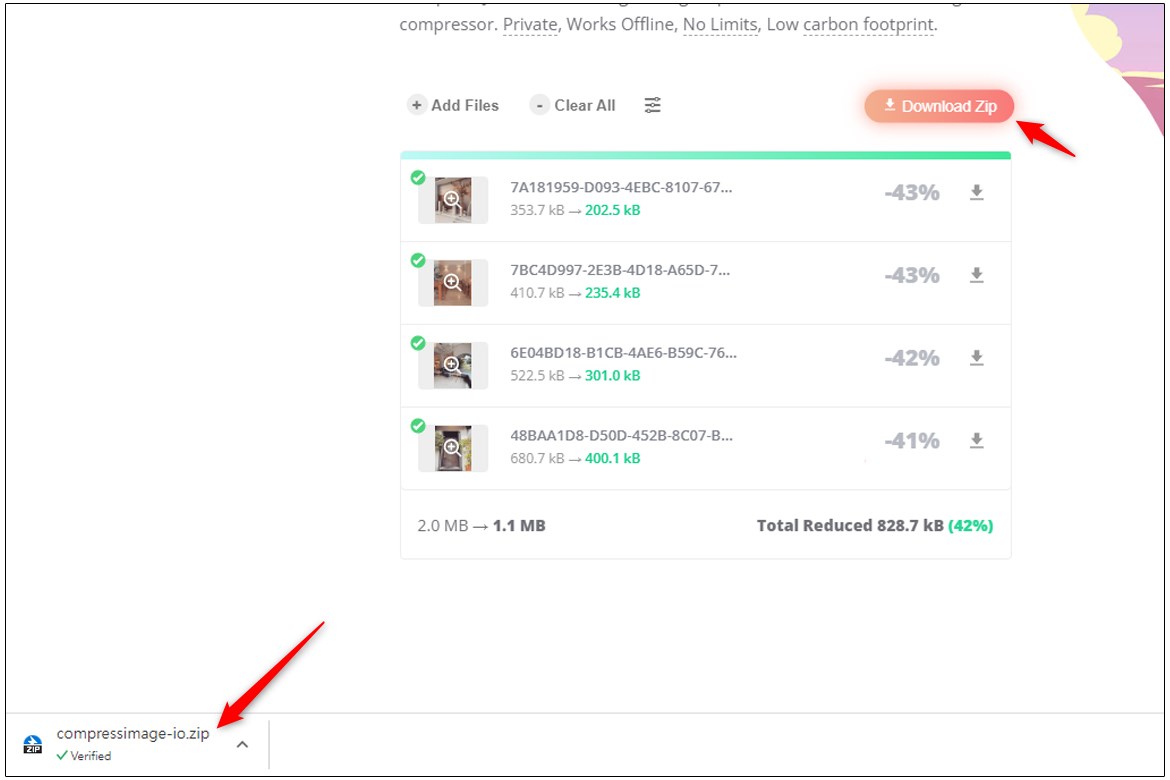
綠色字樣是壓縮後的檔案大小,右邊顯示與原圖減少的百分比。

》step 4
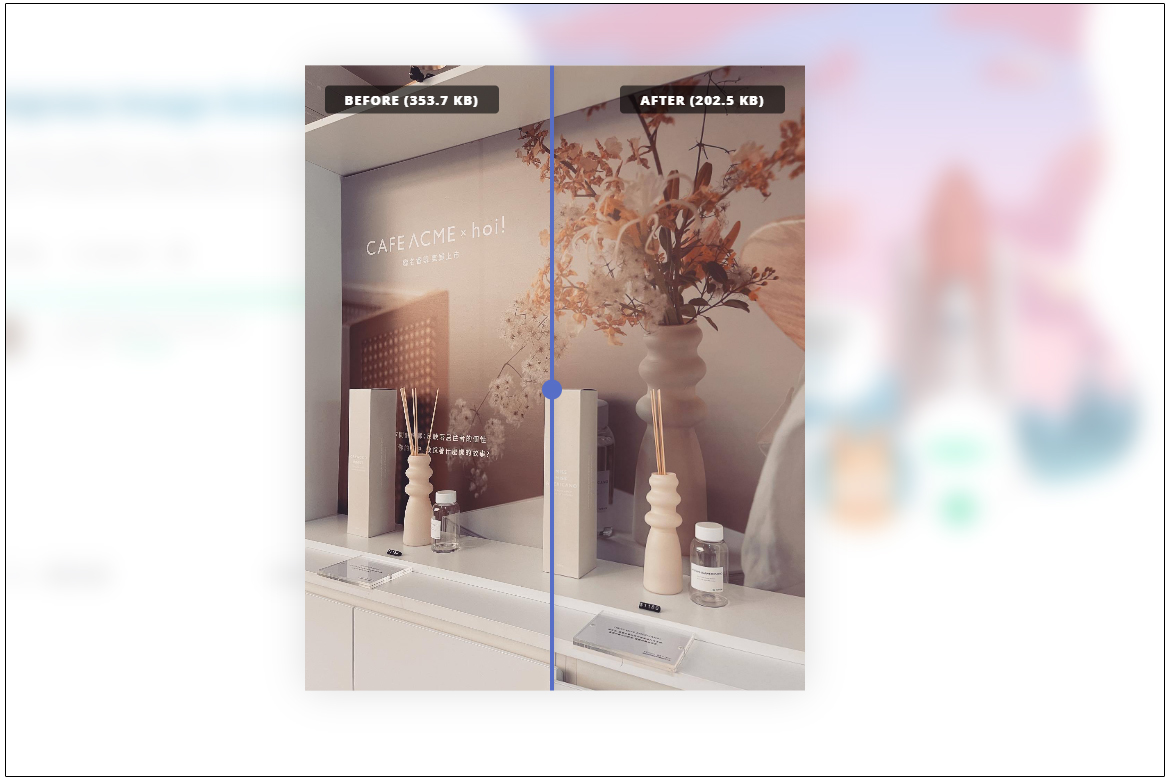
點擊圖片的放大鏡功能,可打開一個圖片的比較功能,左右拖拉可以比較壓縮後圖片的差異化,如果覺得壓縮太多,再將壓縮比調整一下即可。

》step 5
壓縮完的圖片,你可以單張逐一下載,也可以一次打包,只要按下【Download Zip】就可一次打包所有上傳壓縮的檔案。