【WordPress外掛】WP Last Modified Info 讓文章顯示「最後更新時間」,方便消費者知道您最新資訊,對SEO也很有幫助唷!

大家好,我是豬油先生!
/// 後來外掛有更新版本和之前介面有點不同,有設定過的朋友可以直接跳到最後一步驟操作唷!///
上網搜尋資料時,如果發現你要查詢的文章已經是2、3年前的內容,不免讓人對裡面的內容資訊可信度大打疑問?因此,文章如果有顯示「最後更新時間」就是一個很重要參考的指標,不只對人很有用,對Google 的SEO排序更是重要的。今天豬油就介紹一款簡單的外掛WP Last Modified Info 沒有太多的設定,幫助大家將最後更新時間顯示在文章上,讓消費者更清楚知道這篇文章資訊的準確度吧!
外掛名稱:WP Last Modified Info
》Step.1
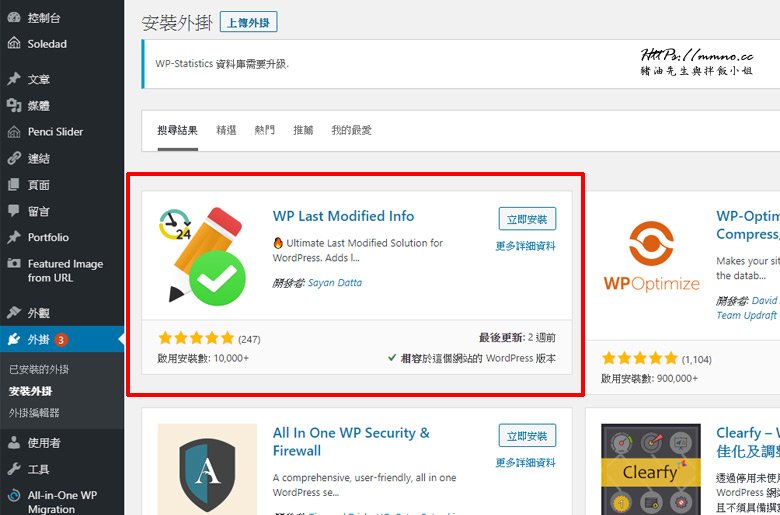
可以在外掛搜尋欄搜尋【WP Last Modified Info】或直接點選豬油提供的連結下載。

》Step.2
安裝啟用後,在【設定】可以找到這款外掛【WP Last Modified info】

》Step.3
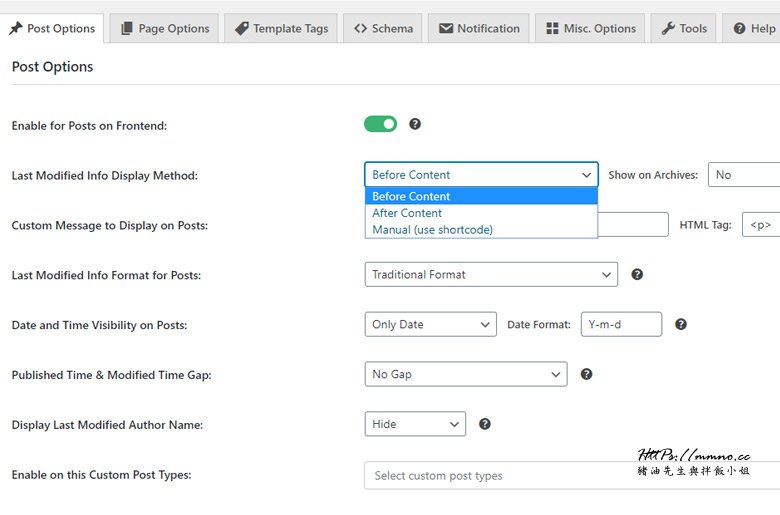
開啟進入控制列表後,由於我們只有要在文章中顯示最後更新時間,所以我們點擊頁籤【Post Options】
Enable for Posts on Frontend:(啟用此功能於文章)
啟用開啟後會成為【綠色】

》Step.4
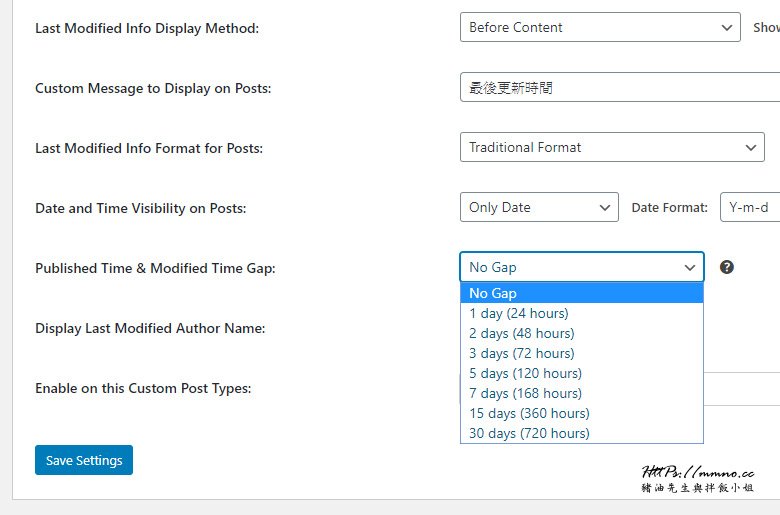
Last Modified Info Display Method:(顯示位置)
我們將最後更新時間這段文字顯示於文章內容前面,選【Before Content】

》Step.5
Custom Message to Display on Posts: (顯示文字內容)
這邊可以看自己喜好打上什麼文字,豬油這裡寫上【最後更新時間】

》Step.6
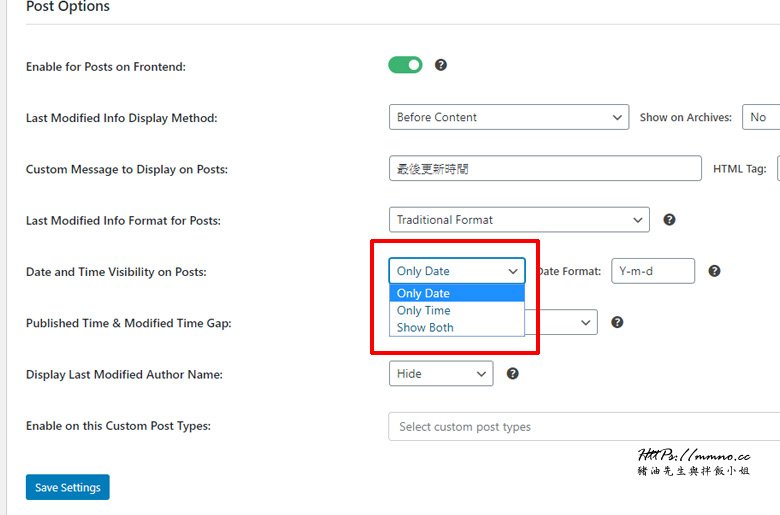
Date and Time Visibility on Posts: (日期顯示方式)
看是要選擇只顯示日期或是只顯示時間,如果要兩者都選的話,就選【Show Both】,豬油是只需要顯示日期就好,所以選擇【Only Date】

》Step.7
Published Time & Modified Time Gap: (和發布日期相差多久後顯示)
預設都是【No Gap】,但由豬油不希望在一天內就一直顯示,所以設定為1 day (24hours),也就是說,當文章有修改時,是和發布日期有到達一天以上的時間,這時候在前台才會顯示出來這個最後更新日期的文字,但如果在一天以內的話,就不會顯示。

》Step.8
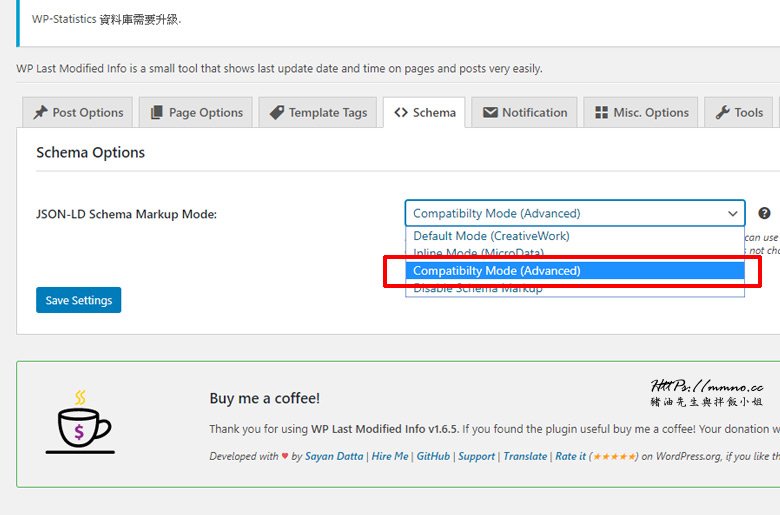
頁籤的 【Schema】
如果你本身有用其他SEO外掛工具的話,這裡記得設定【Compatibilty Mode (Advanced)】,這樣修改日期會自動和SEO外掛同步,避免搜尋SEO時出現不同步問題,造成機器人無法判別。

》Step.9
接著我們實際上來前台看一下結果吧!這裡可以看到豬油昨天發布的文章,今天稍早有微微修改錯字,因此有出現了「最後更新時間 2020-01-01」這樣的文字。看到這裡表示外掛已經順利安裝啟用設定完成。

》Step.10
但由於這預設的設定實在是不太明顯易讀,因次我們再來後台微調一下CSS的設定美化一下。
來頁籤 【Misc. Options】這裡豬油簡單的輸入了一些code,將文字置中,並且加上了一個背景顏色。



設置出來字體好小,有辦法讓字體變大嗎? 該如何設定?