WooCommerce
【WordPress 外掛】Woocommerce 購物車基礎教學 (從0開始) #2 —《 新增商品 》

》Step.11
新增完成,【商品圖片】就會顯示剛剛上傳的那張照片

》Step.12
#商品圖庫
接下來我們再來新增幾張商品圖片,放置於【商品圖庫】中!

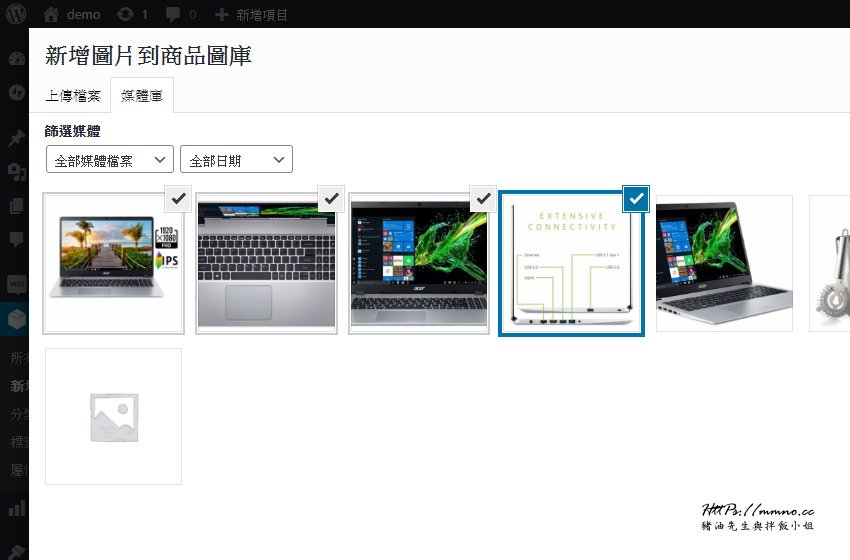
》Step.13
在商品圖庫這裡就可以選擇多圖,打勾的圖示表示是已經選好的。

》Step.14
新增完後也會在商品圖庫中顯示剛剛所上傳的那幾張照片

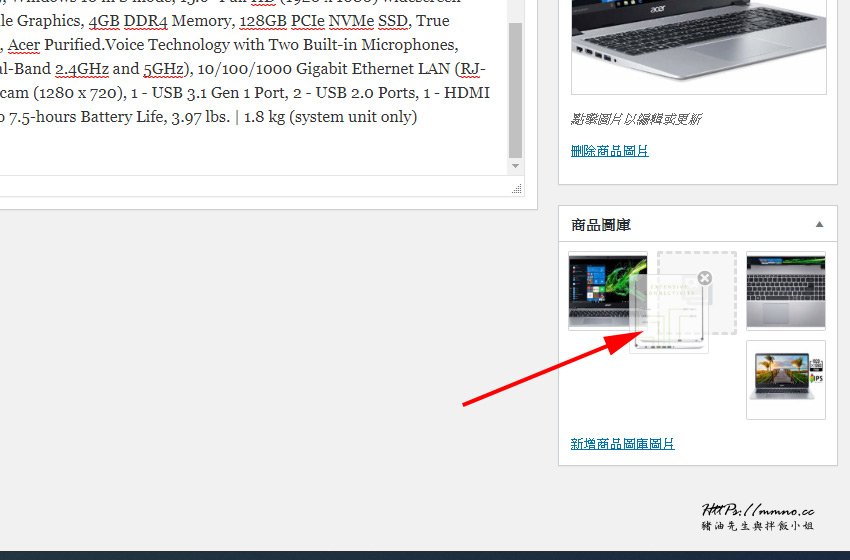
》Step.15
如果圖庫的照片想要更換前後排序的話,只要直接按下滑鼠左鍵,拖拉照片到指定的位置即可。

》Step.16
全部完成後,就可以按下最後一步【發佈】
來到商品頁面實際看看剛剛新增的商品!可以看到我們剛剛新增的筆電已經顯示在上面了。

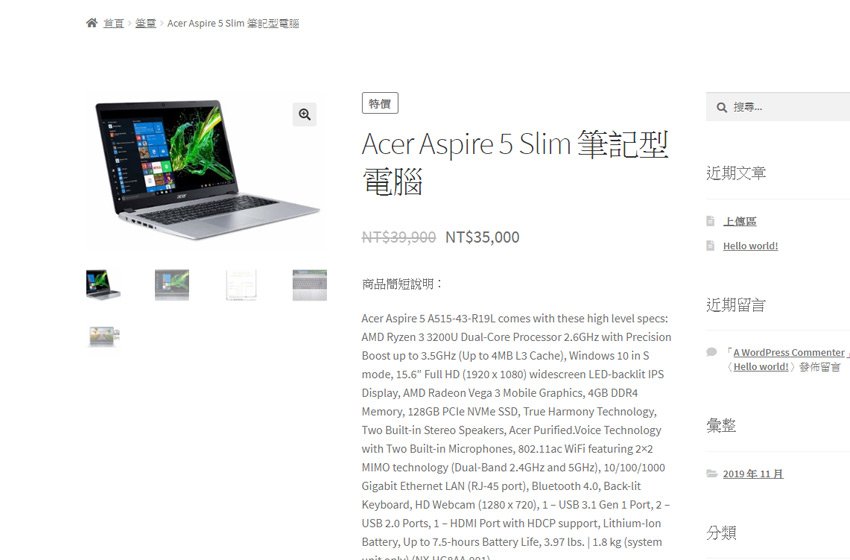
》Step.17
點進商品進到筆電的商品頁面裡,可以看到剛剛新增的資料都出來了唷!

新增商品就是如此的簡單!大家趕快動手試試看吧!
如果你喜歡我們的文章,歡迎追蹤及分享嚕!
豬油先生與拌飯小姐,我是豬油,我們下回見!🖐

