大家好,我是豬油先生!
上一篇教學是頁面的新增及設定,既然頁面已經都好了,那我們今天要來教大家怎麼設定選單?選單是一個網站中很重要的東西,因為我們必須要把東西分類好,好方便來訪的人能快速找到需要前往的頁面或是分類項目。
接下來豬油就會簡單的教大家怎麼設定選單吧!
》Step.1
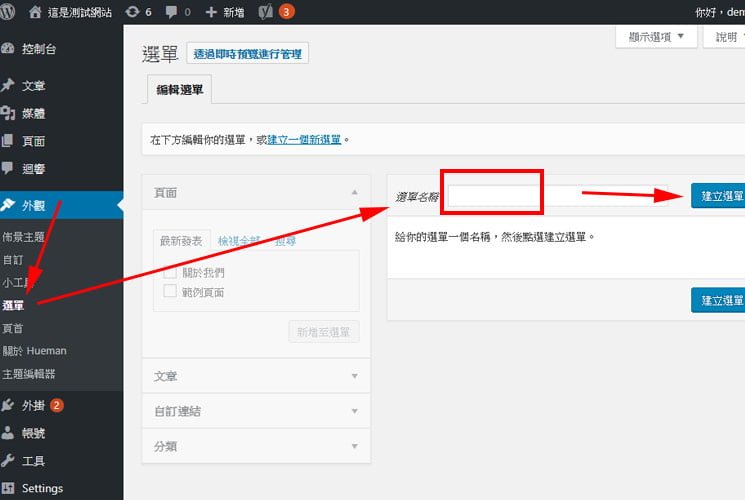
進到Wordpress 後台,【外觀】→【選單】
新增一個選單名稱,新增完後按下【建立選單】

》Step.2
建立後,左手邊可以選擇【頁面】,最新發表中會顯示目前最新的頁面,但如果當你找不到頁面時,請選擇旁邊的頁籤【檢視全部】,將預選取的頁面打勾√,按下【新增至選單】

》Step.3
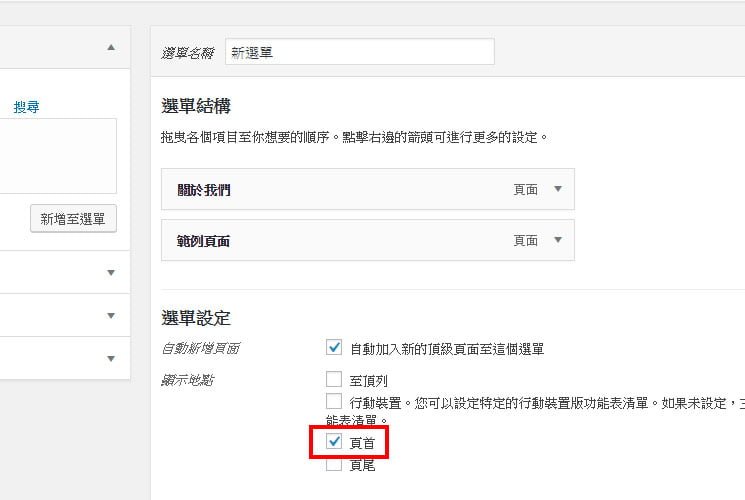
勾選的頁面進入到【選單結構中】後,接著要讓它顯示在我們前台的首頁上,點選下方的【首頁】
P.S 這裡豬油要特別提醒,每一個佈景這裡顯示的不一樣,所以大家要特別留意一下,但基本上英文版就大概是選擇【main】這個選項即可。

》Step.4
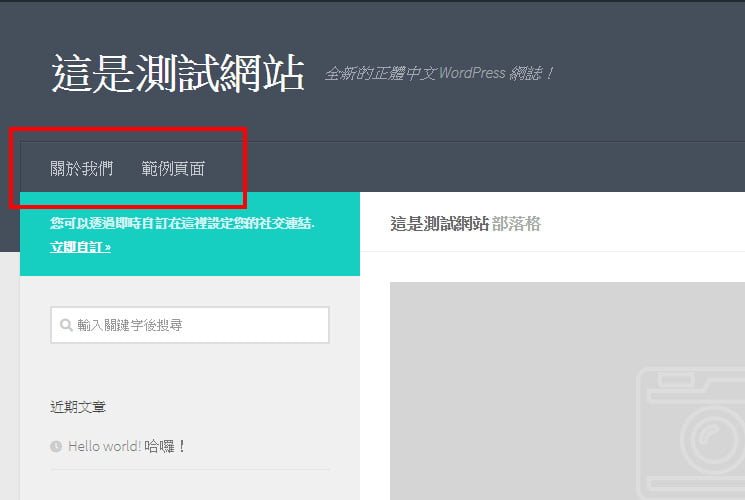
到前台我們就可以看到剛剛新增的選單已經出現在我們的首頁上了!

》Step.5
接下來要教大家《自訂選單》
讓選單可以自行設定名稱並設定前往其他網址。
選擇【自訂連結】,然後輸入網址及選單名稱,按下【新增至選單】即完成設定。

》Step.6
要讓選單有《子選單》,只要把預計成為子選單的選單,按住滑鼠左鍵拖拉到下方層級即可。

》Step.7
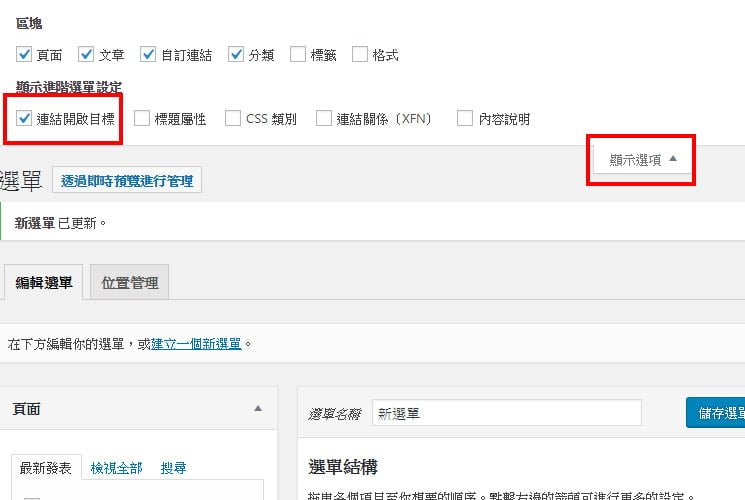
由於Wordpress 預設選單的連結都是《站內連結》,因此當選單需要另開一個新視窗的話,我們首先要先到最上面把【顯示選項】展開來,將【連結開啟目標】打勾√,這樣選單才會出現另開新視窗的按鈕選項。

》Step.8
可以看到我們自訂連結的選單中出現了【在新分頁開啟連結】,請打勾√

》Step.9
如果只希望選單底下的子選單可以連結,《主選單不要有連結》那該怎麼做呢?
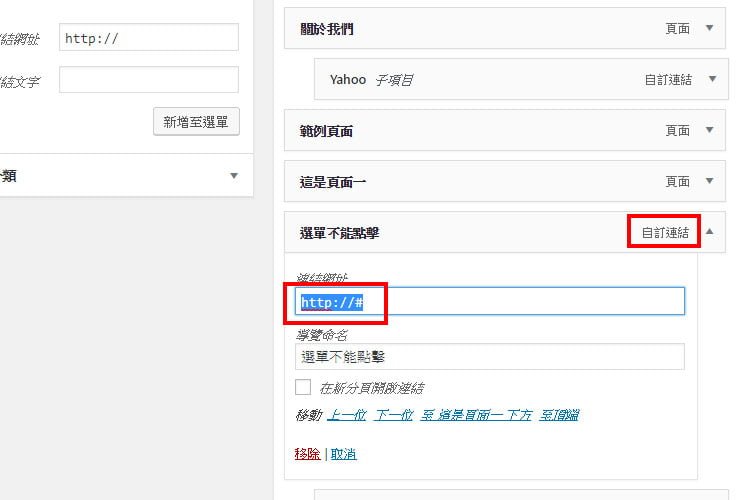
首先我們一樣使用自訂連結,並在連結網址欄位輸入【http://#】並輸入選單名稱,然後新增至選單。

》Step.10
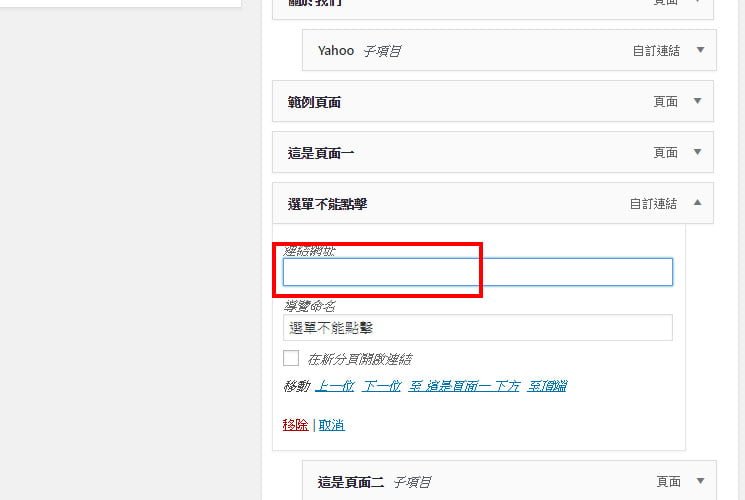
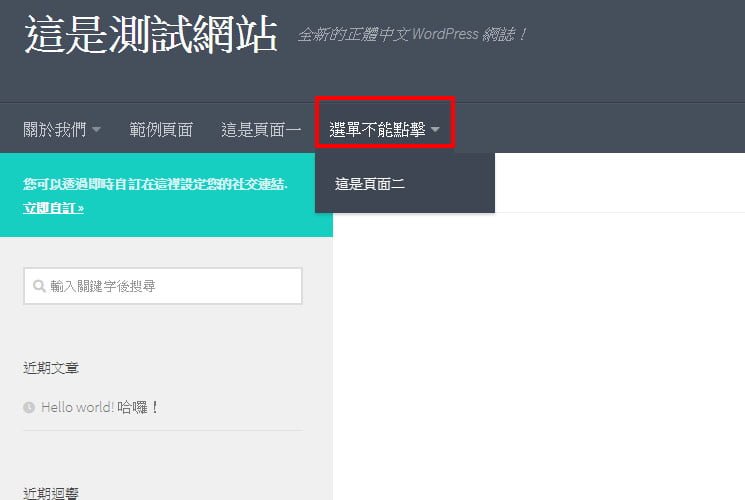
再將【http://#】刪除,這樣當滑鼠一到【選單不能點擊】的按鈕時,就不會出現手指的符號了。


那會有人問,為什麼這麼麻煩新增網址後又要刪除網址,不能一開始就不要輸入網址嗎?
這就是Wordpress 當初設定的關係,如果只有輸入選單名稱,不輸入網址時,系統就不會讓你新增,或許這也是一種防呆機制吧!

以上是選單的幾個基本小介紹!
如果你喜歡我們的文章,歡迎追蹤及分享嚕!另外,支持我們也請在下方

我是豬油先生,我們下回見!