外掛
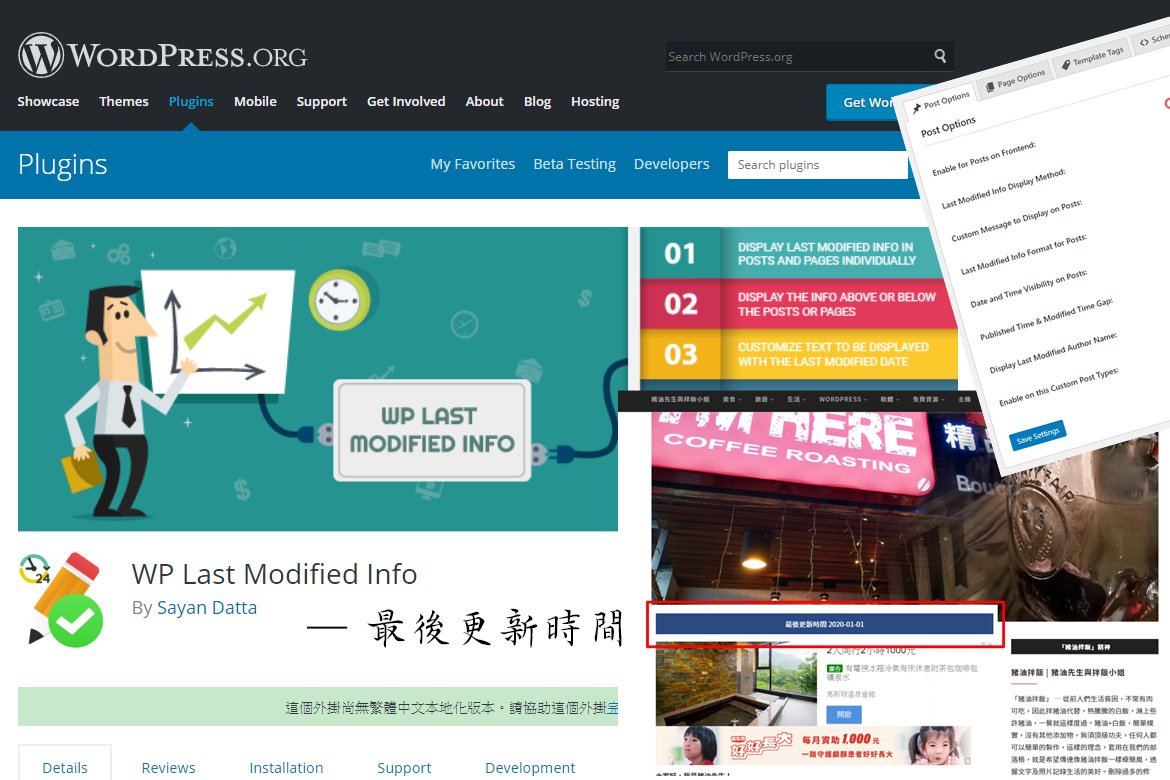
【WordPress外掛】WP Last Modified Info 讓文章顯示「最後更新時間」,方便消費者知道您最新資訊,對SEO也很有幫助唷!

》Step.11
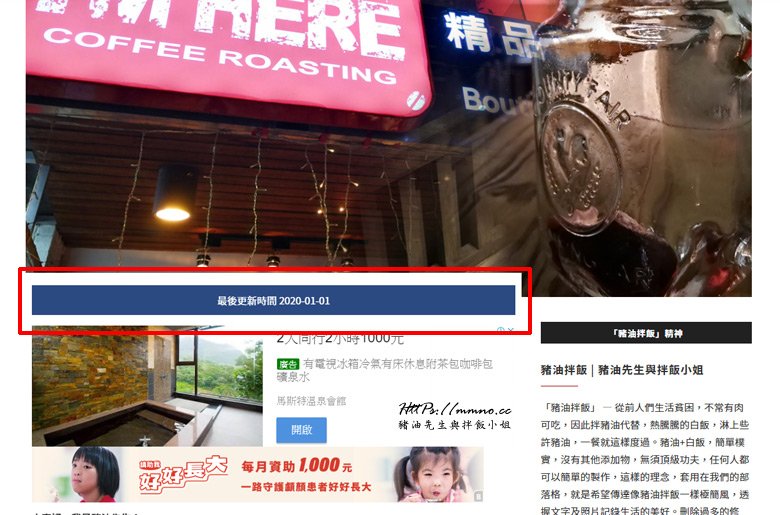
設定好再來前台看一次,這次好多了,非常明顯!

》Step.12
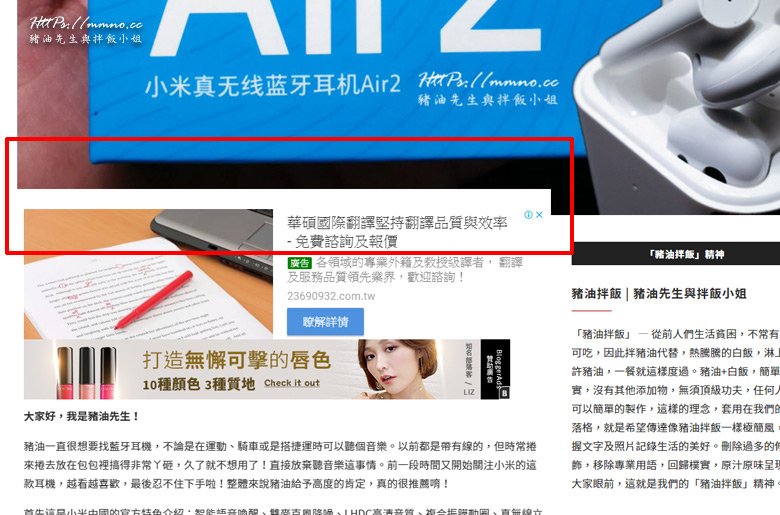
另外,從這裡也可以看到,其他文章由於從未更新過,因此就不會顯示「最後更新時間」這段文字出來!

》Step.13
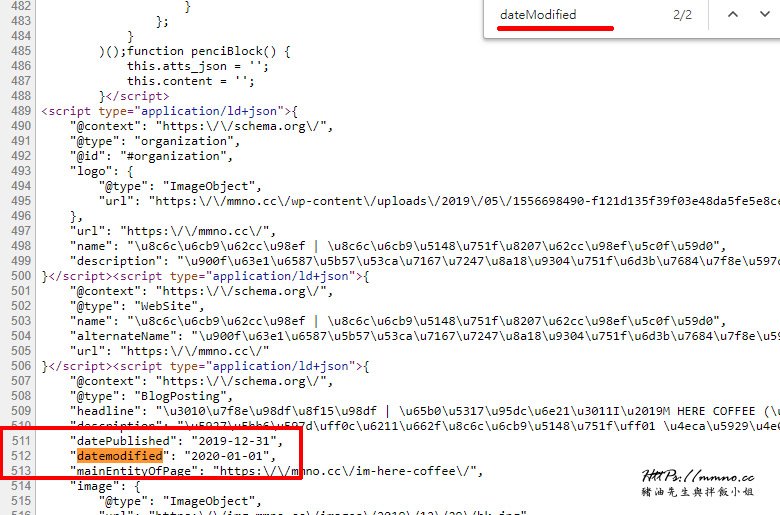
從原始碼來檢查一下,可以先開啟這篇文章的原始碼後,按下【ctrl+F 】搜尋功能,搜尋【datemodified】,可以看到程式碼顯示發布日期為 2019-12-31 ,而datemodified 也就是最後更新時間為 2020-01-01

》Step.14
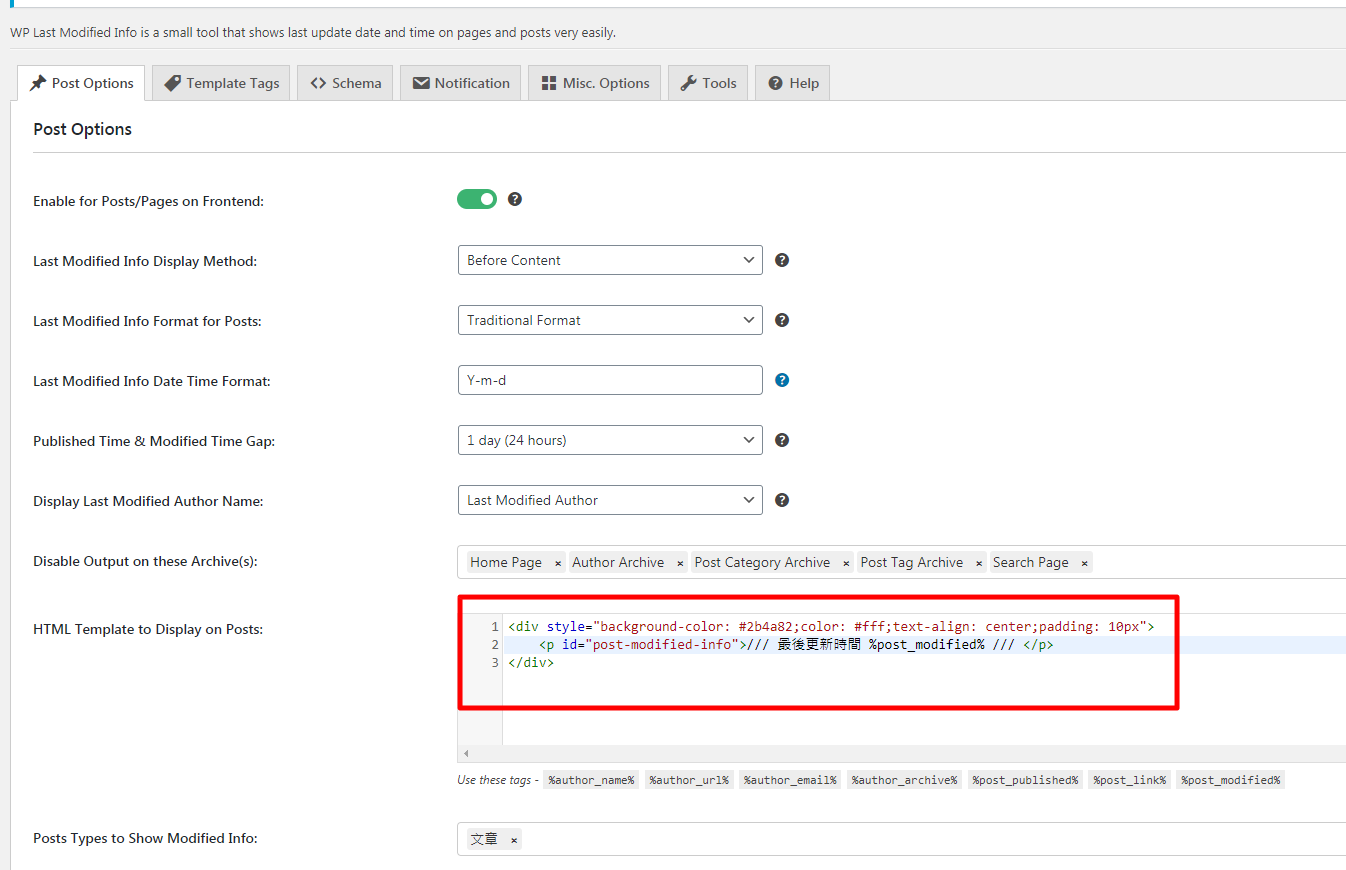
豬油近期發現 更新(1.7.2 版)後,設定值就跑掉了,連原本的CSS都跑了。後來測試,發現直接更新在【HTML Template to Display on Posts:】這裡就可以了,這樣就都回復正常了!下面是後來豬油修正的設定值。
【Misc. Options】裡面的設定值就可以直接刪除了!
<div style="background-color: #2b4a82;color: #fff;text-align: center;padding: 10px"> <p id="post-modified-info">/// 最後更新時�" %post_modified% /// </p> </div>

👉 歡迎加入豬油先生與拌飯小姐 Telegram (https://t.me/mmnocc)
如果你喜歡我們的文章,歡迎追蹤及分享嚕!
豬油先生與拌飯小姐,我是豬油,我們下回見!



設置出來字體好小,有辦法讓字體變大嗎? 該如何設定?