大家好,我是豬油先生!
Instagram 在個人簡介的網址欄位只能放一個連結這個設定是眾所皆知的事情,但現在大家不光只有一個社群媒體,舉凡 FB/ YT / 部落格 / 或是官方line等等,如果都想要放上去讓大家可以知道,那該怎麼辦呢?今天就來分享一下Linktree 這款線上工具,通過Linktree 建立一個小小的網頁連結頁面,可以將所有想要放的連結整合起來,以前豬油就有使用,但那時候還沒有寫教學,今天就來分享一下,豬油比較常使用到的功能給大家吧!
如果你還沒有用過,可以註冊一個一起跟著豬油一步一步地建立一個專屬自己的連結頁面吧!
網站資訊
網站名稱:Linktree
網站網址:https://linktr.ee/
教學步驟
》Step.1
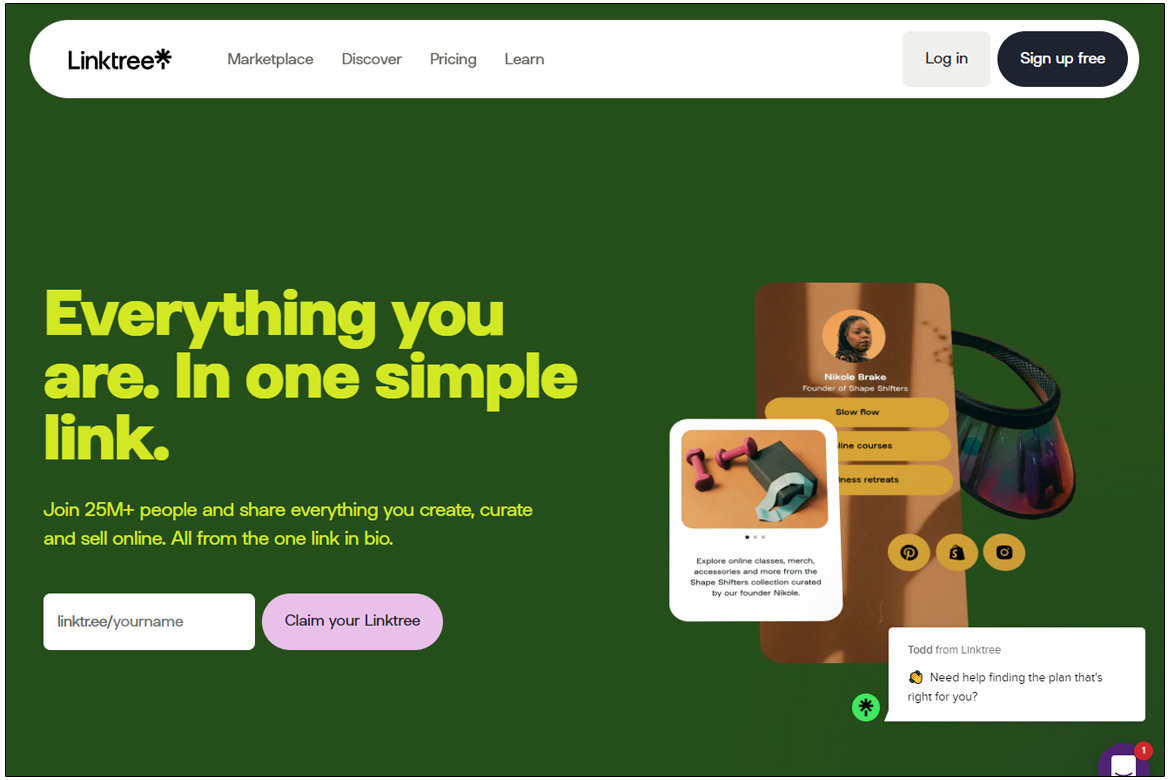
登入Linktree 的官網,如果還未註冊的朋友可以先按下【Sign up free】

》Step.2
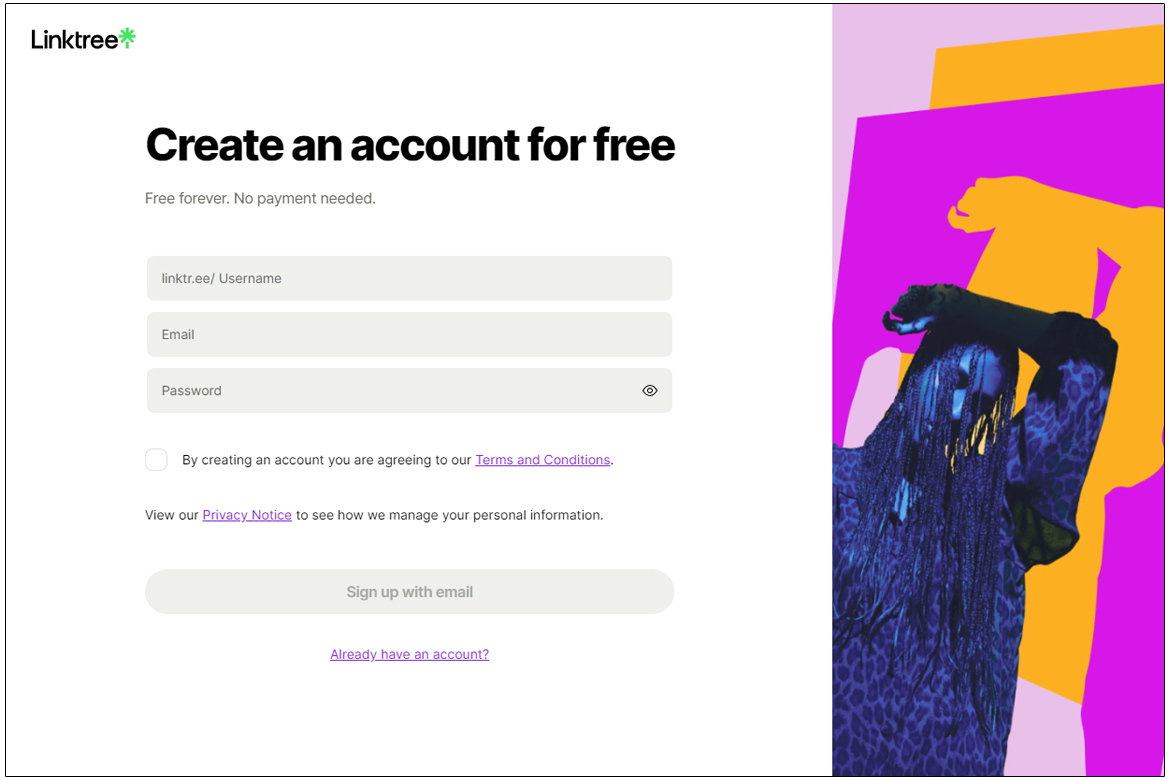
設定使用者名稱,你設定的這名稱就是之後你的網址

設定基本資料簡介
》Step.3
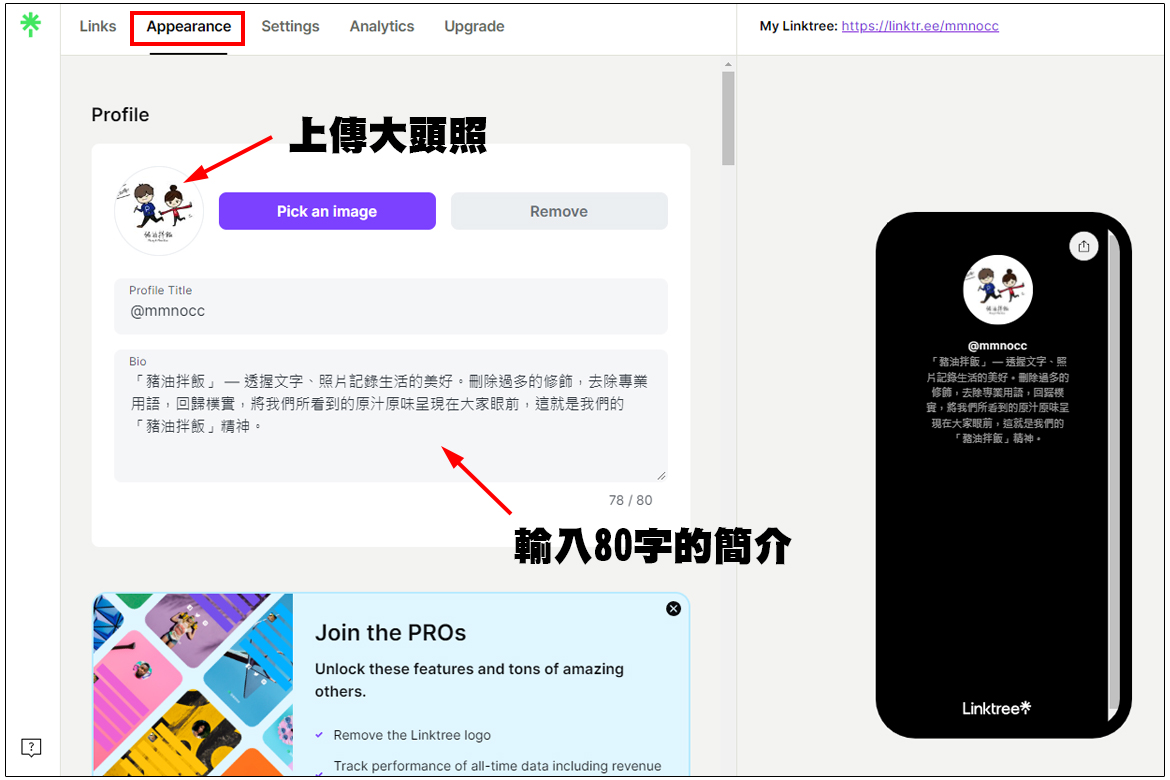
登入後,豬油會先來到【Appearance】這個頁籤,先上傳Logo大頭照,以及輸入一下基本簡介 (簡介只能80字唷!)

》Step.4
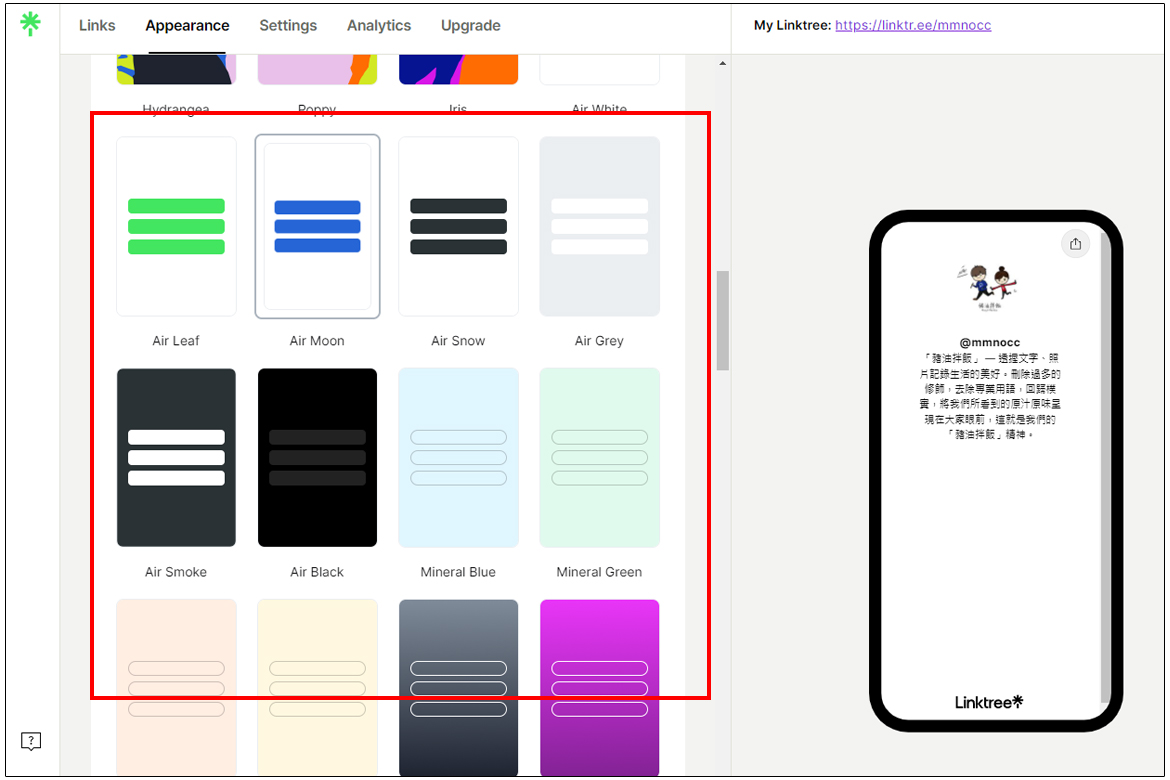
再往下可以選擇不同的背景主題,如果覺得預設佈景主題太少,也可以自行設計上傳。

建立基本連結
》Step.5
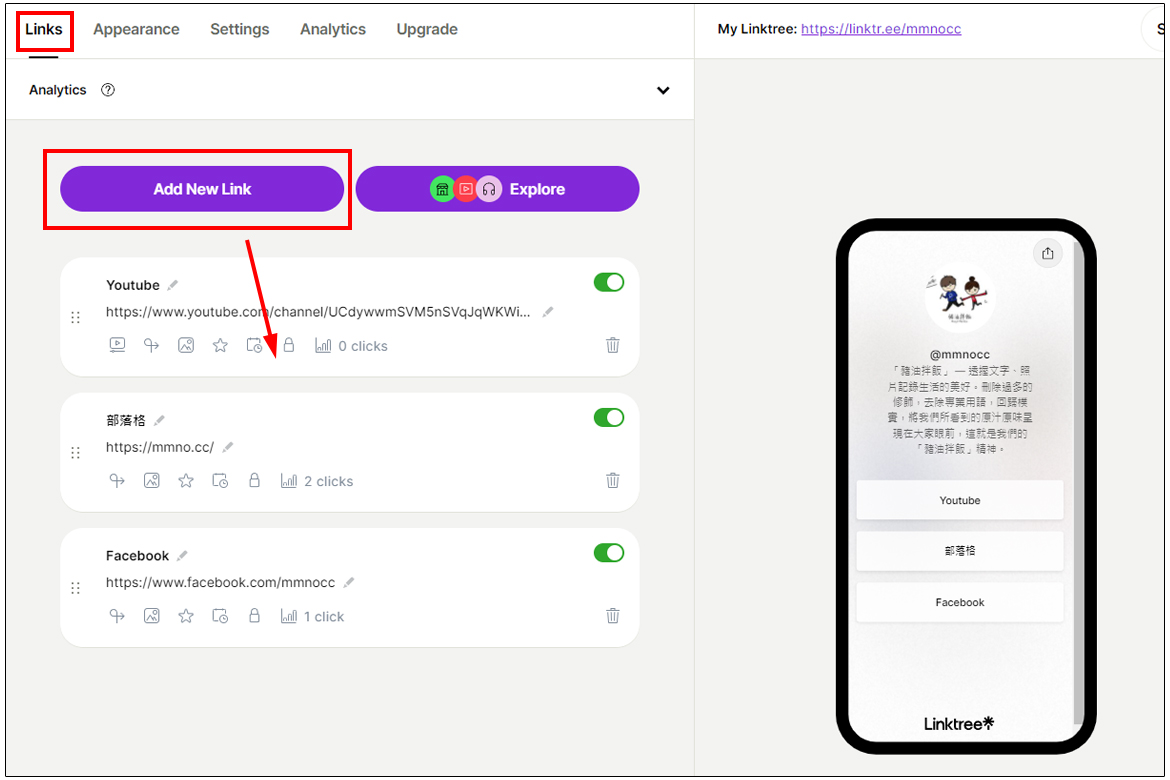
接下來再回到第一個頁籤【Links】來新增我們需要的連結。
按下【Add New Link】就可以新增你想要新增的連結,標題也可以自行設定。

》Step.6
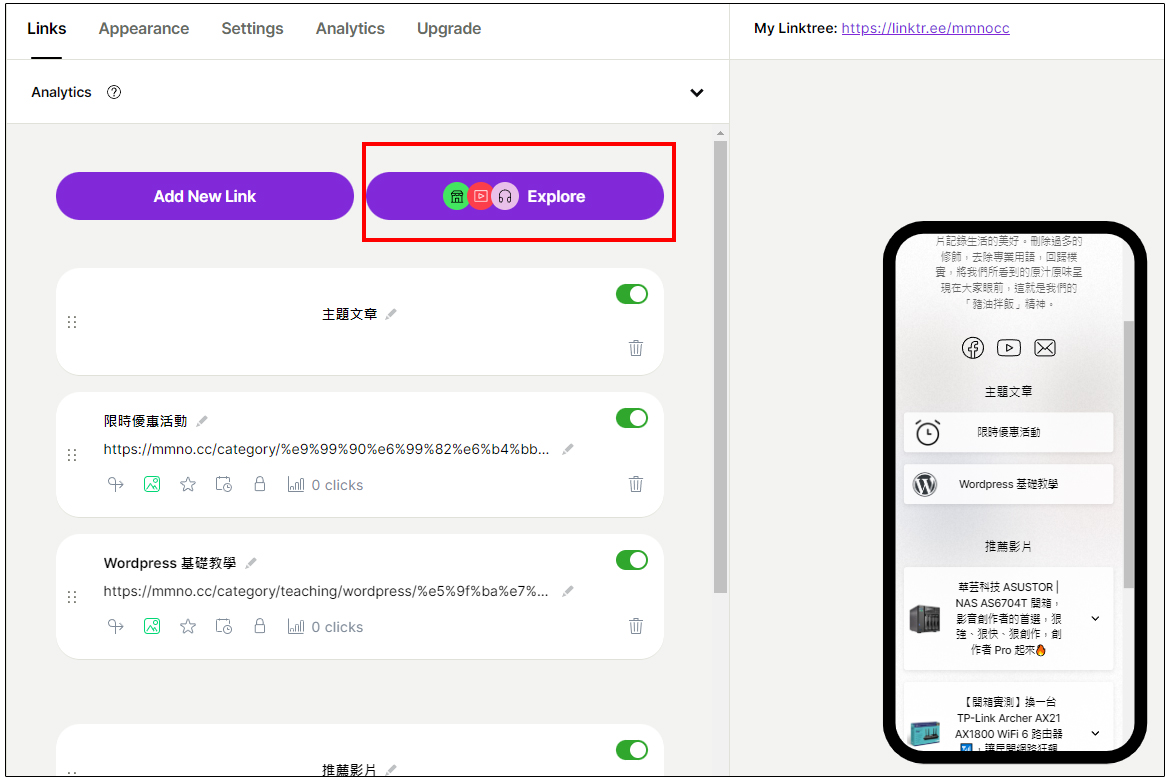
除了一般的連結以外,也可以按下右邊的【Explore】

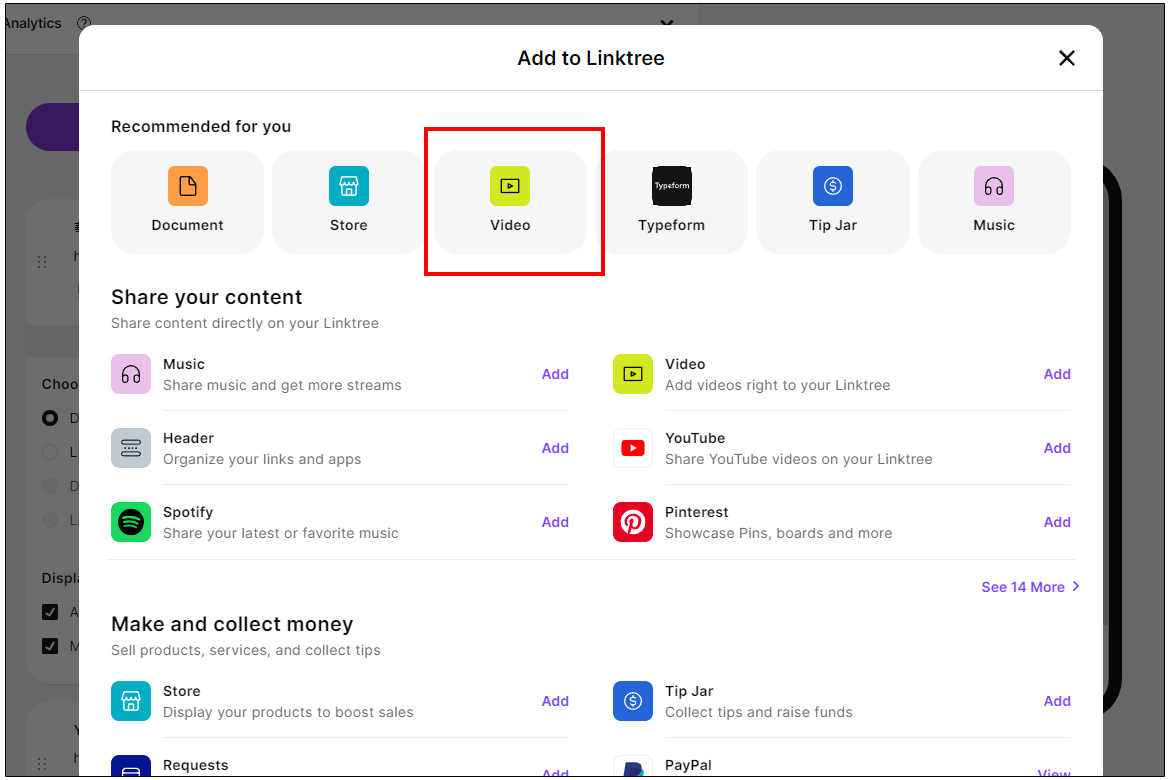
》Step.7
會另外跳出一個視窗框,有其他的連結可以選擇。這裡豬油就使用【Video】來示範。

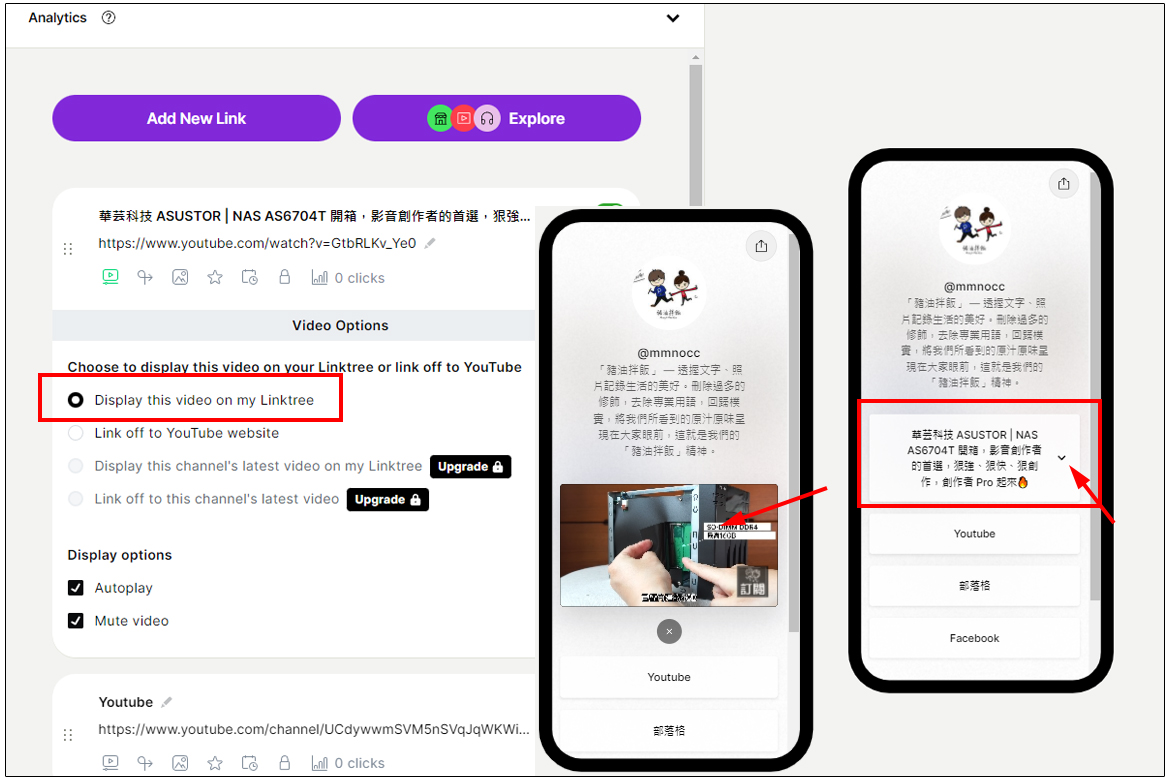
》Step.8
選擇一則影片連結 (這裡不是只YT頻道唷!而是相關影片連結)
選擇【Display this video on my Linktree】這樣就可以直接在Linketree 上面顯示影片
如果你選【Link off to YouTube website】就是直接跳出到YT去觀看

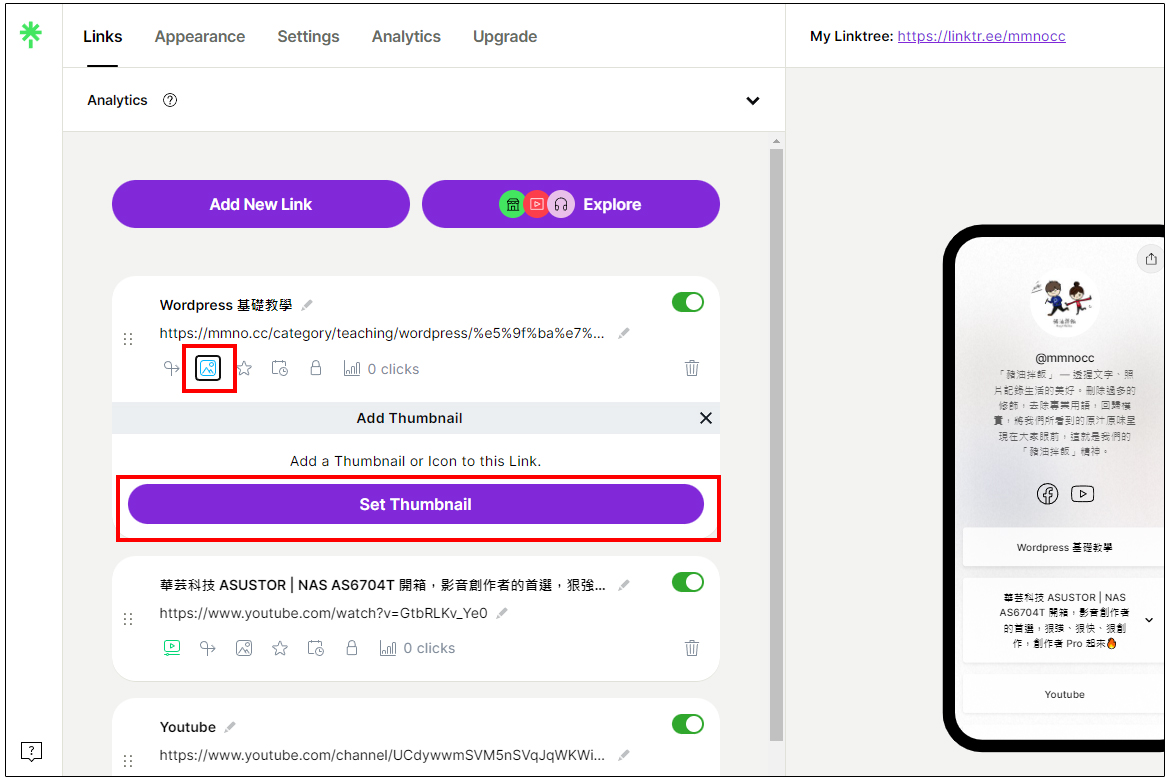
》Step.9
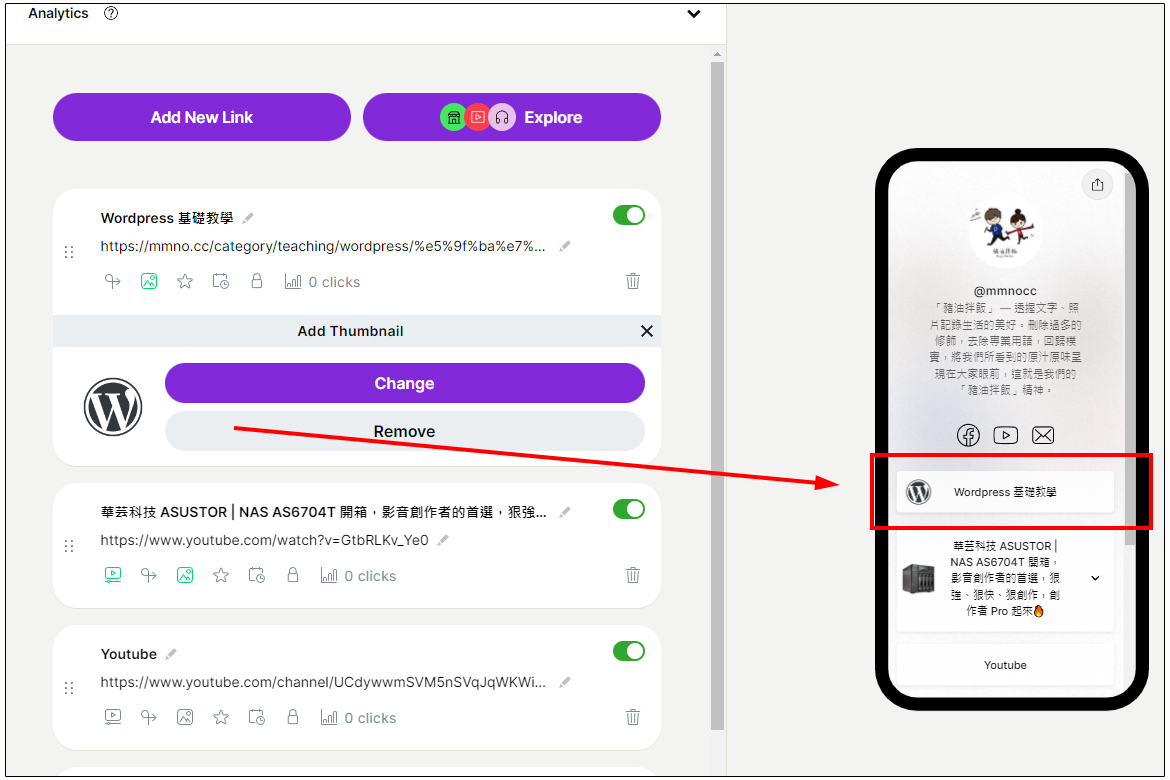
另外,連結我們也可以在它前面新增一個小圖示,點擊圖片,點擊【Set Thumbnail】

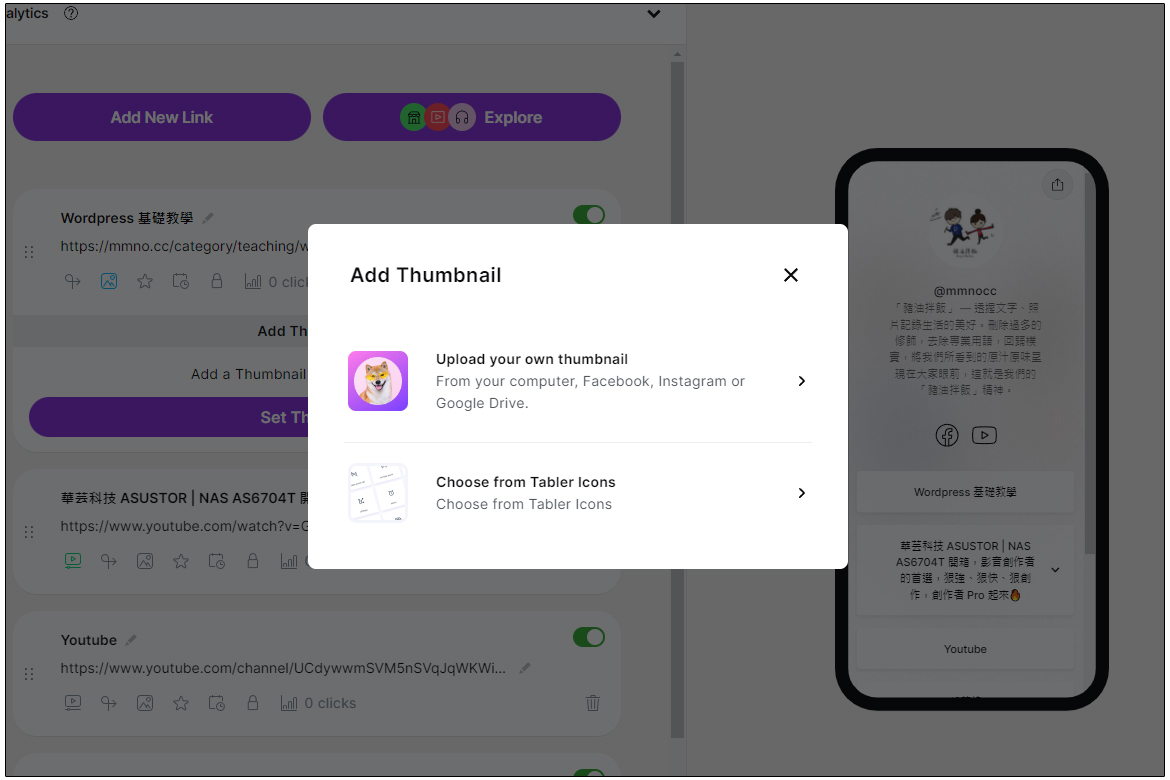
》Step.10
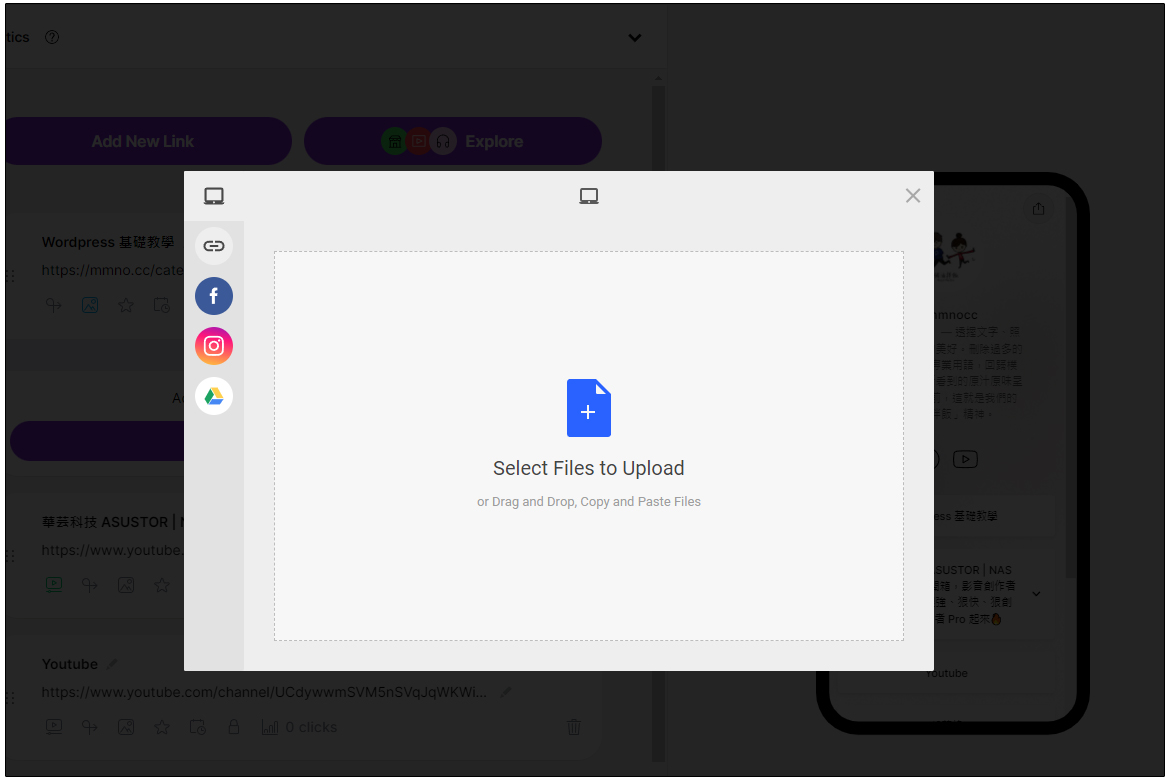
接下來會詢問是要另外自行上傳圖片,還是選擇內建的icon來當圖示。

》Step.11
這裡豬油選擇要上傳的照片 (建議為正方形),系統也會出現一個正方形的裁切畫面

》Step.12
這樣我們的連結按鈕前面就會出現我們剛剛上傳的圖示了

》Step.13
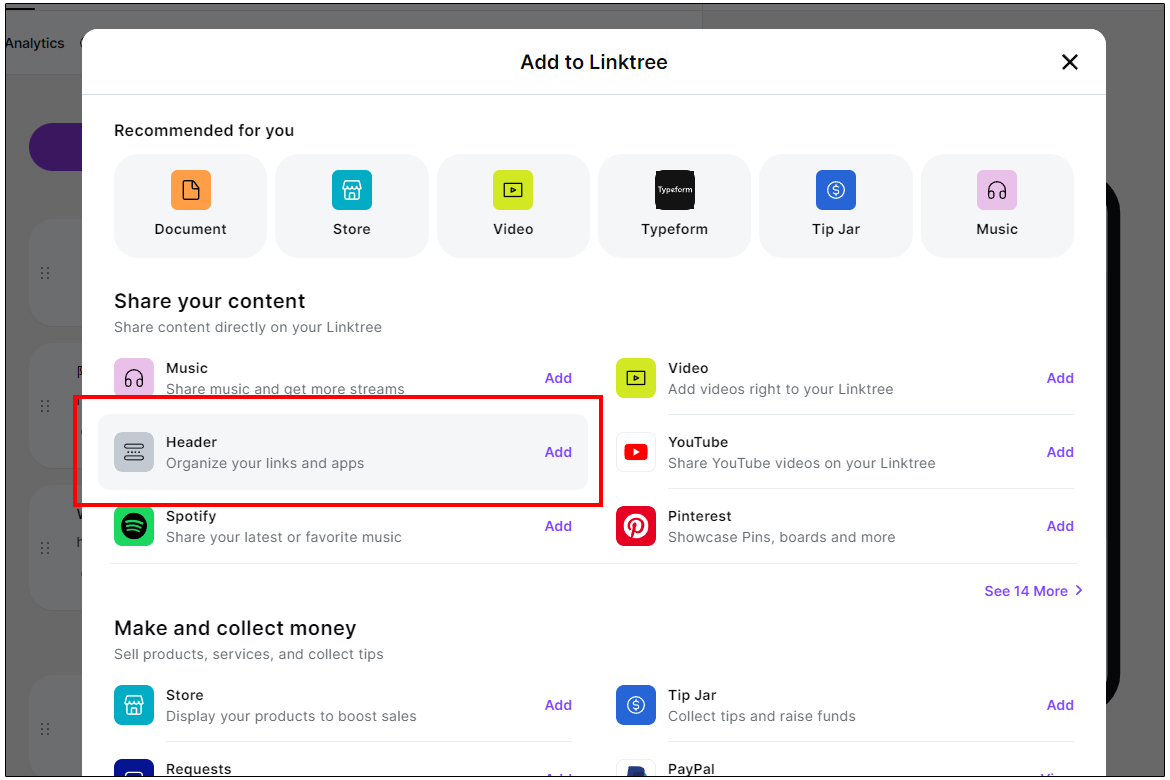
另外同樣我們再選擇【Header】來建立一個標題

》Step.14
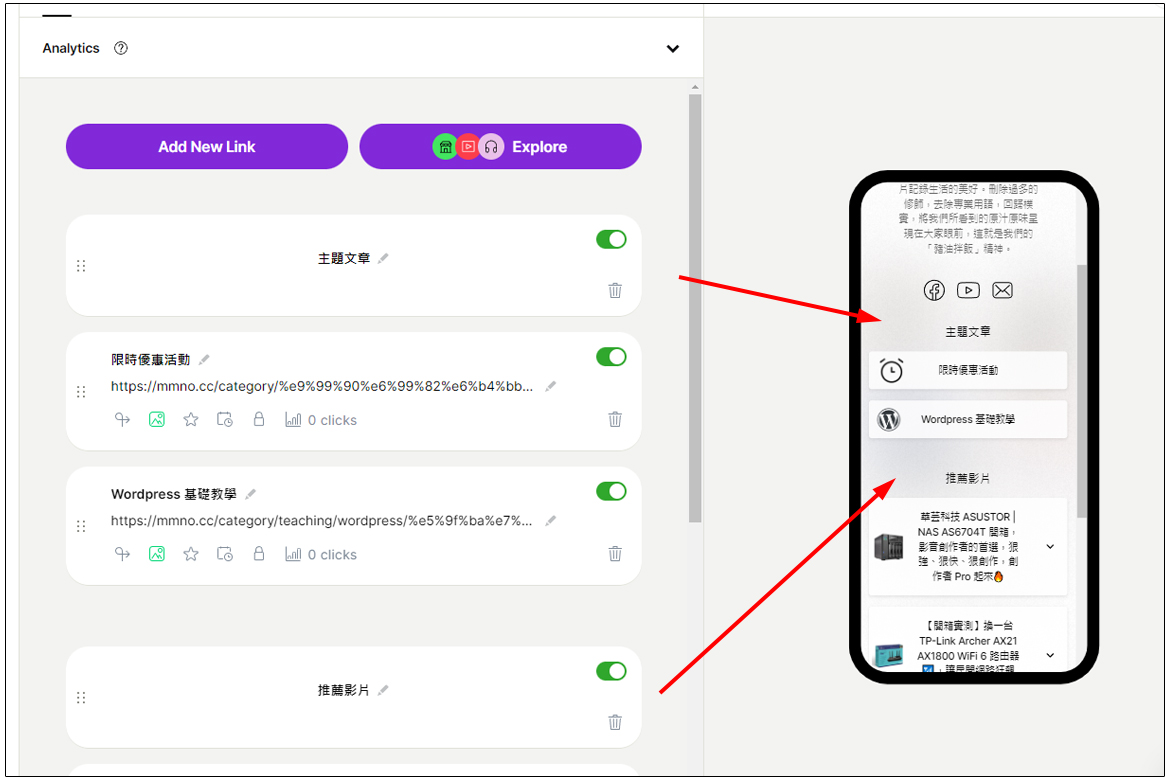
這樣就可以將我們的內容使用標題來做一個區隔,讓內容更清楚分明

建立社群圖示連結
》Step.15
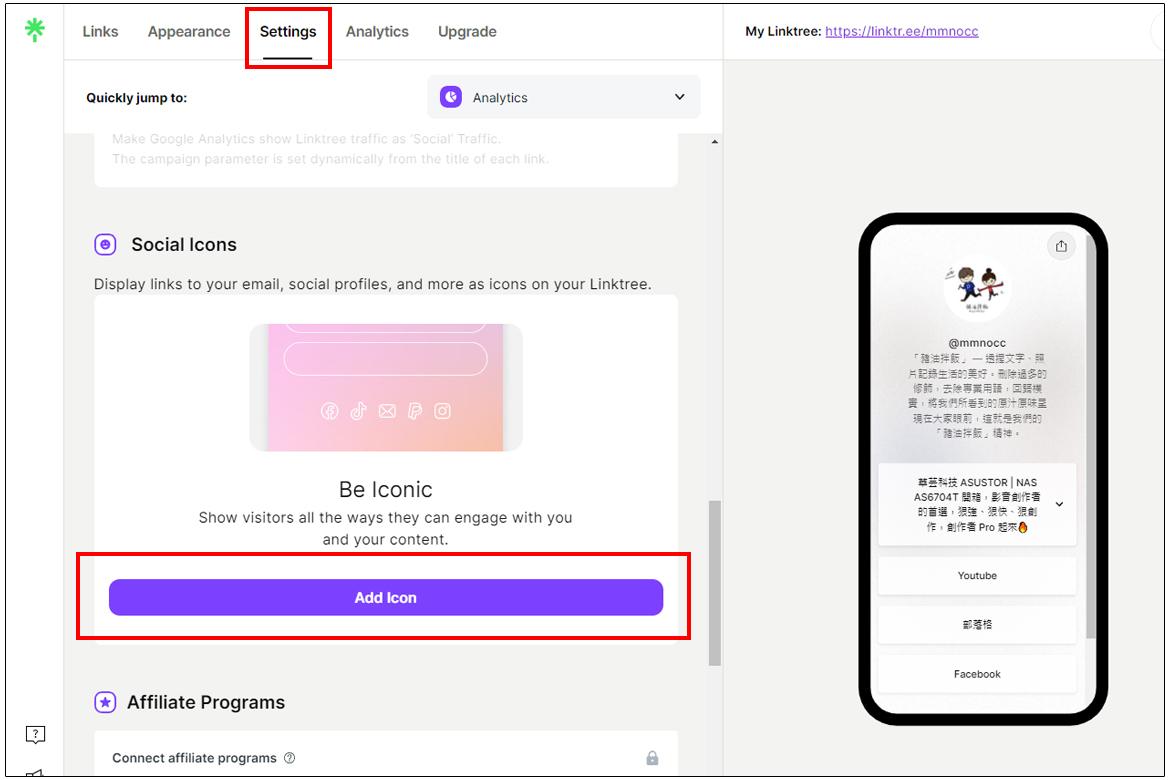
最後我們來到【Settings】這個頁籤
拉到【Social Icons】來新增社群的icon

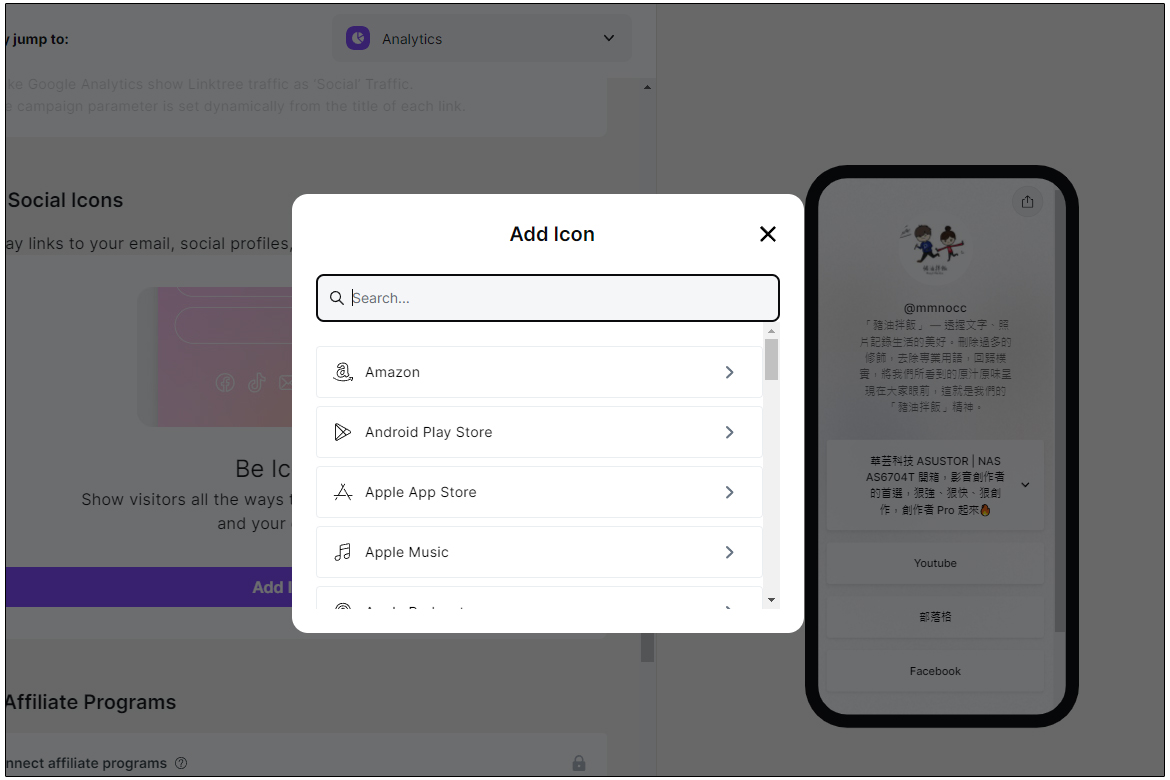
》Step.16
可以選擇 YT / FB / Email /Tiktok …. 等等

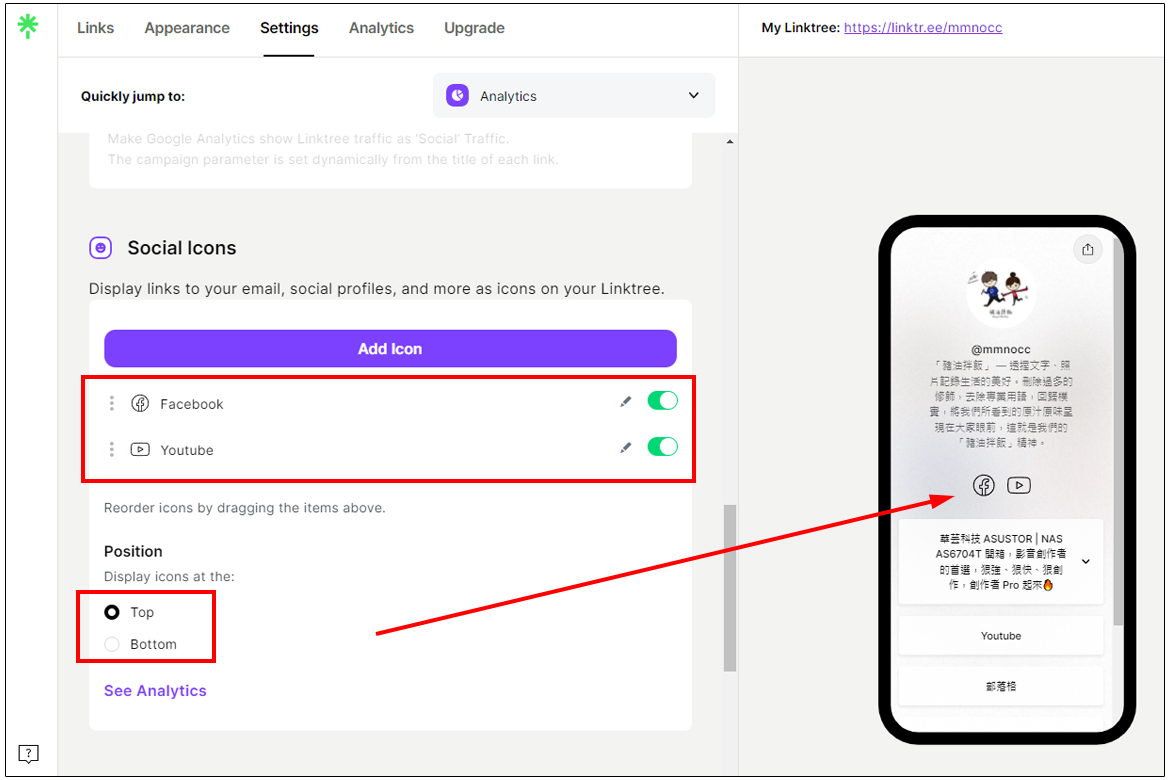
》Step.17
你可以選擇這個社群圖示要在上面還是在頁面的最底下

》Step.18
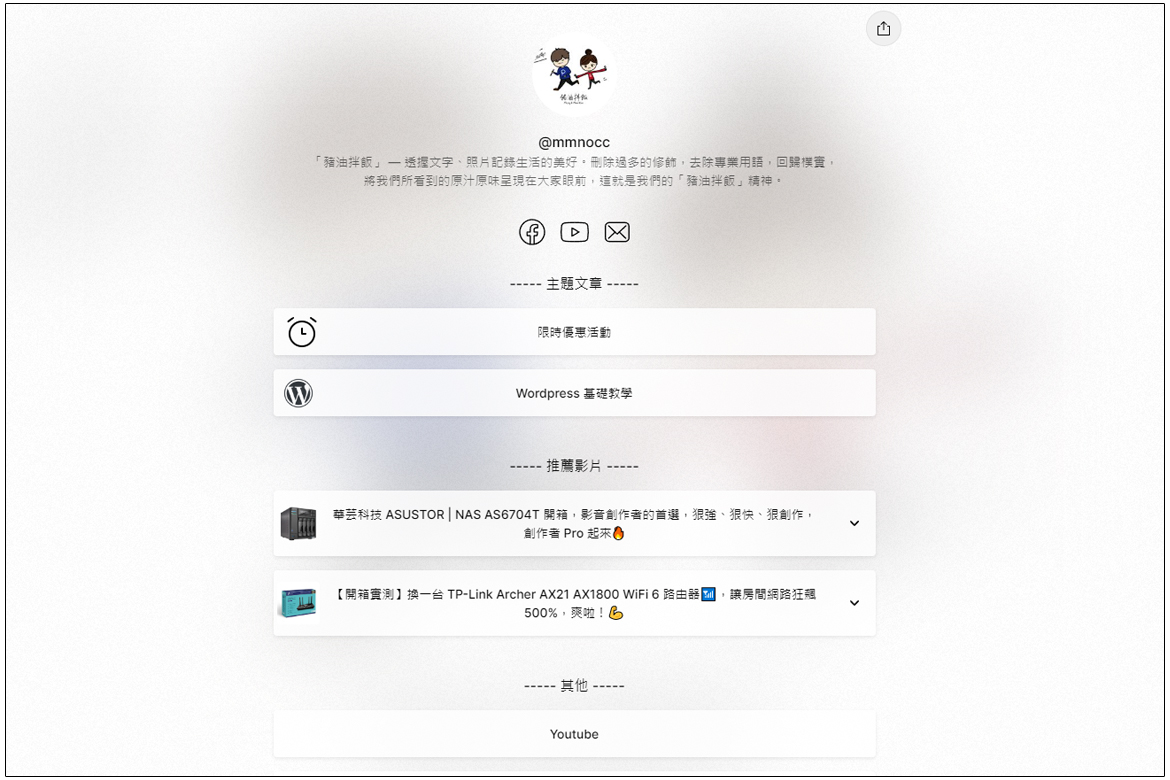
這是最後完成的樣式,透過Linktree來建立連結頁面,你也可以創造出更多有特色的樣式。花點時間規畫一下,打造一個特色的亮眼的頁面資訊給你的粉絲吧!